
이번에는 데이터를 넣어서 ajax 통신을 해보겠습니다. 앞에 1번 글과 다르게 ajax에 data를 추가했습니다.
ajax001.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
</head>
<body>
<input type="button" id="request" value="requestt"/>
<script>
$("#request").click(function(){
var params = {
name : "jack",
age : 14
}
$.ajax({
type:"POST",
url:"${pageContext.request.contextPath}/temp/ajax/ajax002.jsp",
data: params,
success:function(res){
console.log(res.code);
},
error:function(XMLHttpRequest, textStatus, errorThrown){
console.log("error");
}
})
});
</script>
</body>
</html>
ajax002.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="${pageContext.request.contextPath}/js/jquery.js"></script>
</head>
<body>
hi
</body>
</html>결과

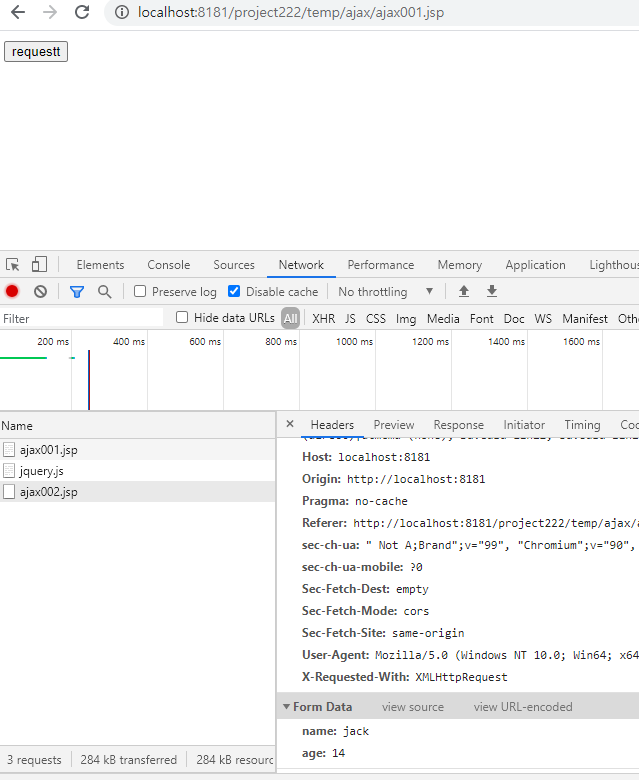
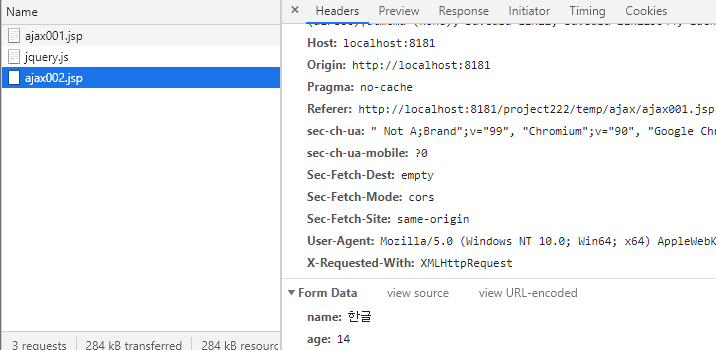
Form Data에서 확인할 수 있듯이 데이터가 잘들어간 것을 볼 수 있습니다.


한글도 넣어서 확인해 보았습니다.