
🏹 트러블슈팅
오늘 하다하다 실패한 이슈... 내일은 꼭 해결해야지
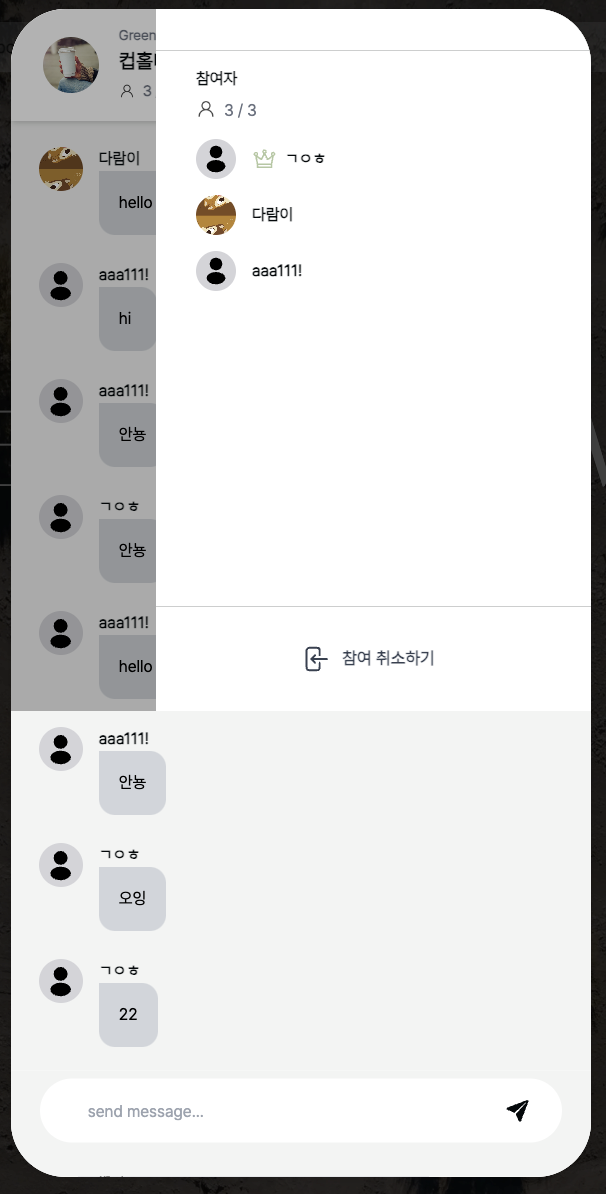
😱 문제 1. absolute로 inside modal을 고정했더니 배경 스크롤이 아래에 있는 경우 모달을 열면 위 사진처럼 위에서 떠버리는 이슈 발생
- 시도 1 : inside모달이 열리면 배경모달 스크롤 실행 안되도록 수정 (내부 모달 열림 상태일때
over-flow-hidden) - 시도 :
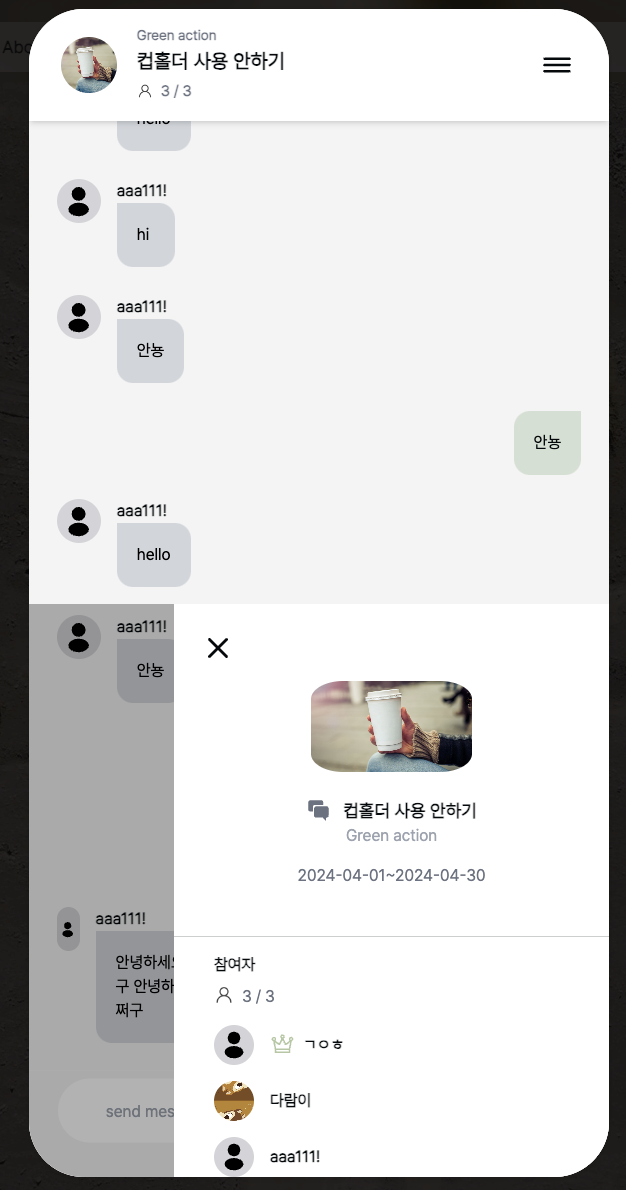
absolute를sticky로 수정 -> 아래 사진처럼 높이가 꽉차지 않는 이슈 발생 -> 이걸 아직 해결 못함 ㅠㅠㅠ

😱 문제 2. 채팅방 열면 스크롤을 아래에서 시작하게 만들고 싶었는데, 구글링 및 gpt의 내용대로 시도해봤으나 실패. 원인 파악 못함 ㅠ
-
시도 1 : useState scroll상태를 true로 지정, useRef로 채팅방 ref를 지정
-> 채팅방 최초 렌더링시에만 scroll을 맨 아래로 내리고 싶어서 useState도 써서 함께 구현, useEffect 의존성배열에 scroll상태 두고, ref 아래로 하는 로직 실행 후 scroll상태를 false로 set
-> 소용 없었음... -
시도 2 : 아래와 같은 코드로 작성했으나, Modal에 ref 옵션을 주지 않았음 + useEffect를 다른 useEffect와 분리해서 썼는데, useEffect들 중 맨 아래에 넣었음
-
시도 3 : 다른 useEffect들이 실행된 다음 ref로직이 실행돼서 동작을 안하나 싶어서 다른 useEffect의 안으로 옮김, 맨 위에서 ref로직 시작 + Modal에 ref속성 부여
-
결과 : 아직도 안됨... 정확히는 어쩔땐 되고 어쩔땐 안됨. 갑자기 맨 위에서 시작하기도 하고 중간에서 시작할때가 더 많은것 같음. 내일은 꼭 해결해보자....
