웹 사이트에 React 추가하기
https://ko.reactjs.org/docs/add-react-to-a-website.html#add-react-in-one-minute
CDN 링크
react와react-dom의 특정 버전을 로딩하려면18을 사용하고자 하는 버전 넘버로 대체하면 된다.
🔍 개발용
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>🔍 배포용
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>CDN을 통해 React를 사용한다면
crossorigin어트리뷰트(attribute)와 함께 사용하는 것을 권장하며Access-Control-Allow-Origin: *HTTP 헤더 설정을 사용하는지 확인하는 것이 좋다.
React 프로젝트 생성하기
npx로 만들기
Node 14.0.0 이상 및 npm 5.2 이상 필요
1. 새로운 폴더에 프로젝트 생성하기
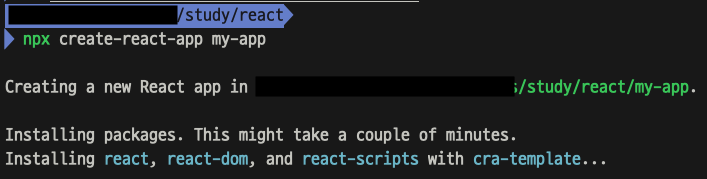
npx create-react-app [프로젝트 이름]
- 터미널에 명령어 입력 (my-app이라는 react 프로젝트 생성)

2. 현재 폴더에 프로젝트 생성하기
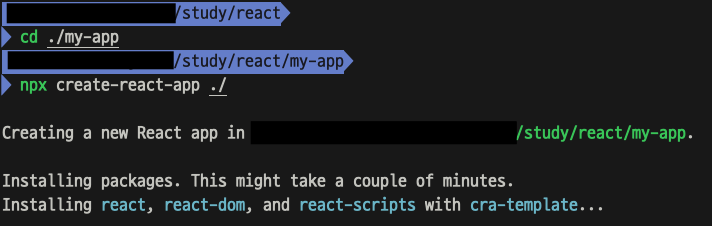
npx create-react-app ./
- 프로젝트를 위해 만든 폴더 경로 터미널에 명령어 입력 (my-app 폴더에서 터미널 실행)

npm으로 만들기
Node 14.0.0 이상 및 npm 6 이상 필요
1. 새로운 폴더에 프로젝트 생성하기
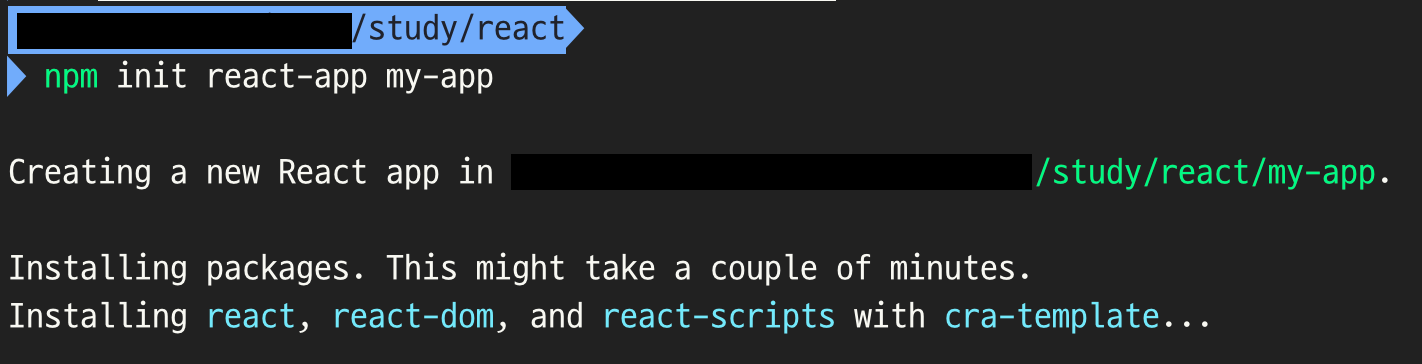
npm init react-app [프로젝트 이름]
- 터미널에 명령어 입력 (my-app이라는 react 프로젝트 생성)

