소개
document. 뒤에 선택자를 적어서 바로 DOM 요소를 불러올 수 있는 것에 대해 실험해봤습니다.
코드
<body>
<form action="" name="f">
<input type="text" id="a">
<input type="text" name="b">
<input type="text" id="b">
<input type="text" class="c">
</form>
<form action="" id="f2">
<input type="text" id="bb">
<input type="text" name="c">
</form>
<input type="text" name="d">
<div id="dd"></div>
<div name="ee"></div>
</body>
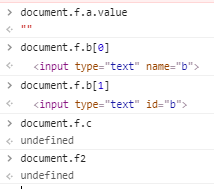
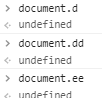
결과


form에 대한 name과 그 form 안에 있는 id와 name을 읽을 수 있습니다.