2024.04.26 TIL - 최종프로젝트 32일차 (트러블슈팅 - useEffect로 인한 리렌더링, 기술적 의사결정 종합, supabase 사용량 초과)
0
TIL(Today I Learned)
목록 보기
125/147
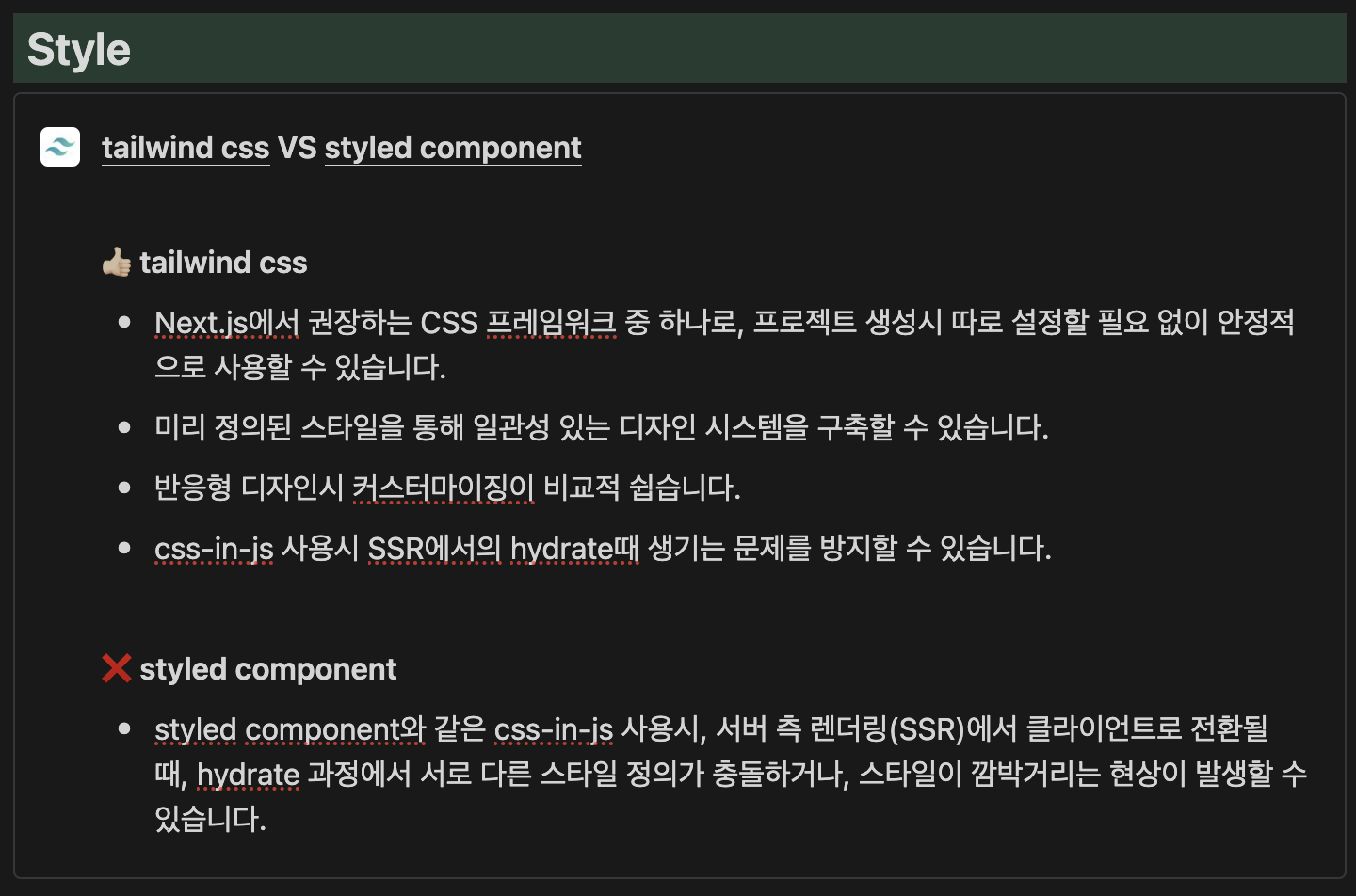
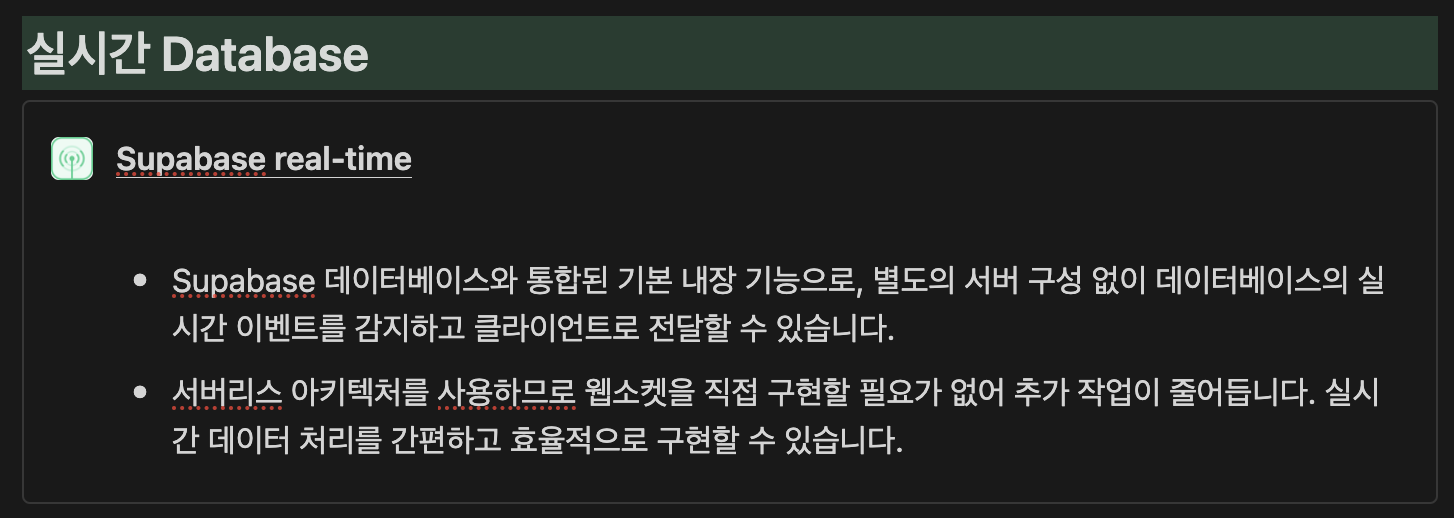
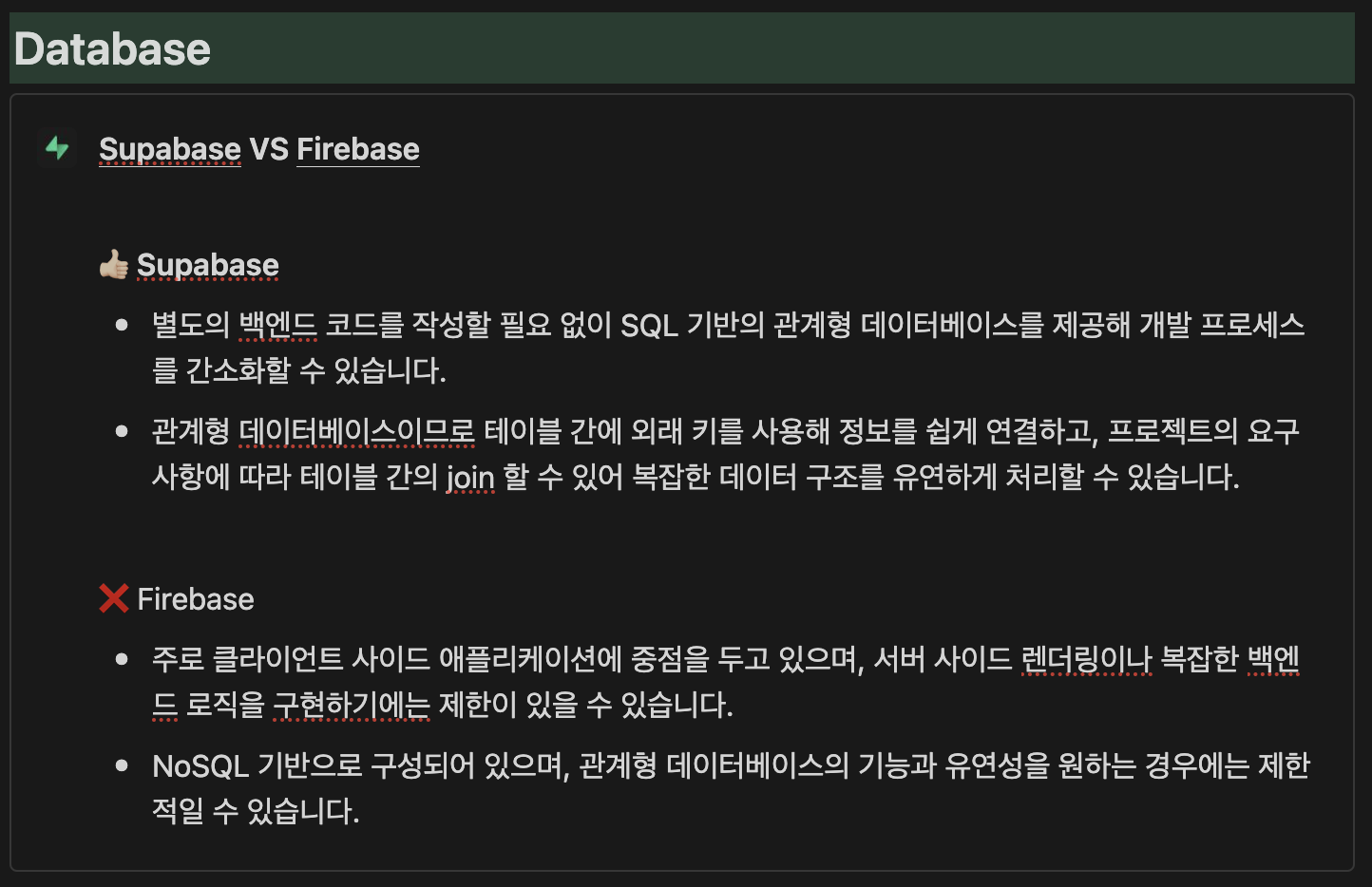
기술적 의사결정 종합









🏹 트러블슈팅
🚨 스크롤 및 화면 resize에 변화가 있을 때마다 브라우저가 리렌더링되는 이슈
🔨 문제 상황
- 스크롤 및 화면 resize에 변화가 있을 때마다 브라우저가 리렌더링 됨
🖥️ 페이지 별로 파악해 본 결과
- 메인페이지 : 스크롤 움직일 시, 화면 resize 시에 계속 화면 리렌더링
- about 페이지 : 위와 동일
- 기타 페이지 : 화면 resize시 화면 계속 리렌더링
- 기존 코드
// ✅ index.ts (_hooks/responsive)
export const useResponsive = () => {
const setWindowSize = useResponsiveStore((state) => state.setWindowSize);
