글자 수직 위치 조정
line-height: 20px;테이블 td 간 간격 조정
border-spacing: 0;td 안에 내용들
오른쪽 정렬
text-align: right;수직 정렬
vertical-align: top;tr 하나하나에 border 주려면
/* table에서 */
border-collapse: collapse;버튼 이미지
<button type="button"><img src="${pageContext.request.contextPath}/community/img/reply.png" alt="">버튼명</button>
제출 버튼에 이미지
<input type="image" src="${pageContext.request.contextPath}/community/img/reply.png" value="등록" formaction="${pageContext.request.contextPath}/communityCommentReply.do">
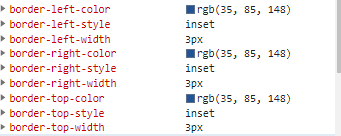
input 테두리 색이 4면 모두 같게 적용되지 않는 경우


border에 solid 옵션을 주지 않으면 inset으로 적용되어 테두리 색이 다르게 적용된다.
fontello 아이콘 사용법
-
https://fontello.com/ 에서 원하는 아이콘 누르고 웹폰트 다운로드
-
아래와 같이 html에 첨부하여 사용
<link rel="stylesheet" href="${pageContext.request.contextPath}/community/css/css/fontello.css">
<i class="icon-level-down"></i>
배경화면
background: url(mainImg/box.png) no-repeat;