2024.04.25 TIL - 최종프로젝트 31일차 (채팅방 - laptop/mobile디자인, 액션 문의리스트 - 오늘/이전 알림 분리, 디자인 전반, light house 체크, next Image태그 넣는법)
TIL(Today I Learned)

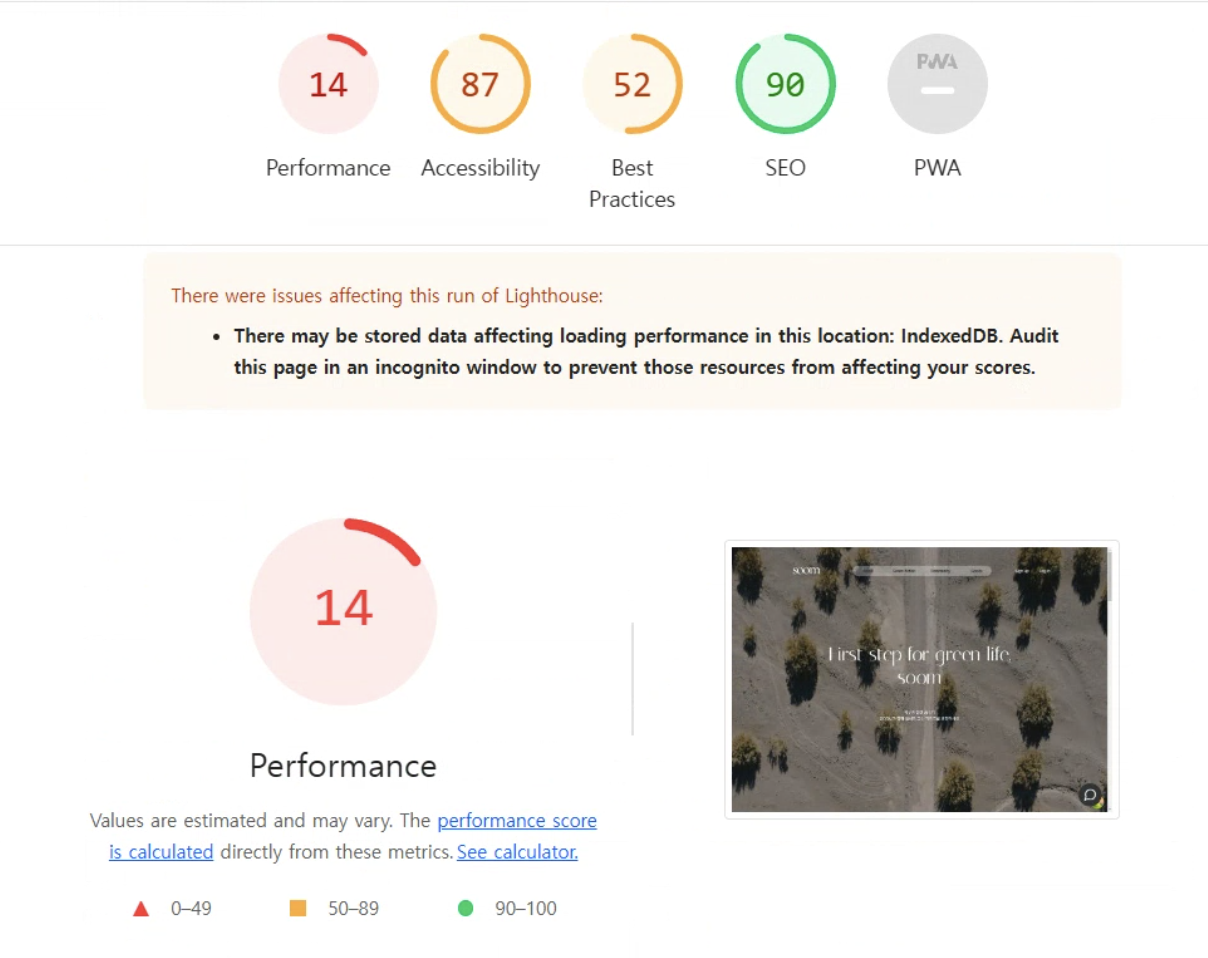
오늘 local host에서 light house 성능 체크를 해봤는데... 14점?????
도저히 믿을 수 없어서 계속 다시 해봤는데 ㅠㅠ ㅋㅋ
이상하게 계속 점수가 바뀌더라..!
점수가 바뀌던 원인 중 파악된 건 일단 반응형 디자인 중브레이크 포인트별로 점수가 다르게 나온다는건 확실히 알았다.
그런데 같은 화면너비에서도 점수가 달라지는건 왜그럴까? 아마도 페이지 로딩속도에 따라서 점수가 달라지는 것 같았다.(추측)
그리고모바일 반응형작성할때 isDesktop, isLaptop, isMobile 세가지를 나눠서 작성해놨는데 음... 중복되는 것들은 빼고 변하는 부분만 className에서 각각 분리해주면 될 것 같은데 중복되는것들까지 전부다 분리를 해놔서...
이렇게 되면 코드 양이 두배가 되는거니까 이것도 원인 중 하나일까?
튜터님 말씀으로는img태그말고 next에서 제공하는Image태그를 써야 이미지 최적화를 해주는데 img태그가 많이 쓰이고 있어서 그런 것 같다고 하셨다.
그런데 가장 용량도 화질도 큰 이미지를 사용하는 페이지는 메인, about페이지인데 Image태그를 쓰고 있다. 흠... img태그 쓰고 있는 곳들은 아마 아이콘같이 작은 것들일텐데... 흠..! 일단 다 바꿔보고 다시 light house 체크 해보기로 했다.
📝 오늘 한 일
-
개인, 그룹 채팅방 - laptop/mobile디자인
-> 반응형에서 자연스럽게 보이려고 크기를 %위주로 정했더니 -
액션 문의리스트 - 오늘/이전 알림 분리, 디자인 전반
-
이슈 해결
- 내부 모달창에서 방장 정보 못불러오는 이슈 해결
(props로 받아오는 값이 개인채팅방이랑 그룹채팅방에서 다르게 보내고 있어서 생긴 이슈였음) - 채팅리스트 버그 (헤더, 문의 둘다) : 헤더, 아래의 pt px로 고정하기
- 헤더 개인챗 리스트 : 리스트 아래에 왜 하얗게 뜨는지? (1920px 에서)
- 채팅방 내부 모달창 해결하기 - laptop / mobile 스크롤, laptop mobile 디자인
- 내부 모달창에서 방장 정보 못불러오는 이슈 해결
-
light house 체크 및 팀노션에 넣어놓기
next.js Image태그 넣기
- Image태그 쓰니까 오류날 때가 있어서 img로 몇개 넣어놨는데 거기서 성능 이슈가 생길 수도 있는거라니...
- Image태그를 쓸 때 오류가 난다면, 이미지 주소 도메인을
next.config.js파일에 넣어줘야 한다. - 예시)
/** @type {import('next').NextConfig} */
const nextConfig = {
images: {
domains: ['ulktftvdjrjqufolvcxd.supabase.co', 'korean.visitseoul.net', 'pds.dailypharm.com', 'img1.daumcdn.net'],
},
};
module.exports = nextConfig;
