
📌EDA/SQL 학습과제3. 세계테러데이터분석
분석절차
- 데이터 이해 및 읽기
- 데이터 전처리
- 단계별 시각화 및 분석
- 해석
요약
이번 학습과제는 굉장히 개방적이었다. 이전까지의 과제들은 문제를 해결하는 방식이었으나 이번과제는 분석 그 자체이다. 지역, 국가, 도시, 공격형태, 사망자와 부상자 등의 데이터를 확인해서 필요한 칼럼을 선정하였다. 각 문제를 풀이하고 왜 그런지에 대한 분석결과를 작성했다. 오래 걸리고 어려웠지만 실무의 분석이 이 정도 수준이지 않을까 생각된다.
민감한 주제인 만큼 내용에 대한 공유는 하지 않겠다
📌10주차 학습내용 요약
Tableau
- 대표적인 Business Intelligence Tool
- 드래그&드롭 방식의 쉬운 조작성
실습자료
https://public.tableau.com/app/profile/.35345853
1. 기본 차트
1) 테이블

2) 막대차트

3) 라인차트

4) 파이차트

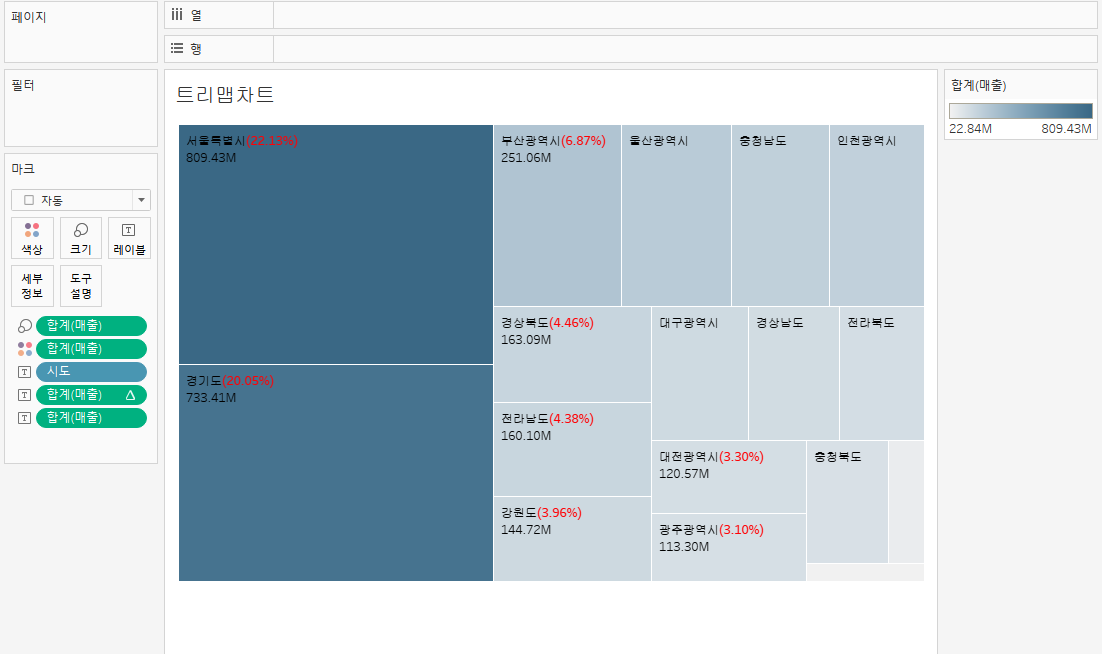
5) 트리맵

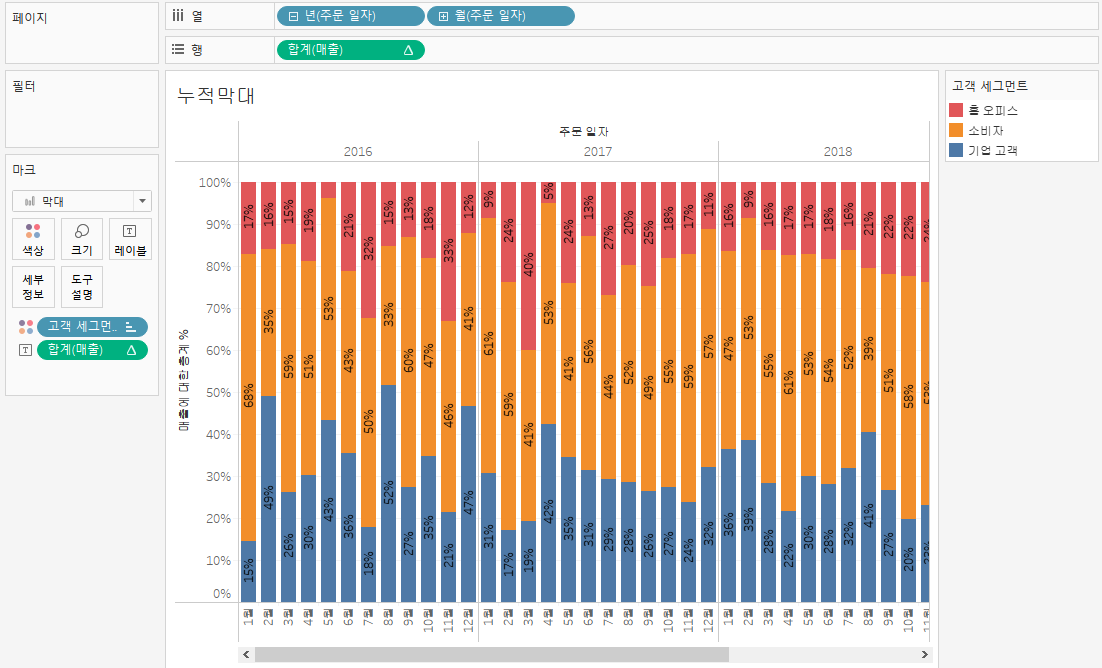
6) 누적막대

기본차트 종합 대시보드

2. 이중축
1) 분산형 차트

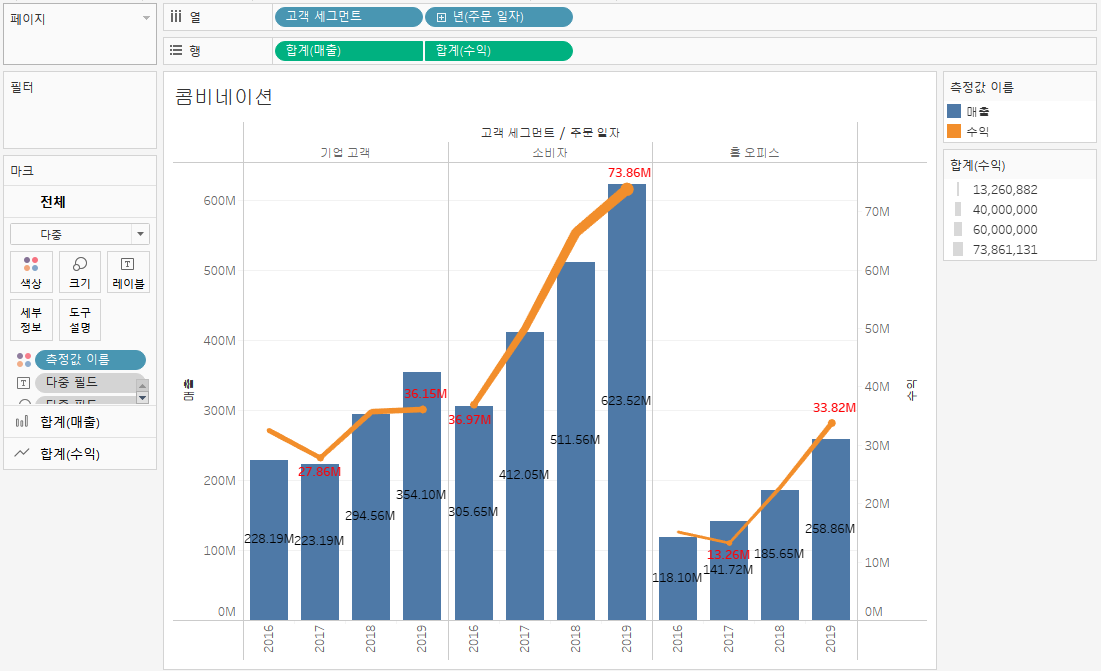