useEffect(() => {
function handleResize() {
setWindowSize(window.innerWidth);
}
window.addEventListener("resize", handleResize);
handleResize();
return () => {
window.removeEventListener("resize", handleResize);
};
}, [setWindowSize]);
const resultObj = useResponsiveStore((state) => {
return {
isDesktop: state.isDesktop,
isLaptop: state.isLaptop,
isMobile: state.isMobile,
};
});
return resultObj;
};// ✅ Allheader.tsx (_components/layout)
// (투명, 블러 처리)
const [isScrolled, setIsScrolled] = useState(false);
useEffect(() => {
// useFetchUserInfo(user_uid);
const handleScroll = () => {
if (window.scrollY > 0) {
setIsScrolled(true);
} else {
setIsScrolled(false);
}
};
window.addEventListener("scroll", handleScroll);
return () => {
window.removeEventListener("scroll", handleScroll);
};
}, [data]); // ✅ AboutContent.tsx (_components/about)
// (parallax scroll)
const [position, setPosition] = useState(0);
const onScroll = () => {
setPosition(window.scrollY);
};
useEffect(() => {
window.addEventListener("scroll", onScroll);
return () => {
window.removeEventListener("scroll", onScroll);
};
}, []);📝 원인
- 스크롤, 화면 resize 변화를 useEffect로 감지하고 있어서 생긴 이슈
- useEffect가 스크롤 및 화면 사이즈의 변경이 일어날 때마다 변화를 감지해서 화면 리렌더링을 유발하고 있었다.
