
사용자가 웹에서 가장 원하는 경험은 뭘까?
생각했을 때, 로드가 빠르고 상호작용이 원활한 경험이라고 생각이 든다.
웹 성능 최적화를 잘하는 프론트엔드 개발자가 되기 위해서 ..
브라우저의 동작 원리부터 웹 브라우저가 화면을 보여주는 방식을 알아보자!
동작 원리를 이해하면,, 나도 이제 웹 성능 최적화 마스터 ?!
브라우저 동작 원리
탐색 (Navigation)
이는 웹 페이지를 로딩하는 첫 단계이다.
해당 과정은 사용자가 주소창에 url을 입력하거나, 링크를 클릭 하거나, 폼을 제출하는 등의 동작을 통해서 요청을 보낼 때 발생한다.
-
DNS 조회
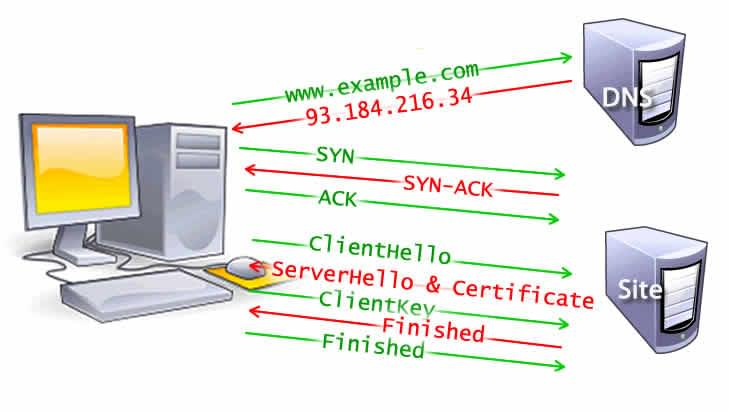
우리가 웹사이트에 접속할 때는
www.example.com과 같은 주소로 웹사이트에 접근 하지93.184.216.34과 같은 IP 주소로 접근을 하지는 않는다.그래서 우리가 도메인 이름을 입력했을 때, IP 주소로 이를 변환해주는 과정이 필요한데, 해당 과정의 전체 시스템을 DNS(도메인 네임 시스템)라고 한다.
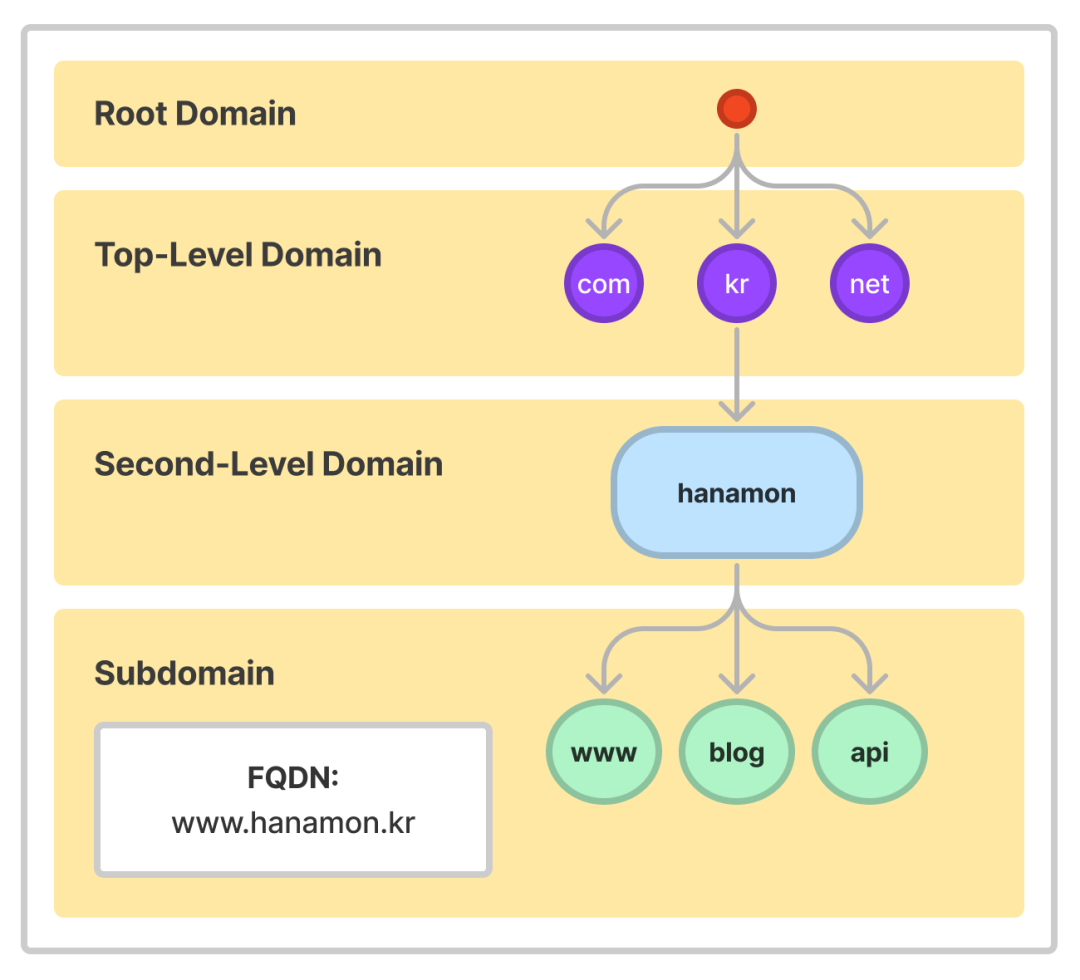
DNS는 계층 구조를 갖는 분산 데이터 베이스의 구조를 가진다는 사실과 함께 동작 과정을 알아보자!
약간 서버랑 스무고개 하는 느낌으로 접근하면 된다.