2) 콤비네이션 차트

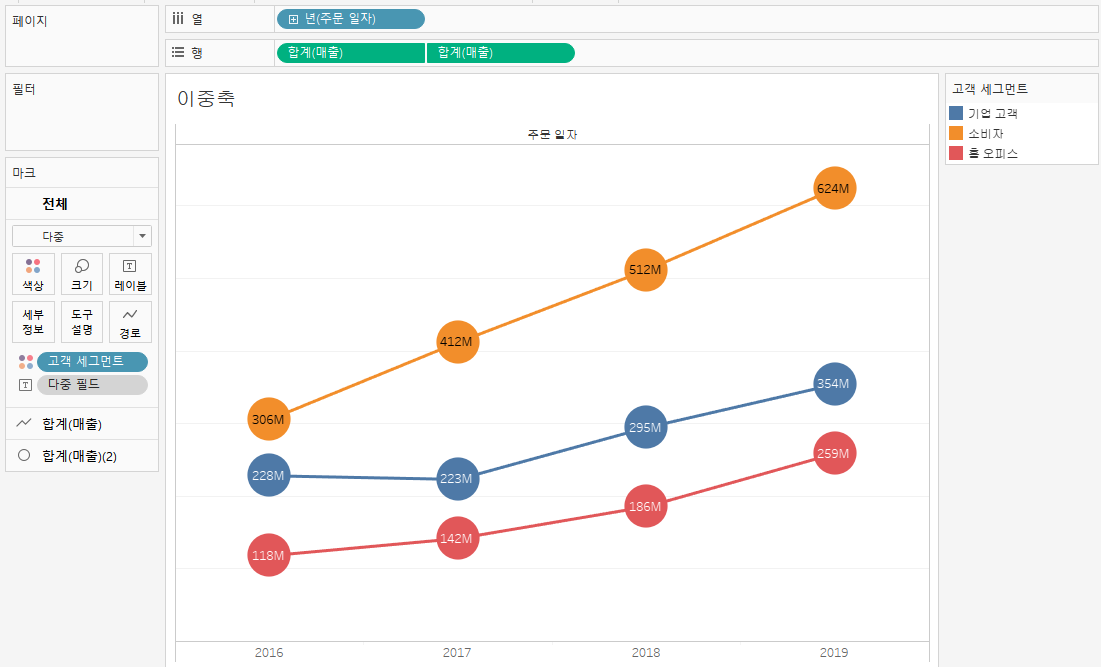
3) 이중축

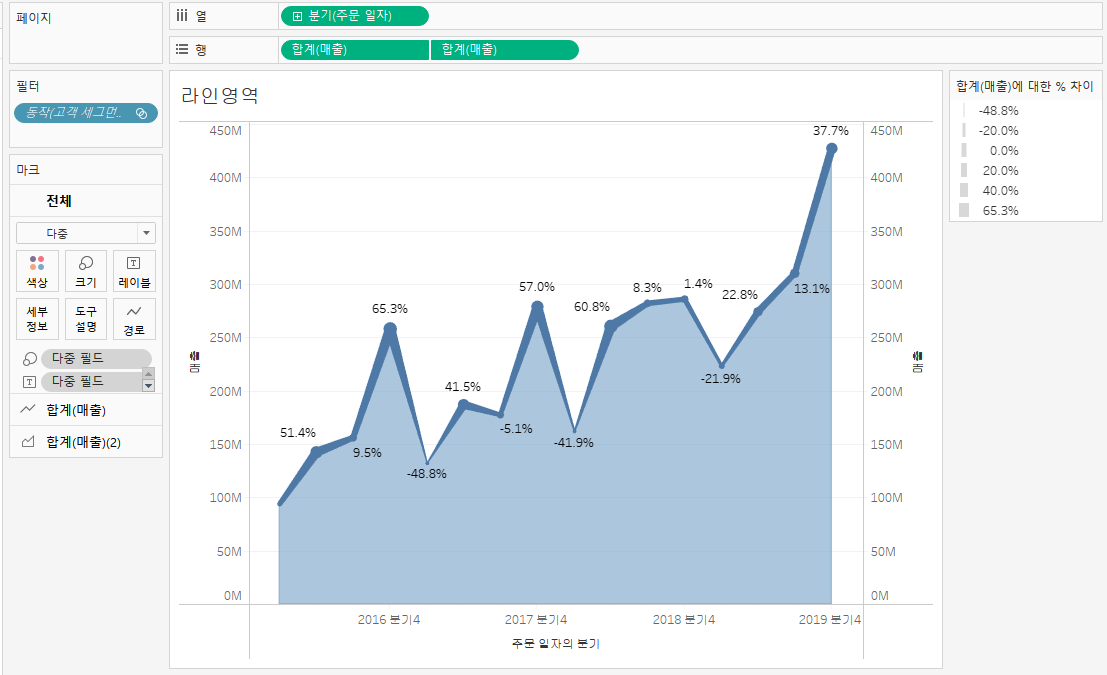
4) 라인영역

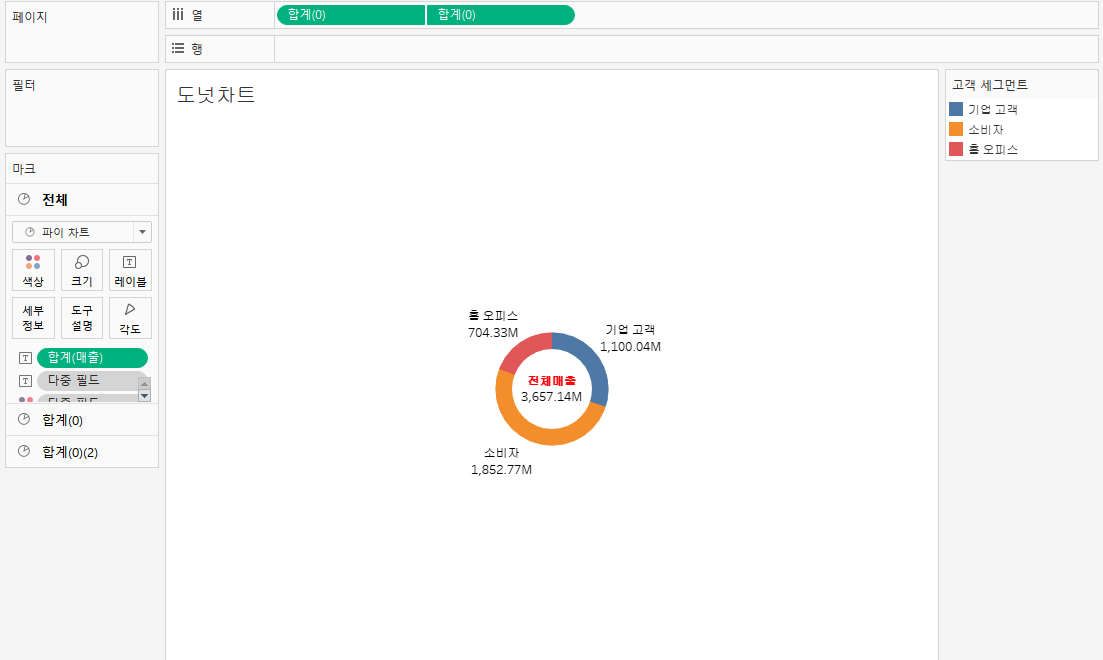
5) 도넛차트

이중축 종합 대시보드

3. 맵차트
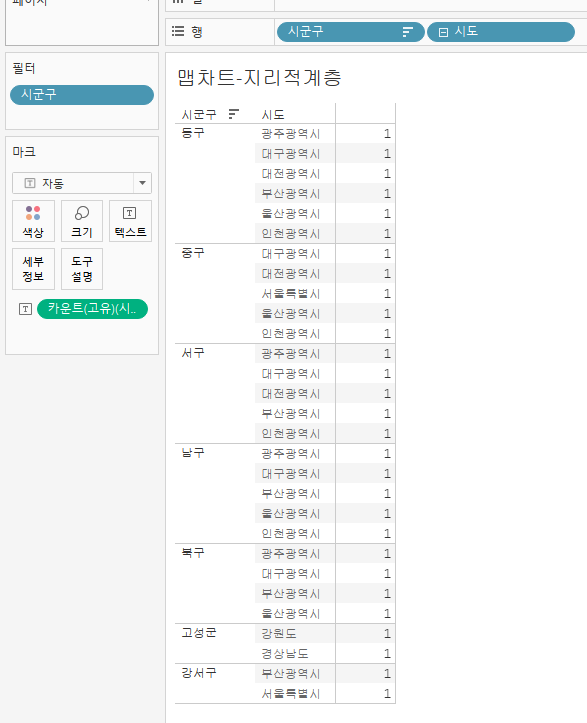
계층 필요 이유
- 지리정보를 사용하는 경우, 계층을 사용하여야 한다.
- 하위 수준인 시/군/구에 중복되는 명칭이 있으면 사용불가능