✏️ 스크롤, 화면 resize 관련 useEffect 사용처
- 메인페이지 : parallax scroll, 스크롤에 따른 헤더의 투명/블러 처리
- about페이지 : parallax scroll
- useResponsive custom hook : 화면 resize 실시간 파악을 위한 화면 사이즈 감지
1️⃣ 1차 시도 : scroll, useResponsive에 debounce 추가하기
// ✅ index.ts (_hooks/responsive)
export const useResponsive = () => {
const setWindowSize = useResponsiveStore((state) => state.setWindowSize);
const debounceDelay = 1000;
useEffect(() => {
const handleDebouncedResize = debounce(() => {
setWindowSize(window.innerWidth);
}, debounceDelay);
window.addEventListener("resize", handleDebouncedResize);
handleDebouncedResize();
return () => {
window.removeEventListener("resize", handleDebouncedResize);
};
}, [setWindowSize]);
const resultObj = useResponsiveStore((state) => {
return {
isDesktop: state.isDesktop,
isLaptop: state.isLaptop,
isMobile: state.isMobile,
};
});
return resultObj;
};// ✅ Allheader.tsx (_components/layout)
// (투명, 블러 처리)
const [isScrolled, setIsScrolled] = useState(false);
const handleScroll = useCallback(
debounce(() => {
if (window.scrollY > 0) {
setIsScrolled(true);
} else {
setIsScrolled(false);
}
}, 100),
[debounce],
);
useEffect(() => {
window.addEventListener("scroll", handleScroll);
return () => {
window.removeEventListener("scroll", handleScroll);
};
}, []);1차시도 결과
- 🟢 스크롤 : 살짝 끊기는 느낌이 있지만 스크롤 감지하여 리렌더링되는 이슈는 해결됨
- 🔴 화면 resize : 화면 resize가 끝나면 그동안 누적된 변화감지만큼 한번에 리렌더링됨
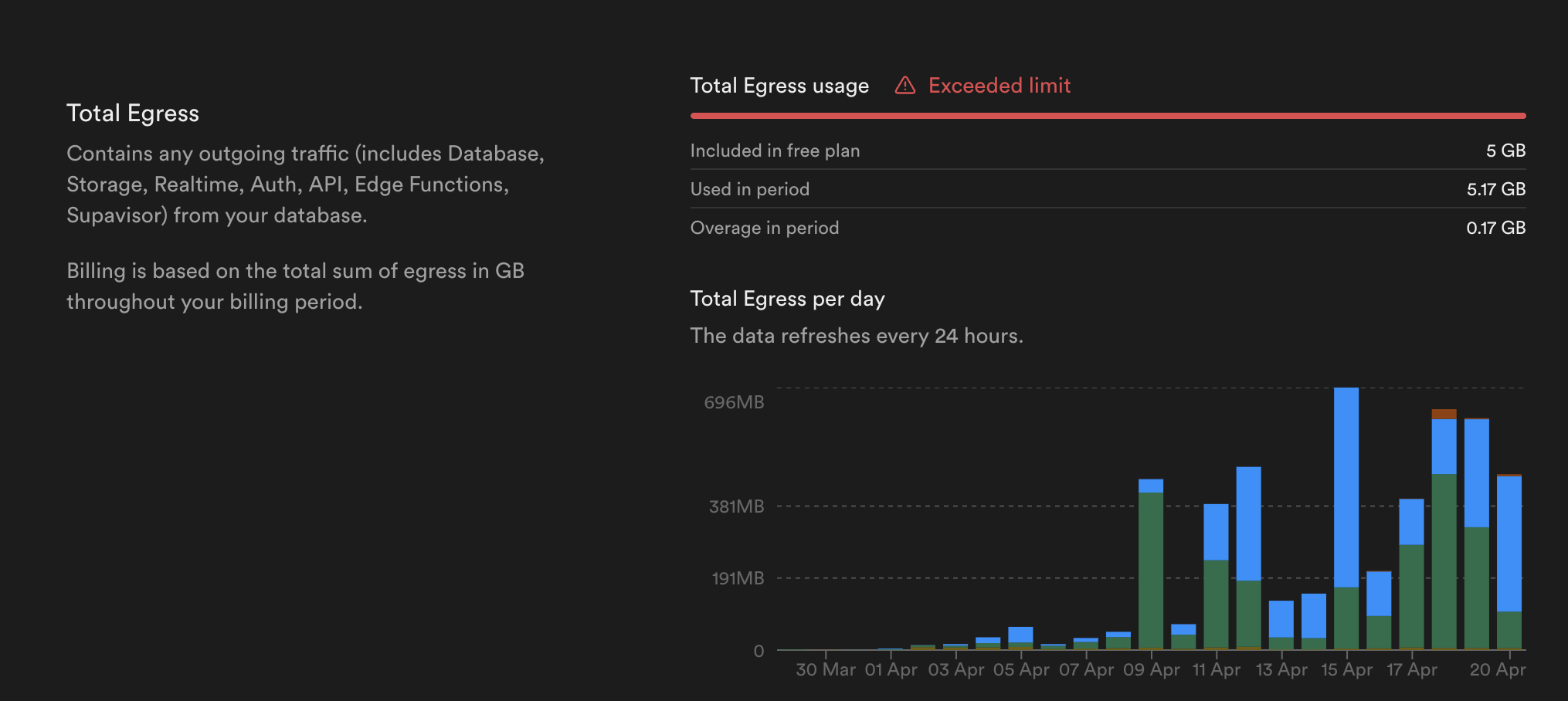
supabase 사용량 초과
평소처럼 supabase 테이블에 접근했더니
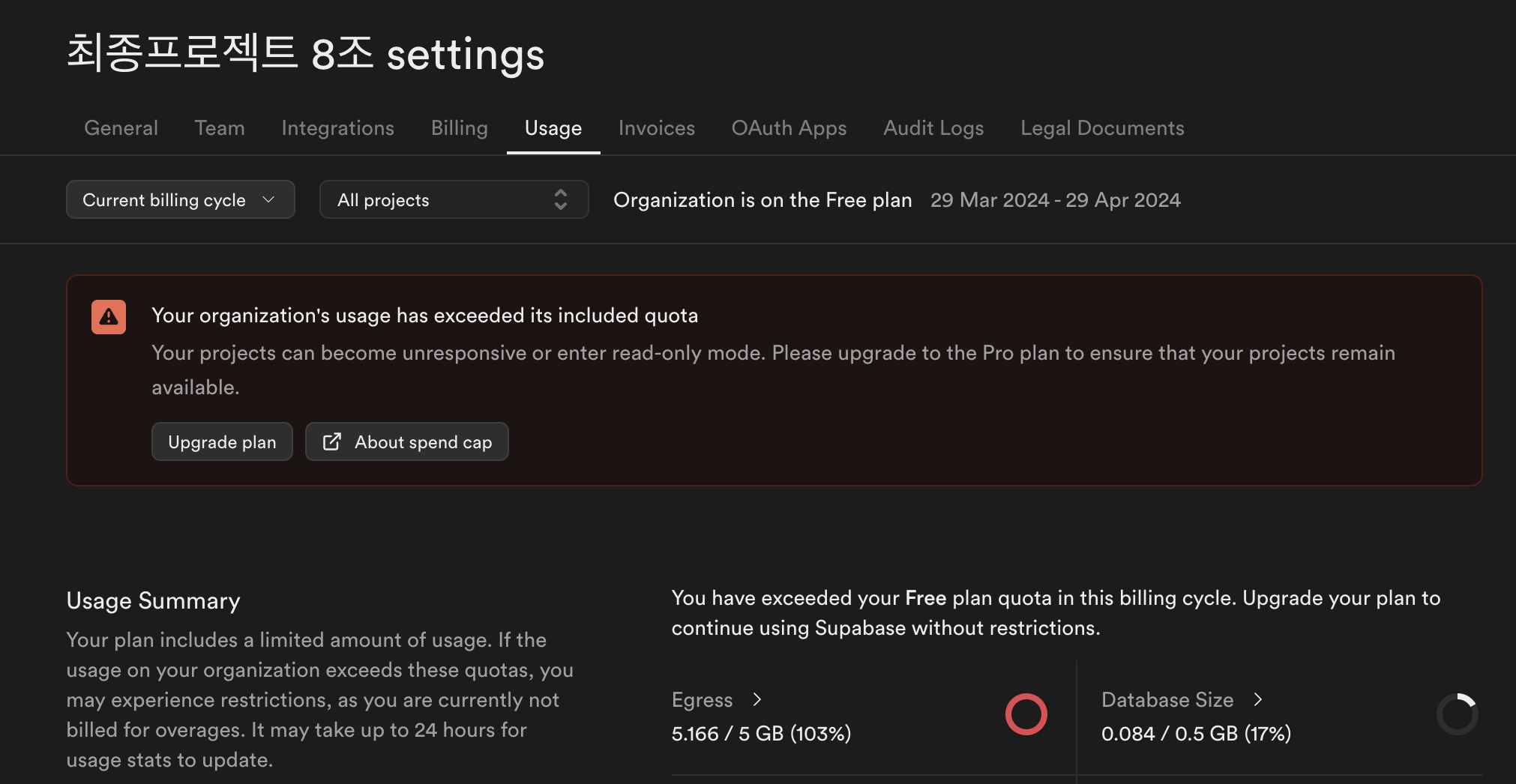
Exceeding usage limits라는 빨간 글씨가...??


