
💡 2주차 2회독
- HTML, CSS, Bootstrap 복습
- 스파르타플릭스 만들어보기
- Javascript, JQuery 배우기
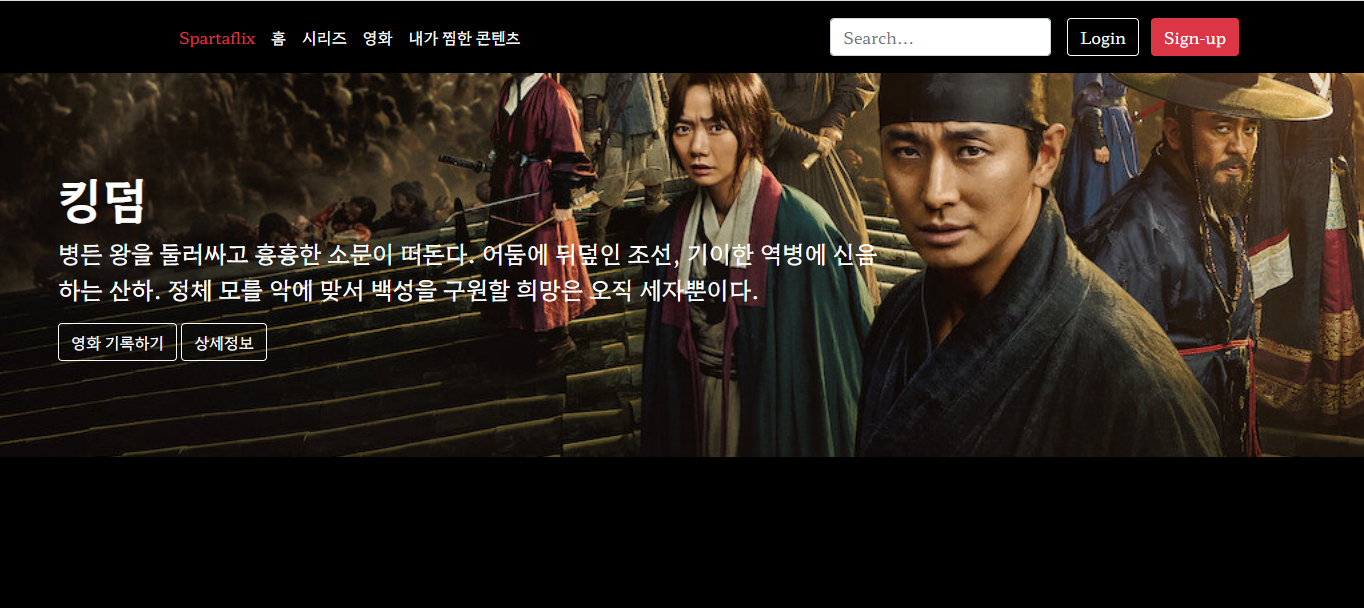
1. 스파르타플릭스 - 헤더, 메인 타이틀 만들기
- ❗❗ Bootstrap 쓸땐 CDN 불러오는것 잊지 말자!!
Q. 애매하게 기억하고 있어서 어렵다ㅠ 분명 Examples 들어가서 우클릭 검사로 킹덤 메인 부분이랑 같은 포맷을 edit as html 해서 가져왔었는데 영역 선택이 어려움
A. ⭐⭐ jumbotron 검색!!!!
(킹덤 글자가 너무 왼쪽에 붙어있던 이유 : jumbotron에서 html을 내용물 영역만 가져와서! -> 바깥 여백 포함한 영역을 가져오면 됨)
Q2. 타이틀 부분은 bootstrap 어디서 가져와야 하는지 모르겠음
A2. Examples > headers, 메인 영역 안에 넣는거 XXX, 메인보다 위에 들어가는 것!!!