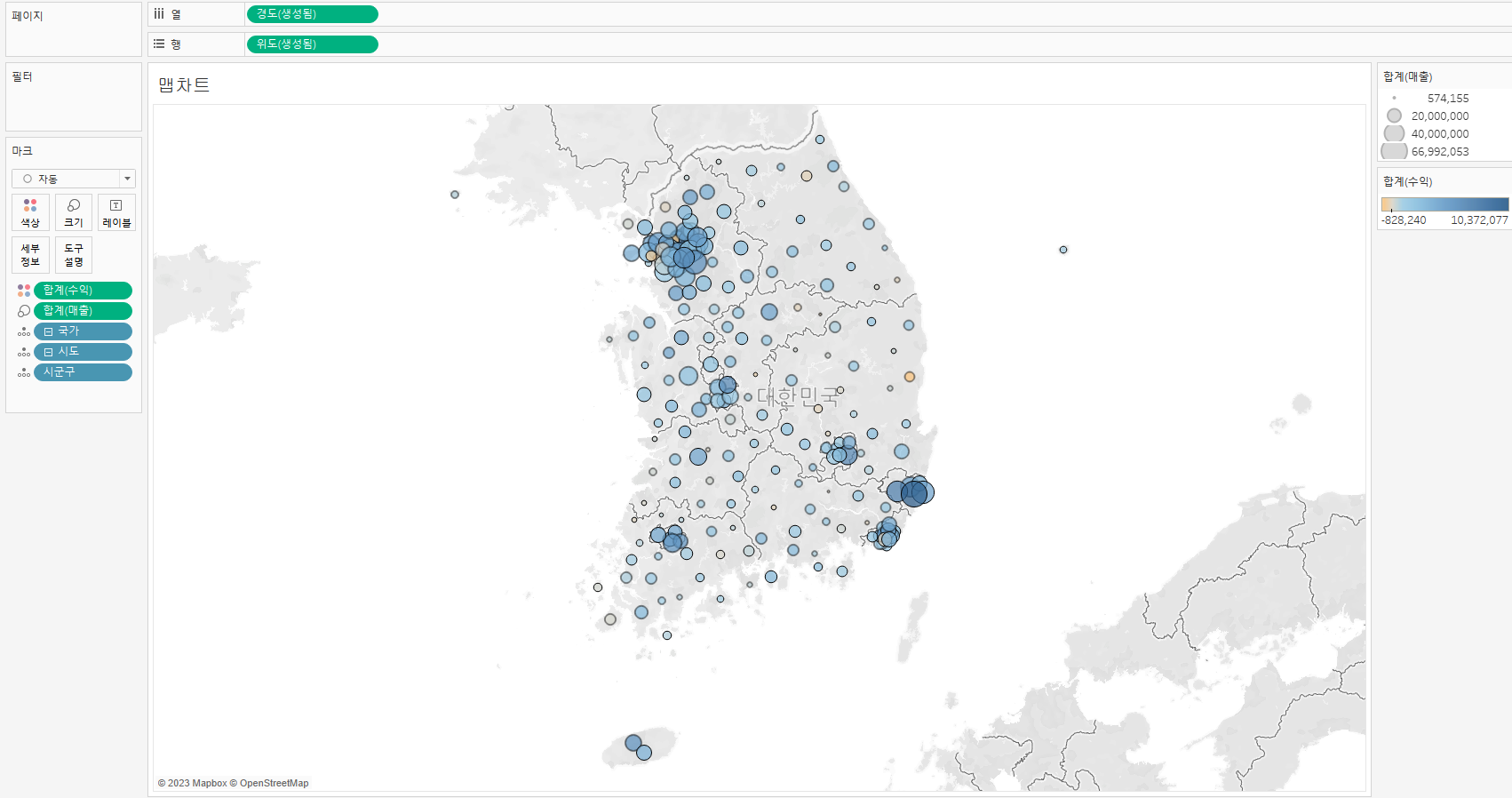
1) 맵차트

2) 도구설명 추가

3) 필터활용

맵차트 종합 대시보드

4. 응용차트와 대시보드
1) 워드클라우드

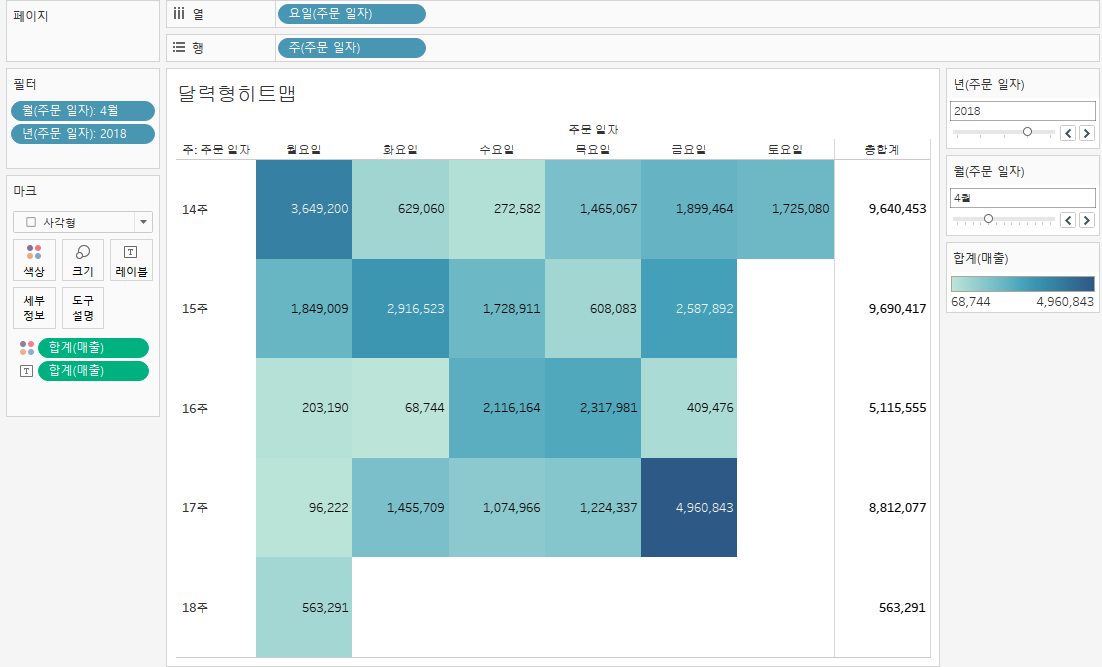