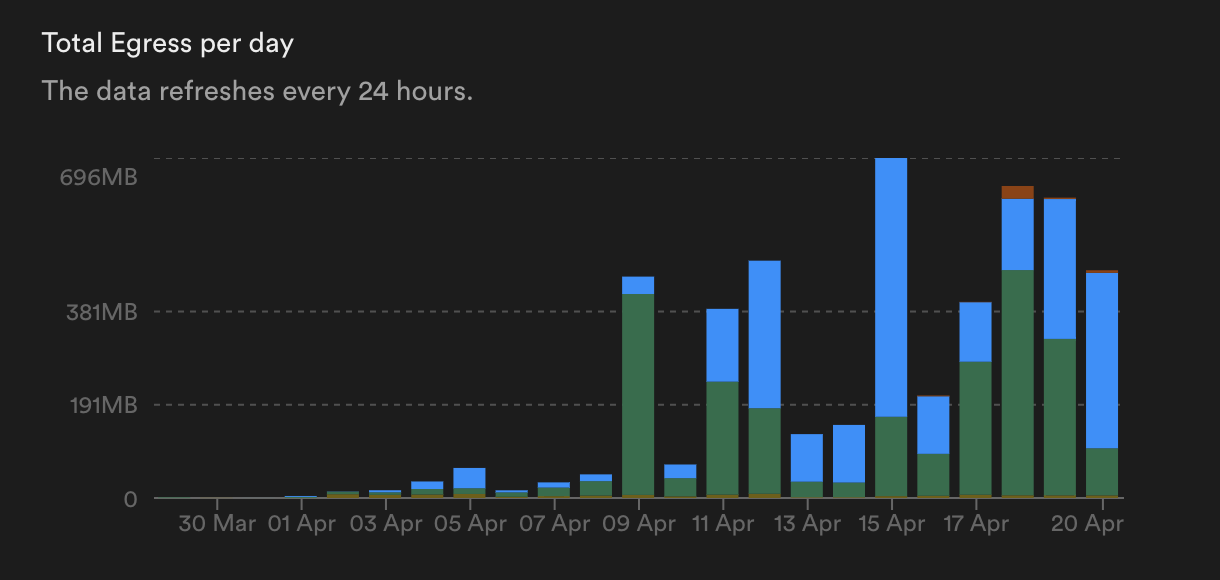
사용량이 초과된거라해서 어디에서 많이 쓰였기에 사용량이 초과됐는지 알아보고자 사용량 그래프를 열어보았다.

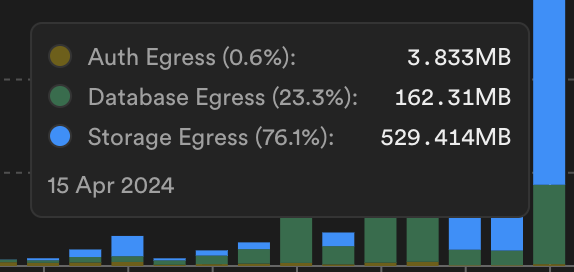
보니까 난 당연히 DB table과의 api통신이 많아져서 그럴거라고만 생각했는데, 생각지 못하게 storage와의 통신이 15일부터 폭발적으로 증가하고 그 후로도 storage사용량이 꾸준히 많았다.
15일이 중간발표날이었는데, 그때 아마 다른 팀 사람들이 사이트 구경오고 그러면서 꾸준히 db와 storage통신이 높게 나온게 아닐까 하는 것이 우리 팀의 추측.


