
💡 1주차 2회독
- HTML, CSS, Bootstrap 배우기
- 로그인 페이지, 추억앨범 만들기
1. 웹 브라우저의 작동 원리
- 브라우저의 역할?
: 가져온 데이터를 그대로 보여주기만 하는 것
2. 클라이언트/서버, 데이터 종류
-
요청하는쪽 : 클라이언트
-
주는쪽 : 서버
-
달라고하는 데이터 종류
HTML 뼈대
CSS 디자인
JS 움직임
3. 코딩하기 편하게 만들어주는 프로그램 : VS Code(Visual Studio Code)
-
작성한 html파일 웹페이지로 열어보기 단축키 : Ctrl+B(Ctrl+L)
-
페이지 내부 : body
-
그 외 모든 내용 : head
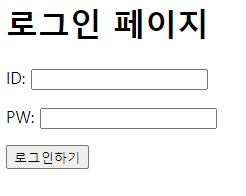
4. 로그인페이지 만들기로 태그 연습하기
- 사용해볼 태그 : input, button, p
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text" /></p>
<p>PW: <input type="text" /></p>
<button> 로그인하기 </button>
</body>
</html>
5. 꾸미기(CSS)
- 가리킬 수 있어야 꾸밀 수도 있음!
- 가리키는 방법(지칭하는 방법) : 명찰 붙여주기!
=> class - head안에 style태그 넣고, style 안에 class 모으기
- class 작성법 :
.class이름 {
}6. CSS 기초
배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
margin
padding
(값 기입 후엔 무조건 ; 넣기!!)
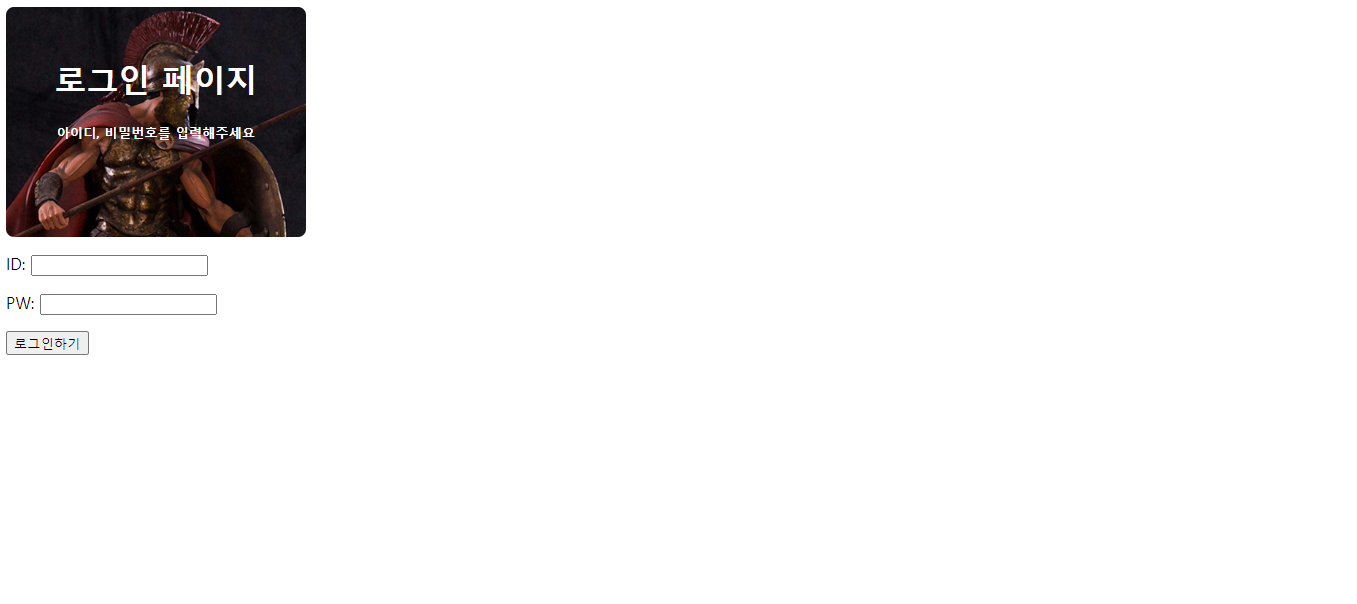
7. 로그인페이지에 이미지 넣어보기
- 배경이미지 넣을때 활용할 태그 : div
(구역 설정해주고, 구역의 배경색 지정하듯 배경이미지 지정해주면 됨)
<과정>
-
구역의 가로,세로 길이 정해주기
-
배경색 지정해서 구역 크기 먼저 파악해보기
-
글자색 white
-
안쪽인데 위쪽 여백만 주기 : padding-top
- cf.