2) 달력형 히트맵

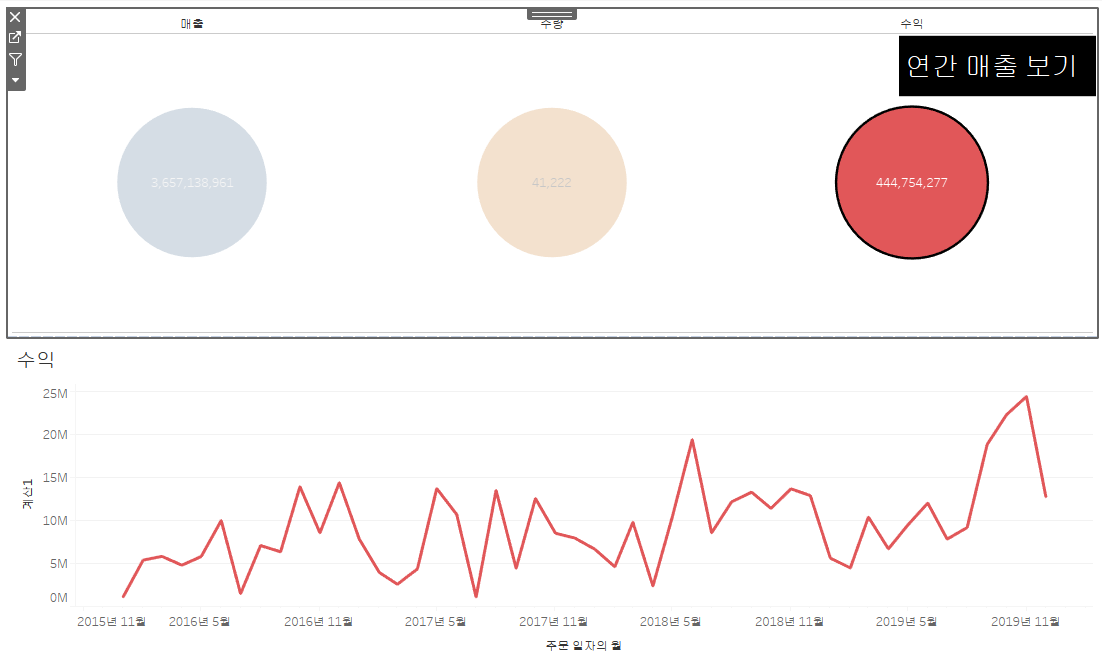
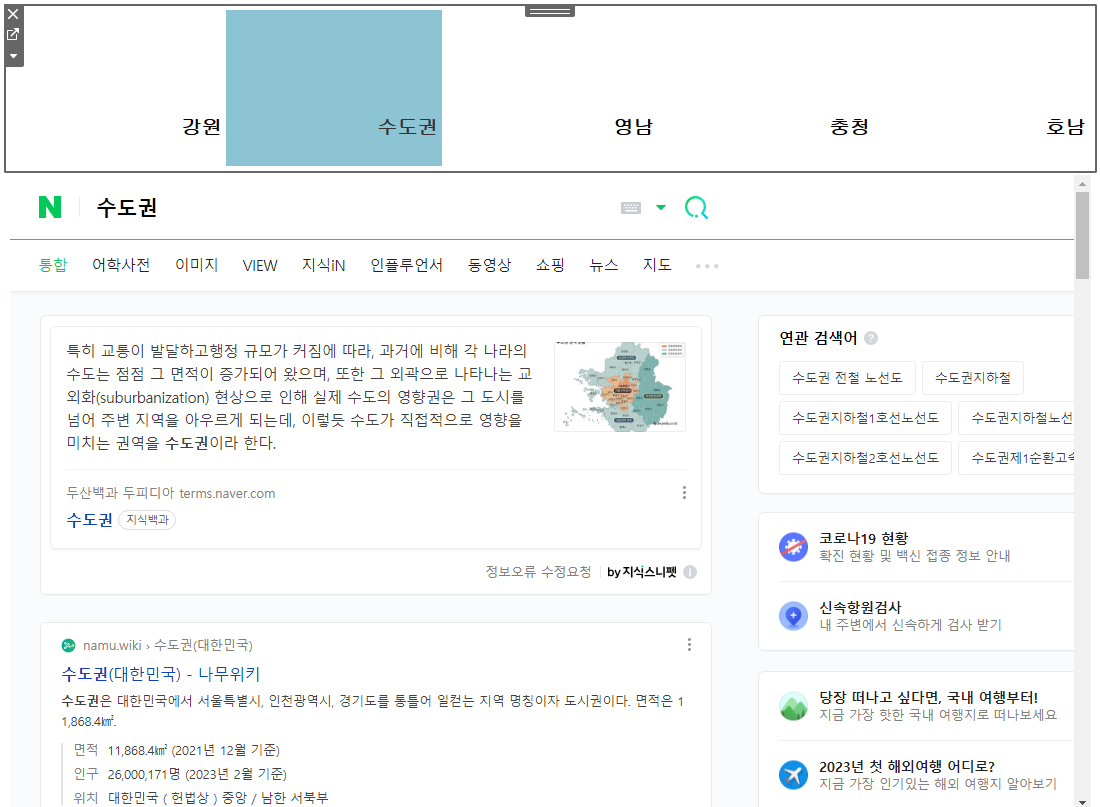
3) 필터와 하이라이트, URL이동