- 배경을 검정으로 바꾸려면 -> body 색 전체가 검정이어야 함
(들어가봤는데, 더 쭉 내려야 보이는거였음 ㅠ)
Q3. 버튼은 jumbotron 버튼 그대로 쓰는지, 배경 투명색인 버튼 따로 가져오는지, 글씨와 별개로 버튼 두개 크기가 같던데 어떻게 설정할건지
A3. 버튼 새로 넣기 / 버튼 크기까지는 조정하지 않음
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Hahmlet&display=swap');
* {
font-family: 'Hahmlet', serif;
}
.main {
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
body {
background-color: black;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">Spartaflix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다.</p>
<button type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
</body>
</html>
😵 이거 하나 만드는데 코드가 이렇게나 필요하다니... 정말 충격이다
2. 스파르타플릭스 - 영화카드 넣기
- 혼자 완료!
3. 스파르타플릭스 - postingbox 넣기
- ‼️별점 선택하는 Bootstrap : Input group!!
Q. 기록하기 버튼 오른쪽정렬은 어떻게?
- postingbox > button {
margin-right: 0px; } => 실패 - 버튼에만 div 다시 줘서 class 새로 붙여서 margin-right: 0px;
=> 실패
-> 수업에서는 기록하기 버튼을 width:100%로 채워버림
(오른쪽정렬 하진 않음)
- ‼️.class > tag이름 { } 할때 class는 tag의 바로 상위 class의 이름을 적어야 함!! (상위의 상위 class하면 동작 안함)
4. Javascript에 대해
1) 자바스크립트란?
- 프로그래밍 언어 중 하나, 브라우저가 알아들을 수 있는 언어
- 웹페이지에 움직임을 줄때 사용
: 박스 나왔다 들어갔다, 색 바뀌기, 서버와 통신 등
2) Javascript 기초 문법
<프로그래밍 언어에서 꼭 알아야할 5가지>
변수
자료형
함수
조건문
반복문
2-1) 변수
- 값을 담아서 한방에 관리!
- 왜쓰는가? : 공통으로 수정 가능
2-2) 자료형
<리스트 : [ ]>
- 꾸러미로 관리하기
- 순서가 중요(첫번째는 0!!)
ex) let a = ['사과', '배', '수박'];
console.log(a[0]);
<딕셔너리 : {키:밸류, 키2:밸류2},...>
3-3) 함수
function 함수이름() {
}
- 함수 : 기본적으로 같은 동작 반복하게 할 때 쓰임
3-4) 조건문, 반복문
<조건문 if else>
ex)
let age = 15;
if (age < 20) {
console.log('청소년입니다')
} else {
console.log('성인입니다')
}
<반복문>
- 대부분 '꾸러미 수 만큼 반복해라'의 명령인 경우가 많음
(꾸러미 : 리스트, 순서대로 반복)
ex)
let ages = [15, 30, 28];
ages.forEach(a => {
if (age < 20) {
console.log('청소년입니다')
} else {
console.log('성인입니다')
}
});
-> fore까지만 쳐도 자동완성됨
array이름 반복할 리스트 이름으로 바꿔주기
5. JQuery 시작하기
- Javascript로 웹페이지에 움직임 넣을때 사용
- JQuery : javascript 움직임 누가 만든 라이브러리 꾸러미
- Bootstrap쓸때 CDN 반드시 넣어서 꾸러미 불러왔던것처럼,
‼️ JQuery쓸때도 CDN 반드시 넣어서 꾸러미 불러와야 함!!!
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>- head안에 넣으면 됨
- 바꿀 태그 지칭할땐 id="" 지정!
(CSS는 class="") - 사용방법 : script태그 안에
$('#id값').명령();
‼️CSS는 <style>에 .class이름 { }
JQuery는 <script>에 $('#id이름).명령();
(함수 function () { } 도 script)
6. JQuery 연습하기
- 지우기 : .empty();
- html만들기 : let html변수이름 =
...${}...
(${} : 넣고싶은 변수 넣기 or 반복할 변수 넣기 등) - html붙이기 : .append(html변수이름);
- 리스트 연속 출력 : 반복문 사용!
‼️forEach 사용할때 html붙이는것도 계속 반복되는 동작에 포함된다면 forEach문 안에 $('#).append 부분도 다 들어가야 함!!!
