
💡 3주차 강의 - 2회독
- .toggle(), .val();, fetch, document골격, API
1. 추억앨범 - postingbox 없앴다 생겼다 동작하기
- 혼자 해보기 실패
- id값을 준 다음에 $('# ') 해야되는데 class이름을 id값이라고 착각하고 정작 id값은 주지 않음
❗❗JQuery는 id값 줘야되는것 명심!! - ('# ') 인지 #(' ')인지 은근 헷갈림
- id값을 준 다음에 $('# ') 해야되는데 class이름을 id값이라고 착각하고 정작 id값은 주지 않음
2. 추억앨범 - 입력한 값 반영하여 카드 덧붙이기
-
혼자 해보기 실패
- 입력한 값 변수 지정을 어떻게 해야하는지에서 막힘
=> - 각 항목의 input태그 안의 id값을 각각 다르게 설정
- id이름 불러오기 & 입력한 값 반영하기
=> ❗❗ $('#id이름).val();
- 입력한 값 변수 지정을 어떻게 해야하는지에서 막힘
-
혼자 발견한 오류!!!
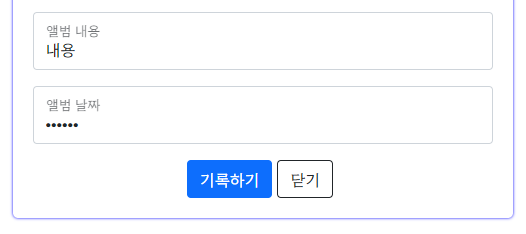
<1>- 입력하는 값이 사진과 같이 검은 동그라미로 가려져있어서 혼자 코드를 보며 고민해봄

- 해결 : bootstrap floating label 가져올때 password로 잘못 가져왔었나봄, type = "password", for="floatingPassword"로 되어 있었음
=> 모두 email floating label 형식으로 바꿔주니 입력하는 값이 잘 보이게 됨
<2>
- 이미지 주소를 아무리 잘 넣어도 붙여진 카드에 이미지가 안붙어서 왜그런지 한참 고민함
=> let image = $('#iamge').val(); - 해결 : iamge -> image 오타 수정 후 해결
- 입력하는 값이 사진과 같이 검은 동그라미로 가려져있어서 혼자 코드를 보며 고민해봄
😮 혼자 오류 해결하니까 엄청 짜릿하다~!!~!~!
2. 스파르타플릭스 - .val(); 이용한 카드붙이기
- 입력한 title값이 붙여넣은 카드에 출력안되는 오류 발생
- 알고보니 다른 태그에 똑같은 id가 붙어있었음
=> 중복된 id값을 삭제하고나니 정상 동작
- 알고보니 다른 태그에 똑같은 id가 붙어있었음
3. fetch 사용하기
- fetch는 서버에서 데이터를 가져올때 사용 like API
- JQuery import해놔야 쓸 수 있음
1) 데이터 형식 알아보기
-
서버 -> 클라이언트
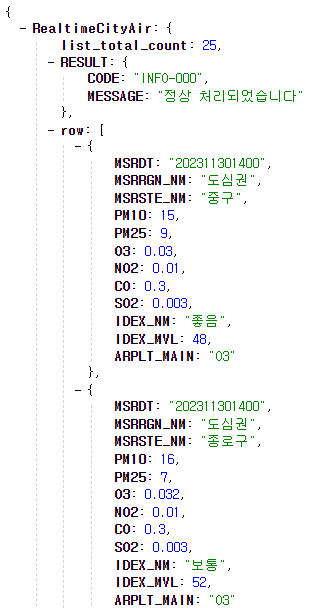
데이터 줄때 표준 형식 : JSON 형식 (딕셔너리와 유사하게 생김)
-
정리해서 볼 수 있는 확장프로그램 : JSON view(크롬)
-
API란 : 서버에서 내가 원하는 특정 부분을 받아오는것
-
OPEN API : 누구나 가져가세요 하는 데이터
ex) 서울시 미세먼지 API
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99

- 데이터 요청하는 방식 'GET 요청' : 브라우저에서 가장 많이 사용하는 방식
ex) http:// 서버의 위치/특정 서버/특정서버2
4. fetch 연습하기 1 - fetch입문
1) fetch 연습에 필요한 것 : JQuery CDN, fetch 기본골격
fetch("여기에 URL을 입력").then(res => res.json()).then(data => {
console.log(data)
})2) 반복문을 통해 정보 찍어보기
-
fetch로 url불러오기 -> 반복문 돌릴거 변수로 지정해놓기 -> forEach 불러오고 array 변수이름으로 수정 -> 반복해서 출력할거 변수로 또 지정 -> 동작 입력
-
ex)
function hey() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair'
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row'];
rows.forEach(a => {
let gu_name = a['MSRSTE_NM']
let gu_mise = a['IDEX_NM']
console.log(gu_name, gu_mise);
});
})
}3) 웹페이지에 fetch 활용해보기
- html append로 붙여넣는거 활용
- 조건문 달아보기!!
- 미세먼지 농도가 40보다 크면 글씨를 빨간색으로!
=> html자체를 조건마다 다르게 설정하면 되는구나!
- 미세먼지 농도가 40보다 크면 글씨를 빨간색으로!
ex)
function q1() {
$('#names-q1').empty();
let url = 'http://spartacodingclub.shop/sparta_api/seoulair'
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row'];
rows.forEach(a => {
let gu_name = a['MSRSTE_NM'];
let gu_mise = a['IDEX_MVL'];
let temp_html = ``;
if (gu_mise > 40) {
temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>`;
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`;
}
$('#names-q1').append(temp_html);
});
})
}5. fetch 연습하기 2 - 추억앨범에 fetch적용
- 페이지가 로딩되면 자동으로 떠있는애 만들기
$(document).ready(function () {
})- ❗❗미세먼지 상태만 바꾸는 힌트!
<span>태그!!! - document 기본골격 작성 -> 안에 fetch 불러오기 -> fetch안에 미세먼지 농도 data 변수지정하기 -> '좋음' span태그에 id값 지정 후 불러오기 -> .text(mise);
ex)
$(document).ready(function () {
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(mise);
})
})