4) 웹페이지와 URL이동

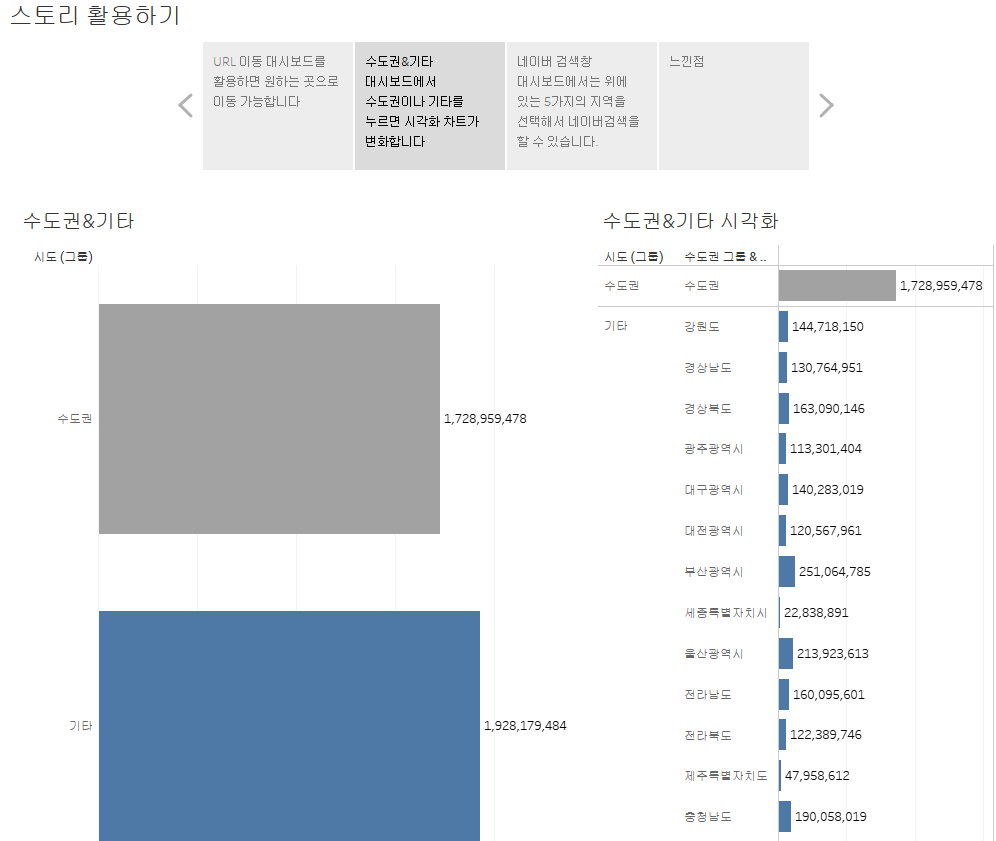
5) 스토리
- 스토리에서는 동적기능 활용불가능
- 대시보드의 내용을 이미지로 가져오는 방식