2. 현재 폴더에 프로젝트 생성하기
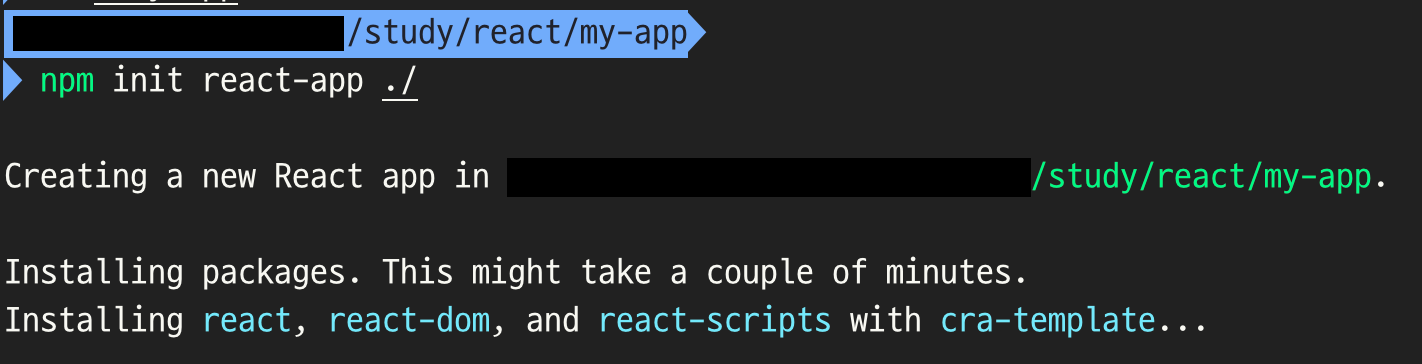
npm init react-app ./
- 프로젝트를 위해 만든 폴더 경로 터미널에 명령어 입력 (my-app 폴더에서 터미널 실행)

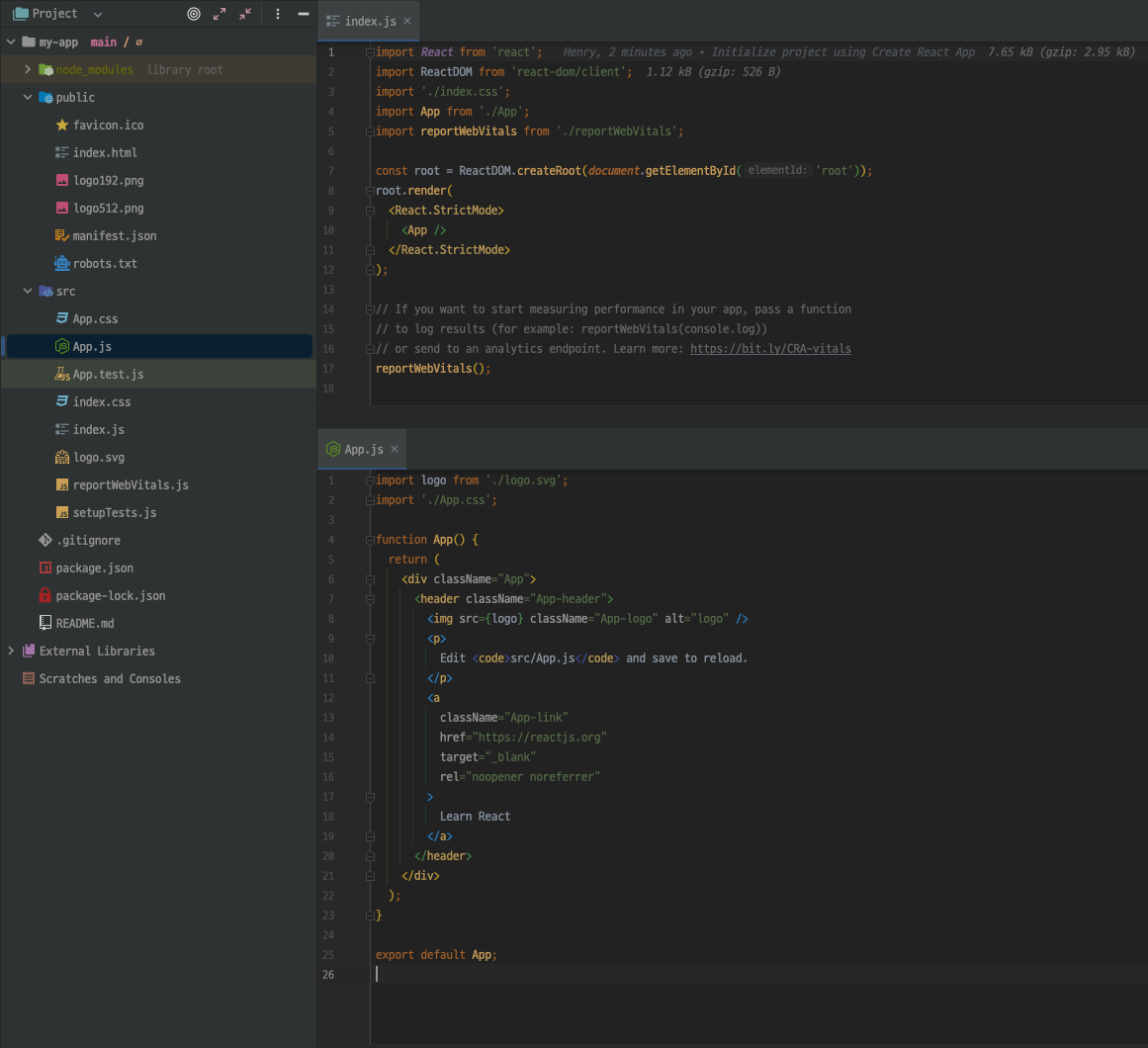
React 프로젝트 구조