React란?
사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
: 페이스북에서 만들었으며 현재 프론트엔드에서 가장 많이 사용되어지고 있는 라이브러리이다.
React의 특징
1. 가상돔
React.js는 Vue.js와 마찬가지로 가상 돔(Virtual DOM)을 사용한다. 그렇기 때문에 변경사항이 모두 반영된 가상돔을 만들어 이전 상태 값과 수정사항을 비교하여 달라진 부분만 돔에게 한 번에 전달하여 렌더링을 진행한다.
2. 선언형
명령형 프로그래밍과 선언형 프로그래밍 중 리액트는 선언형 프로그래밍에 해당한다.
- 명령형 프로그래밍: ‘어떻게’ 즉, 과정에 집중해 동작 방식은 명시적이지만 목표는 명시적이지 않다.
- 선언형 프로그래밍: ‘무엇을’ 즉, 목적에 집중해 구제적인 동작 방식은 명시적이지 않지만 하고자 하는 목적은 명시적이다.
🔍 명령형 프로그래밍과 선언형 프로그래밍 코드 비교
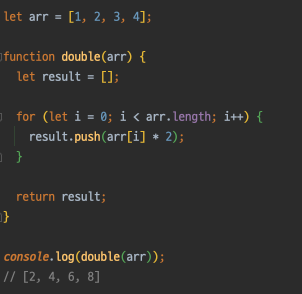
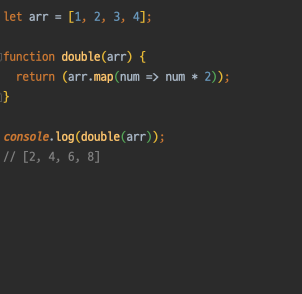
- 배열의 각 값을 2배로 만드는 함수
| [명령형 프로그래밍] | [선언형 프로그래밍] |
|---|---|
 |  |
| for 문을 사용해 과정이 명시적이다. | map 메소드를 사용해 목적이 명시적이다. |
3. 컴포넌트(Component) 기반
React.js는 Vue.js와 마찬가지로 재사용이 가능한 컴포넌트로 웹 페이지를 구성한다.
단, Vue.js와는 다르게 컴포넌트 로직은 템플릿이 아닌 JavaScript로 작성된다.
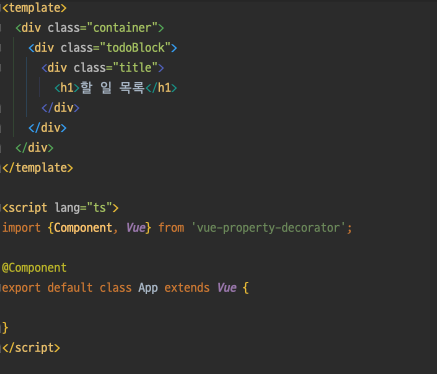
🔍 React.js와 Vue.js 컴포넌트 비교
| [react의 컴포넌트] | [vue의 컴포넌트] |
|---|---|
 |  |
| return() 안에 html 태그 작성 | template 태그 안에 html 태그 작성 |
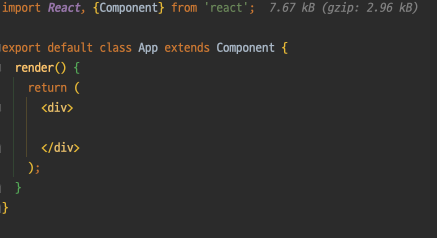
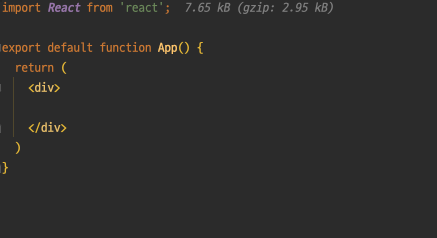
🔍 컴포넌트의 종류
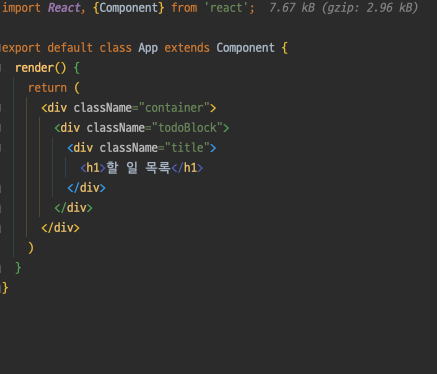
| [클래스형 컴포넌트] | [함수형 컴포넌트] |
|---|---|
 |  |
| 컴포넌트를 렌더링하는 render() 메소드 안에 return() | render() 메소드 없이 바로 return() |
4. 단방향 데이터 바인딩
양방향 데이터 바인딩을 지원하는 Vue와는 다르게 React는 단방향 데이터 바인딩을 사용한다.
데이터는 위에서 아래 즉, 부모에서 자식 한 방향으로 만 전달되며 부모의 데이터를 변경하기 위해서는 state를 사용해야 한다.
5. JSX
🔍 JSX란?
JavaScript에 XML을 추가한 문법으로 JavaScript와 HTML을 동시에 사용할 수 있다.
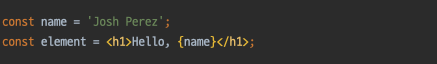
[예시 코드]

name이라는 변수를 선언한 후 중괄호로 감싸 JSX 안에서 사용
🔍 JSX 특징
if구문 및forloop 안에 사용, 변수에 할당, 인자로서 받아들이고, 함수로부터 반환할 수 있다.- HTML보다는 JavaScript에 가깝기 때문에 HTML 어트리뷰트 이름 대신
camelCase프로퍼티 명명 규칙을 사용한다.- ex)
class는className이 되고tabindex는tabIndex가 된다.
- ex)
- 어트리뷰트에 따옴표를 이용해 문자열 리터럴을 정의할 수 있다.
const element = <a href="https://www.reactjs.org"> link </a>; - 중괄호를 사용하여 어트리뷰트에 JavaScript 표현식을 삽입할 수도 있다.
const element = <img src={user.avatarUrl}></img>;