5. 퀵 테이블 계산

6. 계산된 필드&매개변수

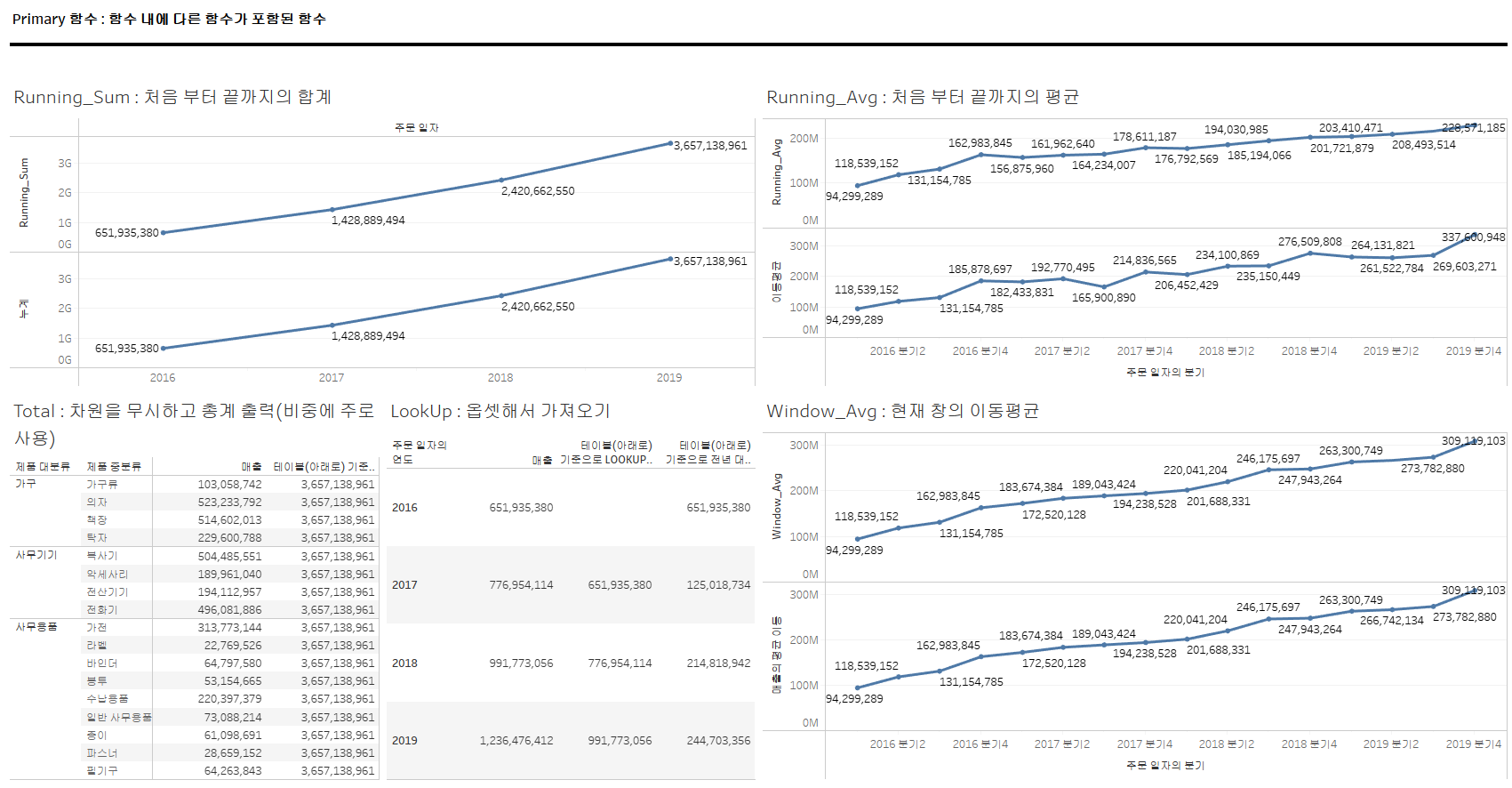
