
✅ 앞으로 남은 할 일
(월,화 - 기능 마무리, desktop디자인 마무리)
(수 - laptop, mobile 디자인, 스켈레톤 Ui)
- 개인채팅방
✔️(4/23)- 입력란 고정
✔️(4/23)- input창 클릭시 파란테두리 없애기
🤯- 스크롤 아래에서부터 시작 -> 왜 중간에서 시작하지...? 어쩔땐 되고 어쩔땐 안됨....
X - 새창으로 열리게 수정
✔️(4/23)- 화살표 누르면 개인액션 정보 나오게
X - 채팅 수정,삭제 -> 구독할때 insert말고 수정 삭제도 추가하기
- 채팅방에서 아래에 안읽은 메시지 있으면 new message 수 뜨게 하기
(화면 아래에 useRef걸고 window.어쩌구 해서 스크롤도 아래에서 시작하게하고, useRef가 맨 아래일때만 is_read를 true로 바꾸게 하면 될듯 ?? ) - 메시지 입력할때 trim() 체크 추가하기
- 그룹채팅방처럼 오른쪽 눌러서 action정보 보여줄거면 api도
🔺(4/23) -getGroupActionInfo로 가져오고, 기존에 있던 getActionInfo api는 삭제하기, 쿼리키도 기존꺼는 삭제, groupActionInfo 쿼리키 이름 수정 - 메시지 0개일때 content (알림 회색) 없애기
- 메시지 길어지면 ... 처리하기 (개인채팅 리스트에서)
✔️(4/23)- 메시지창 최대 가로길이 정해놓기(메시지 길게쓰면 가로 꽉차서 안예쁘네)
✅ - 액션모달 - ownerInfo가 안들어오고있어서 방장표시가 안됨
- 헤더 리스트
✅- 채팅 아이콘 - 안읽은 메시지수 무효화 로직은 추가함, 근데도 업데이트 바로 안됨 -> queryKey뒤에 room_id도 같이 넣어줘보기?
✔️(4/23)- select 탭 부분 다시 만들기
✅- 새로 채팅 보내면 헤더리스트에는 바로바로 반영이 안되는게 보임
- 채팅 아직 하나도 없는 경우 리스트에 문구 넣기
✔️(4/24) - 오늘알림 / 이전알림 나누기
⭐️ 3. 그룹채팅방
✔️ - 개인액션 등록할때 채팅방도 등록되나 확인
(카톡링크 모달창 띄우게 만들어놓은거 그룹채팅방 뜨게 다시 바꾸기)
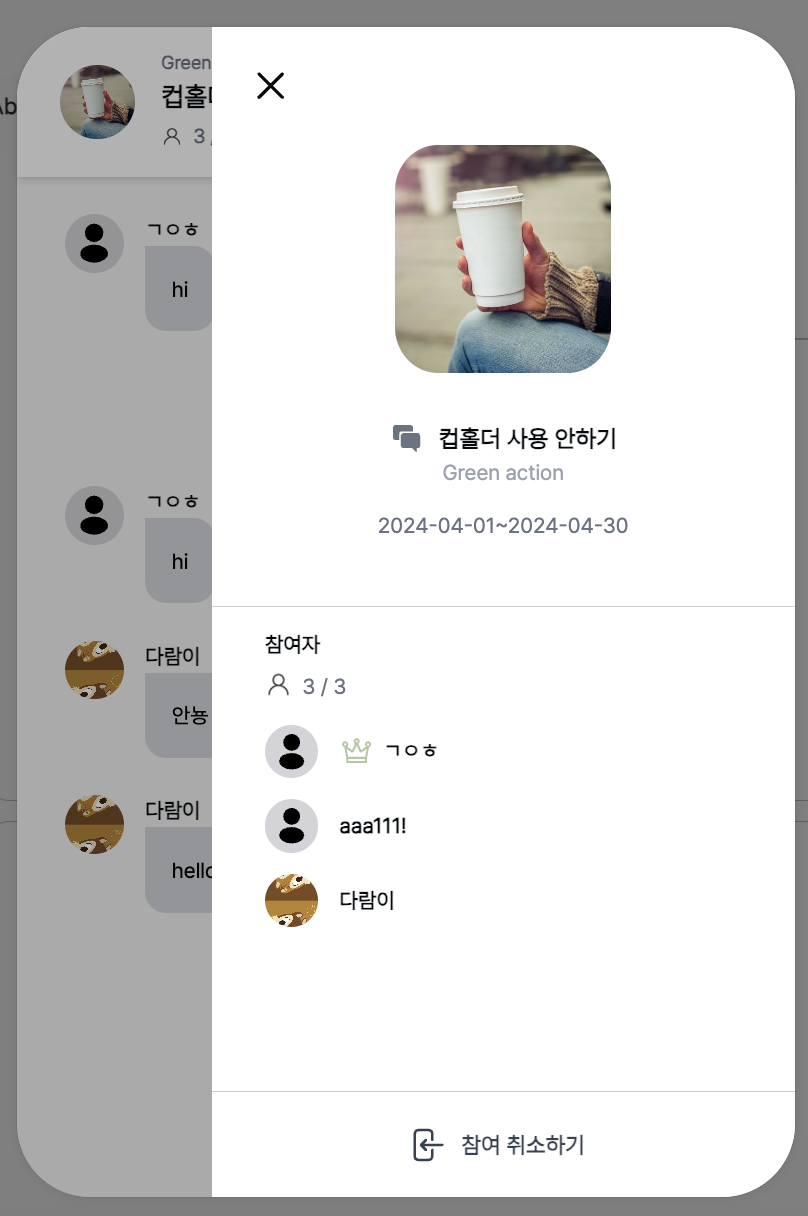
✔️ 상대방 프로필들도 보여줘야됨
✔️ 참여인원 띄우기
✔️ 디자인
- ㅁㅁ님이 들어왔습니다, 나갔습니다 표시
( 참가자 테이블에 room_id 해당 방에 참가자 새로 들어오면 표시, 나가면 표시
-> mape돌리는 와중에 중간에 갑자기 한줄 생기게 어떻게 만들지?)
