소개
마크다운(Markdown)으로 편리하게 원하는 내용을 글로 쓸 수 있습니다. velog도 마크다운으로 작성할 수 있습니다. 제가 인터넷에서 자주 검색하는 위주로 마크다운 문법을 정리해보았습니다.
제목
# h1
## h2
### h3
#### h4
##### h5
###### h6h1
일반 크기
h2
일반 크기
h3
일반 크기
h4
일반 크기
h5
일반 크기
h6
일반 크기
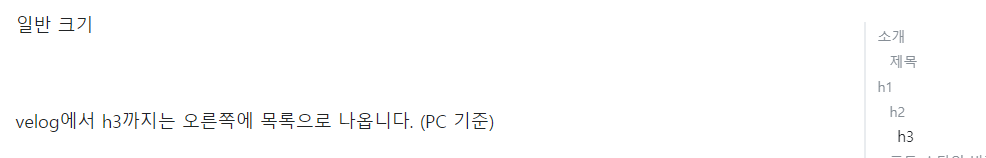
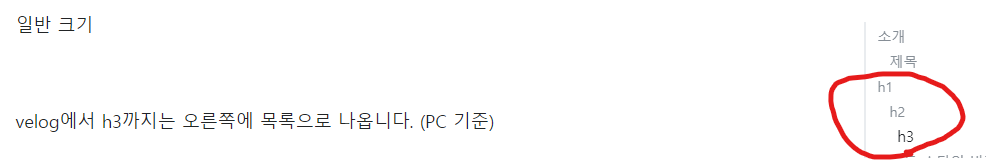
velog에서 h3까지는 오른쪽 목록에 표시됩니다. (PC 기준)

폰트 스타일 변경
_기울여 쓰기_
__굵게__
___굵게 하고 기울여 쓰기___
~~취소선~~기울여 쓰기
굵게
굵게 하고 기울여 쓰기
취소선
코드 첨부
public class velog {
public static void main(String[] args) {
System.out.println("hi");
}
}```java
public class velog {
public static void main(String[] args) {
System.out.println("hi");
}
}
```
``` 뒤에 해당 코드의 언어를 적으면 언어에 맞게 적용됩니다.
사진 첨부


편집기 위에 사진 모양을 클릭해서 첨부할 수도 있지만, velog에서는 첨부할 파일을 위처럼 드래그를 해서 첨부할 수 있습니다. 깃허브에서도 드래그로 첨부할 수 있습니다.
네임드 앵커
<a id="introduction"></a>
소개
...
...
...
[글 소개 위치로 이동](#introduction)