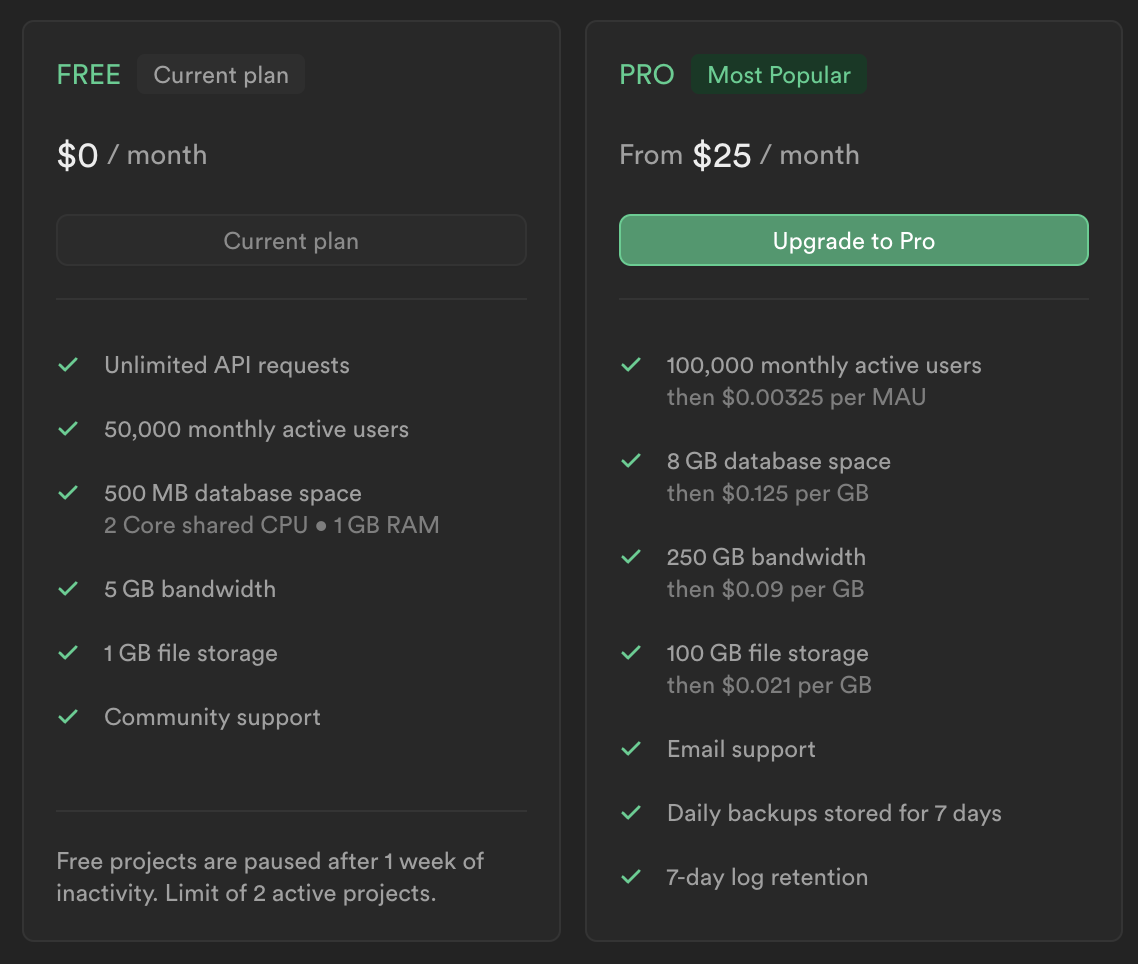
사용량이 초과되면 2주 안에 해당 DB로의 접근이 제한된다고 메일이 왔다.
유료버전으로 업그레이드하려면 한달에 $25씩 내야함...
부트캠프에서 받은 최종프로젝트 활동지원금으로 첫달은 충당한다고 해도, 앞으로 계속 지불할 순 없다..! ㅠㅠ

알아보니 supabase csv파일로 기존의 데이터들을 파일로 다운받아놓을 수 있고, 다른 계정에 테이블을 새로 만들어 거기에 데이터 파일을 import할 수 있다고 한다!
월화 중에 테이블을 하나 새로 만들어두어야겠다. 그리고 csv파일도 다운받아놓고...
그리고 최종프로젝트때까지 괜찮으면 일단 뒀다가, 그후에 바로 갈아타야겠다.
