Props란?
Properties의 줄임말로 부모 컴포넌트로부터 자식 컴포넌트에 데이터를 전달하는 방법이다.
읽기 전용이며 자식 컴포넌트 입장에서는 변하지 않는다.
Props 사용
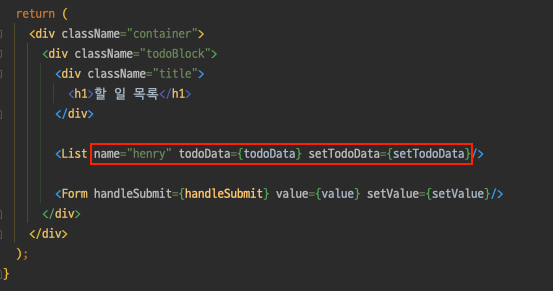
1. 부모 컴포넌트에서 자식 컴포넌트로 데이터 전달
propsName="value”또는propsName={value}형태로 사용한다.

- 전달하려는 데이터가 문자열인 경우
“”로 감싼다.- ex)
name="henry"
- ex)
- 전달하려는 데이터가 변수, 함수, 객체, 배열 등인 경우
{}로 감싼다.- ex)
todoData={todoData}
- ex)
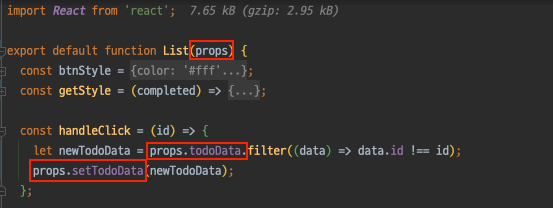
2. 자식 컴포넌트에서 데이터 받은 후 사용
- 부모 컴포넌트에서 전달한
props를 자식 컴포넌트에서 파라미터로 받는다.

- 비구조화(구조 분해) 할당을 사용할 수도 있다.
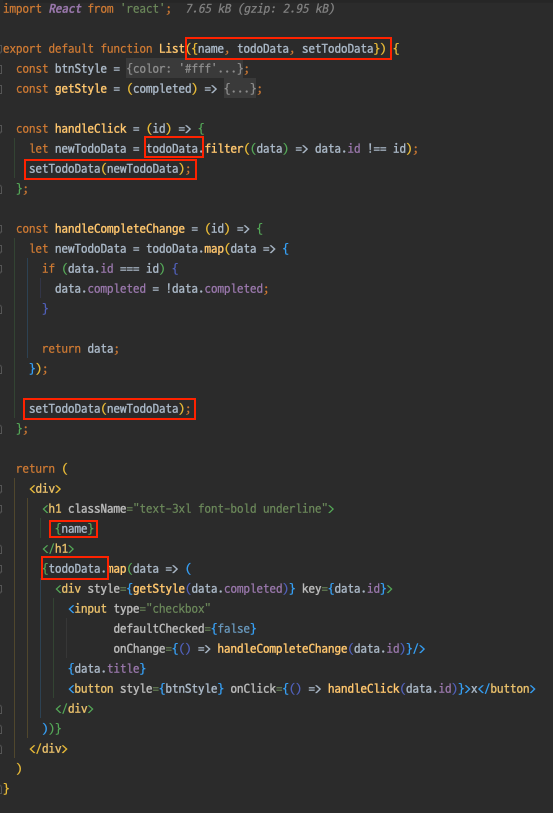
export default function List({name, todoData, setTodoData}) { // props -> {name, todoData, setTodoData} // props로 받아서 props.name 처럼 쓰는게 아니라 해체해서 각 값을 따로 받아서 사용한다. }
3. 자식 컴포넌트에서 props 변경
- 부모 컴포넌트로 부터 전달 받은
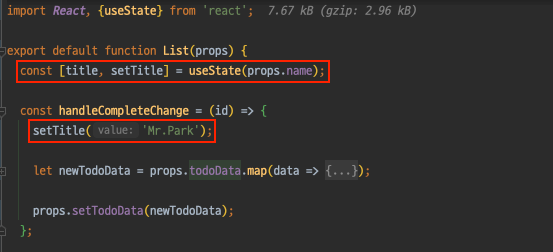
props를 자식컴포넌트의state에 담아준다. setState로 값을 변경해준다.

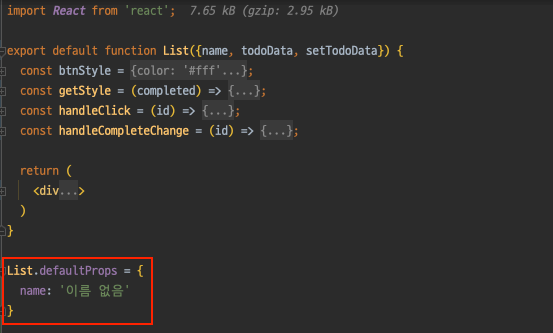
Props default 값 설정
컴포넌트이름.defaultProps = {propsName: value}

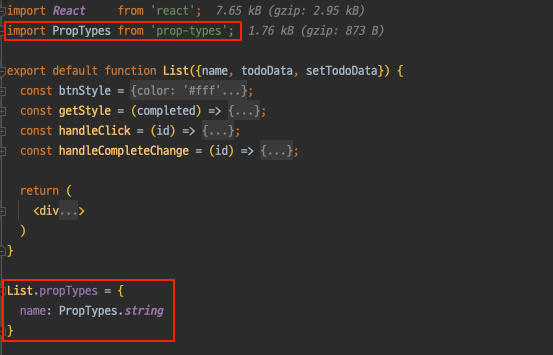
Props 타입 검사
prop-types라이브러리 설치npm install prop-types
컴포넌트이름.propTypes = {propsName: PropTypes.타입}