- 안쪽여백 : padding
- 바깥쪽 여백 : margin
-
모서리 둥글게 : border-radius
-
이미지 넣는 3총사!
background-image: url('');
background-position: center;
background-size: cover;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
padding-top: 30px;
border-radius: 8px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text" /></p>
<p>PW: <input type="text" /></p>
<p><button> 로그인하기 </button></p>
</body>
</html>
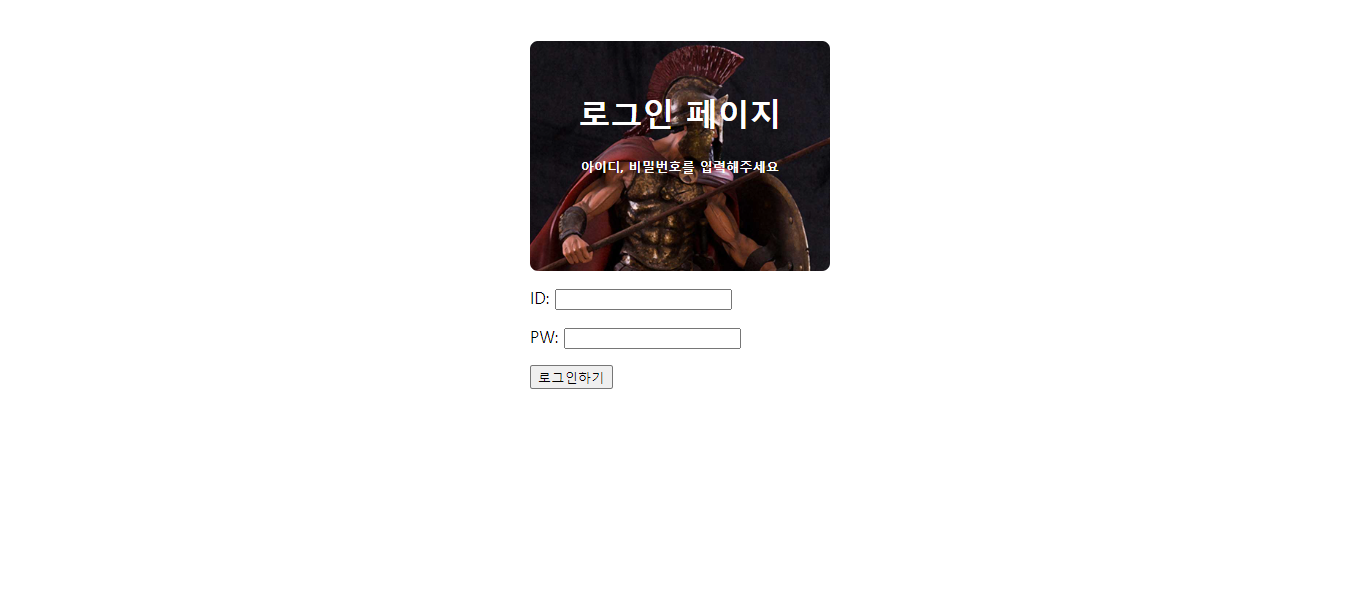
8. 로그인페이지 가운데로 이동시키기
-
가운데 정렬 = 양쪽 여백을 같게!(동등하게 밀자!)
-
밖으로의 여백(margin) 양쪽을 끝까지 밀자!
(자동 indentation : Alt+Shift+F) -
margin: 위 오른 아래 왼;
(끝까지 다 민다 : auto) -
위 코드에 아래 내용 추가
.wrap {
width: 300px;
margin: 50px auto 0px auto;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text" /></p>
<p>PW: <input type="text" /></p>
<p><button> 로그인하기 </button></p>
</div>
9. 웹폰트 가져다 쓰기
- 구글폰트
- 가져오는 방법
폰트 고르기 > Regular(굵기) 정해서 + 하기⭐ import 선택 후 style 태그 맨위에 내용 복붙
⭐ 아랫줄에 * { } 작성 후 안에 두번째 코드 복붙
10. Bootstrap 라이브러리 사용하기
- 남이 만들어놓은 예쁜 CSS꾸러미
- 부트스트랩 CDN
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">- CDN을 head> title태그 밑에 넣어주기
11. 추억앨범 타이틀 만들어보기
Q. 안에 내용만 가운데정렬 어떻게하는지 모르겠음
A. ⭐⭐안에 있는 내용물 정렬하기 : display flex 4줄 기억하기!!
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: center;
(column-세로 정렬) / row-가로 정렬)
Q2. 버튼 2개 사이 띄워주려고 버튼 바깥여백 margin-right을 mypostingbox >button { } 에 주니까 안되고, 버튼div의 클래스 mybtn에 해도 안됨
A2. 클래스 mybtn 안에 있는 button 이다!!
.mybtn > button { } 여기에 작성해야 하는거였음
- .class > tag이름 { } : class 안에 있는 태그에 적용해줘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Hahmlet&display=swap');
* {
font-family: 'Hahmlet', serif;
}
.mytitle {
color: white;
height: 250px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle > button {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억 앨범</h1>
<button type="button" class="btn btn-outline-light">추억 저장하기</button>
</div>
</body>
</html>
12. 추억앨범에 카드 넣어보기(with Bootstrap> Card)
‼️div로 영역 지정하는걸 잘 활용하자!!
- 주의할 것
- 카드 안에 이미지주소 복붙 하기
- 카드 4장을 전부 div영역으로 묶어서 이동시킬것
- 카드 4장의 div영역을 가운데 정렬 하기 : margin 양쪽 auto를 이용
13. 추억앨범에 포스팅박스 넣어보기(with Bootstrap> Floating labels)
Q. 버튼2개 함께 div로 묶어서 class주고 margin:5px auto 0px auto; 가운데정렬 하려했는데 왜 안되지?
A. 버튼2개는 그 영역 안에 있는 '내용물'이라고 봐야돼!
=> ⭐⭐내용물 가운데 정렬하기는 'display flex' 4줄!!! 기억하기
- 박스 테두리를 그림자로 설정하기 :
box-shadow: 0px 0px 3px 0px blue;
=> shadow주고나면 border는 설정할 필요 없음