(참가자 테이블도 같이 구독 해놔야 처리 가능)
✔️ - 기존있던 액션들 그룹채팅 만들어놓기 - 입장할때 구독시 무효화 로직에 안읽은 메시지 숫자 쿼리키도 포함시키기
(그룹채팅방 안읽은메시지 숫자 가져오는 로직 만든 이후에) - 메시지 insert하면 헤더의 아이콘 숫자가 바로 업데이트 되지 않음
(읽었을때 없어지는건 됨)
✔️ - 액션정보 보여주는 모달 만들기 - 닫는 버튼 보이게 만들기
- 참여 취소하기
-> 상세페이지의 '모집중'상태 무효화하기
-> 그룹채팅방의 참여인원도 바로 바꿔주기 - 참여하기 -> 헤더 그룹 리스트에서 참여인원 같이 바꿔주기
🤯- 액션정보 모달창 고정 안되는 이슈 해결하기
(해결법 1. next ui말고 기본 모달로 바꾸기 / next ui에서 제공하는 Modal 코드 그대로 들고와서 거기서 수정하기 - div, section 둘다 들고와야할듯)
⭐️ 4. 헤더 그룹채팅방 목록 불러오기
✔️(4/23)- 리스트 불러오기
✔️(4/23) - 탭 해결
- 디자인
- 참여 취소했다가 다시 들어와서 채팅 치니까 헤더그룹리스트에 마지막메시지가 업데이트가 바로 안됨(안읽수는 바로 업데이트 됨)
(기타 해결 필요사항)
- 채팅에서 불필요한 api통신 없는지 리팩토링 필요
✔️(혜련)- 개인액션 등록페이지 -> 카톡링크 추가하는 란은 없애기 - confirm, alert창 모달로 리팩토링
- 스켈레톤 ui
✅- laptop, mobile 디자인 - 커뮤니티글 쓸때 선택 안하고 올리면 gr ㅜㅜ
- 사파리 : 글씨체, 하위탭 2줄, 태블릿에서 하위탭이 안뜸
- 북마크 캐릭터 모양 흰배경있음
- test1234로 로그인시 생긴 에러 해결하기 (merged Data 관련 이슈)
- 하드코딩 수정하기 ( + 튜터님 코드 피드백 리팩토링 )
👍🏻 오늘 한 일
- ㅇㅇ님이 들어왔습니다, 나갔습니다 map 중간에 표시하는 방법 예시
(한계 : 메시지 테이블에 type column을 추가해서 announce도 같이 관리하게됨 )
{messagesList.map((message, index) => (
// 특별한 메시지인지 확인
{message.type === 'announcement' ? (
<div key={index} className="announcement-message">
{message.content}
</div>
) : (
// 일반적인 메시지일 경우
<div
key={index}
className={`message ${message.sender === loggedInUserUid ? 'sent' : 'received'}`}
>
{message.content}
</div>
)}
))}
오늘 한 일
(팀)
순규 피드백도 전달하기
데일리 스크럼 잘 되고 있나?
다들 뭐 남았나 들어보고 내 이번주 계획 전달해보기
✅ 사용량 초과 어떻게 처리
(내꺼)
그룹채팅방
- 상대방 프로필들도 보여줘야됨
- 참여인원 띄우기
- 디자인
헤더 그룹채팅방 목록 불러오기
디자인
(월,화 - 기능 마무리, desktop디자인 마무리)
(수 - laptop, mobile 디자인, 스켈레톤 Ui)
