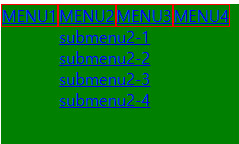
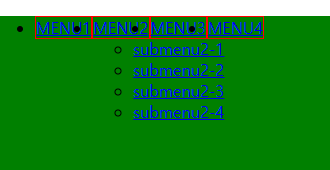
메인 메뉴에 커서 대면 서브 메뉴 보이게
html
<body>
<ul id="main-menu">
<li><a href="#">MENU1</a></li>
<li><a href="#">MENU2</a>
<ul id="sub-menu">
<li><a href="#">submenu2-1</a></li>
<li><a href="#">submenu2-2</a></li>
<li><a href="#">submenu2-3</a></li>
<li><a href="#">submenu2-4</a></li>
</ul>
</li>
<li><a href="#">MENU3</a></li>
<li><a href="#">MENU4</a></li>
</ul>
<div class="a"></div>
</body>css
.a {
width:1000px;
height:1000px;
background-color:green;
}
#main-menu > li {
float: left;
border: 1px solid red;
}
#sub-menu {
position: absolute;
opacity: 0;
visibility: hidden;
}
#main-menu > li:hover #sub-menu {
opacity: 1;
visibility: visible;
}


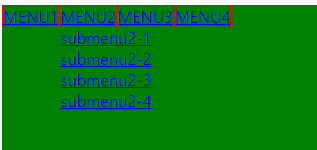
li에 padding 제거해서 깔끔하게
.a {
width:1000px;
height:1000px;
background-color:green;
}
#main-menu > li {
float: left;
border: 1px solid red;
}
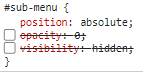
#sub-menu {
position: absolute;
opacity: 0;
visibility: hidden;
}
#main-menu > li:hover #sub-menu {
opacity: 1;
visibility: visible;
}
#main-menu,
#sub-menu {
padding: 0;
list-style-type: none;
}
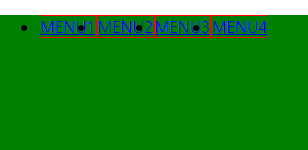
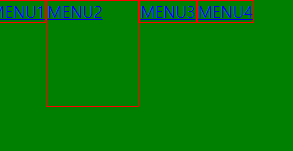
sub-menu에 position:abolute를 뺀다면



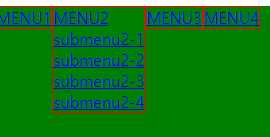
absolute 체크했을 때