const chatRoomRef = useRef<HTMLDivElement | null>(null);
useEffect(() => {
if (chatRoomRef.current) {
chatRoomRef.current.scrollTop = chatRoomRef.current.scrollHeight;
}
// 생략
<Modal
isOpen={isOpen}
onOpenChange={onOpenChange}
placement="center"
size="3xl"
className="relative"
ref={chatRoomRef} // ⭐️
>😱 문제 3. pull받았는데 이런 오류가..?
-
원인 : 다른 팀원이 다운받은 라이브러리에서 생긴 이슈... 근데 다른 팀원은 다운받았을때 따로 타입 파일을 다운받지는 않았다는데 나는 왜이런 오류가 생긴거지??
-
해결 :
yarn add kakao.maps.d.ts --dev하니까 해결됨!
react kakao map sdk 이런 라이브러리를 사용했다는데, 타입이랑 같이 다운받아지나...? 무튼 pull받았을때 d.ts 형식 파일 어쩌구 오류가 생기면 타입 파일을 제일 먼저 의심해보자..!

오늘 한 일
- 그룹채팅리스트 가져오기
- page detail 타입에러 해결
(map d.ts 파일 다운받은거 정리해보기) - 채팅방 입력창 하단 고정 성공!!! ㅠㅠ (개인,그룹)
- input창 클릭시 파란테두리 없애기
- 메시지창 최대 가로길이 정해놓기(메시지 길게쓰면 가로 꽉차서 안예쁘네)
- 헤더 리스트 : select 탭 부분 다시 만들기
api통신 해도해도 너무많다... 비슷한 로직들인데 전부다 교묘하게 달라서 따로따로 가져오느라고 api통신 종류도 너무 많고, 쿼리키도 너무 많아졌다.
전부 리팩토링 필요...! ㅠㅠ