7. Primary 함수

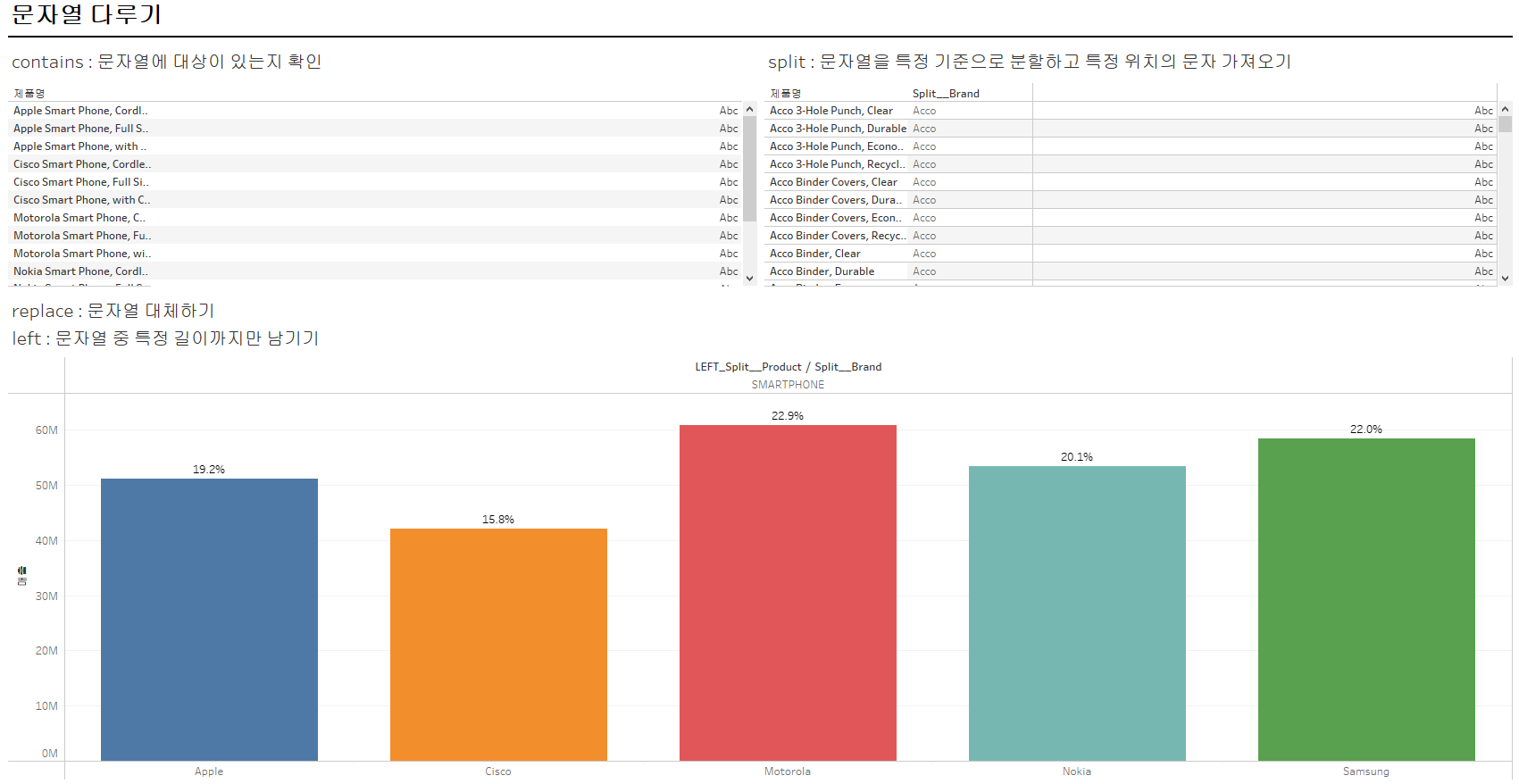
8. 문자열 다루기