
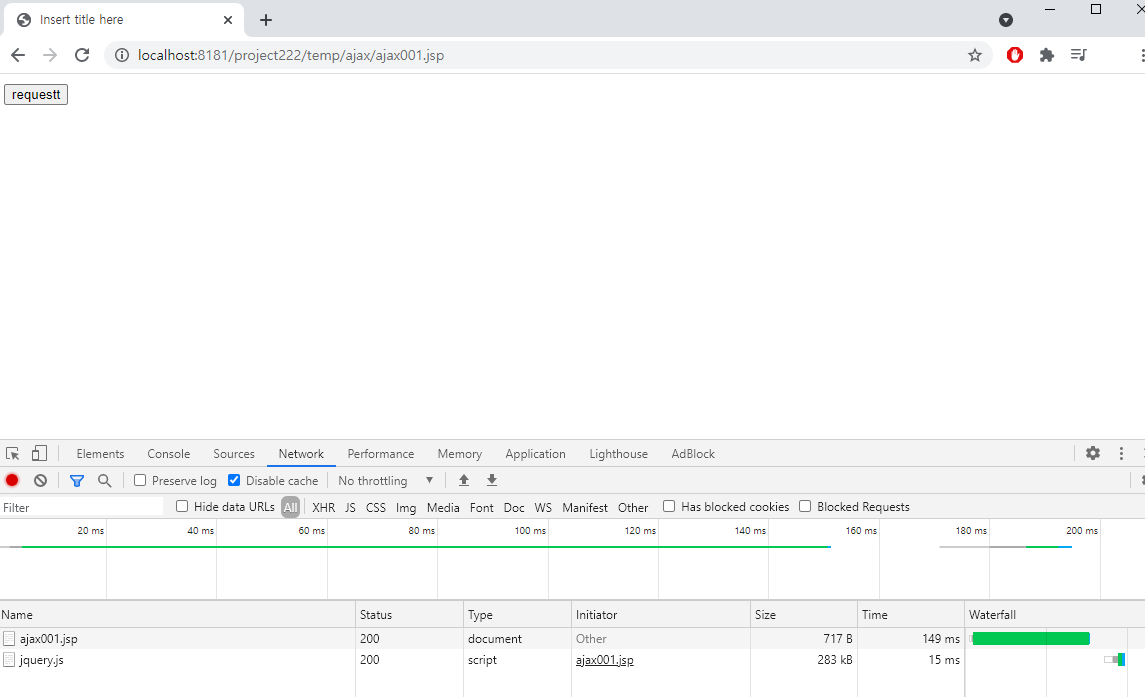
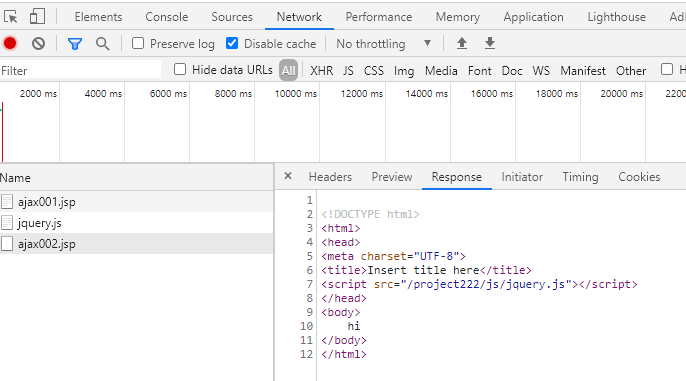
jquery를 이용한 ajax 통신을 테스트 해봤습니다. 이 때 데이터는 따로 전달하지 않고 URL만 요청했습니다. 요청으로 html 페이지를 잘 가져왔습니다.
ajax001.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
</head>
<body>
<input type="button" id="request" value="requestt"/>
<script>
$("#request").click(function(){
$.ajax({
type:"GET",
url:"${pageContext.request.contextPath}/temp/ajax/ajax002.jsp",
success:function(res){
console.log(res.code);
},
error:function(XMLHttpRequest, textStatus, errorThrown){
console.log("error");
}
})
});
</script>
</body>
</html>ajax002.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
</head>
<body>
hi
</body>
</html>결과

<클릭전>

<클릭후>