🤔 www.intersoom.kr의 IP 주소를 알려줄래? 라고 사용자가 서버에 요청을 하게 된다면
서버는 최상위 기관에서 관리하는 네임 서버에게
🙋🏻♀️
.kr이라는 도메인이 있나요?🖥️
.kr은 한국 국가 도메인입니다..kr네임 서버로 가보세요!— .kr 네임 서버로 이동 —
🙋🏻♀️
intersoom.kr이라는 도메인이 있나요?🖥️ 가비아 서버로 가보세요!
— 가비아 서버로 이동 —
🙋🏻♀️
www.intersoom.kr이라는 도메인이 있나요?🖥️ (특정 ip)로 가보세요!
그러면 이제 서버가 웹 브라우저에게 (특정 ip)로 가보세요!라고 전달을 해준다.
이런 과정을 통해서 브라우저에서 IP 주소를 받아올 수 있게 된다.
이 때, DNS 조회 요청을 통해서 응답 받은 IP 주소는 일정 기간 동안 캐시 되어서 추후에 같은 도메인에 접속 했을 때, 요청 속도가 올라가게 된다.
간단하게만 DNS 조회 과정에 대해서 설명을 해보았는데, 더 자세한 동작 과정은 해당 사이트를 참고하면 좋을 것 같다.
-
TCP 핸드쉐이크
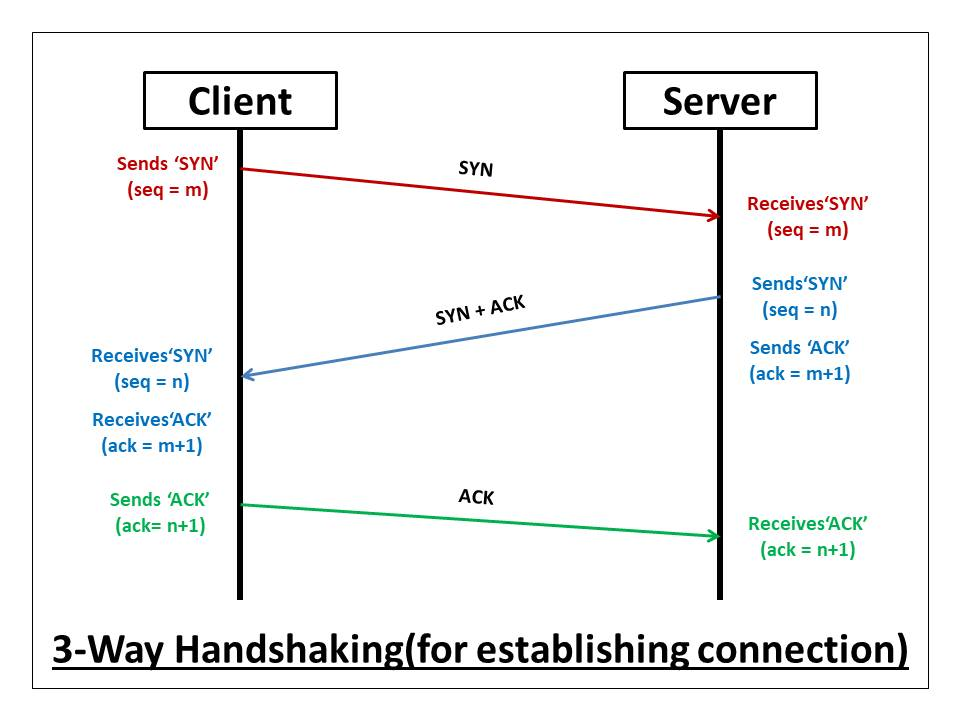
IP 주소를 알게 된 후, 브라우저는 서버와 TCP 3방향 핸드 쉐이크를 통해서 연결을 설정한다.
TCP 핸드쉐이크란?
TCP 세션을 협상하고 시작하기 위해 TCP가 전송하는 세 가지 메시지는 각각 SYN(SYNchronize), SYN-ACK(SYNchronize-ACKnowledgement), ACK(ACKnowledge) 라는 이름을 가진다.
SYN : 연결 고?
SYN-ACK: 확인.연결 고?
ACK: 확인.이런 느낌이라고 생각하면 된다. (SYN = 연결 고? / AKC = 확인.)
세 가지 메시지 메커니즘은 서로 정보를 주고 받기를 윈하는 두 컴퓨터가 HTTP 브라우저 요청과 같은 데이터를 전송하기 전에 연결 매개변수를 협상할 수 있도록 설계되어있다.

-
TLS 협상
HTTPS를 이용한 보안성이 있는 연결을 위해서는 또 다른 핸드 쉐이크가 필요하다. 이를 TLS 협상이라고도 한다.
해당 핸드쉐이크는
-
통신 암호화에 쓰일 암호를 결정하고
-
서버를 확인하고
-
실제 데이터 전송 전에 안전한 연결이 이루어지도록한다

-
이렇게 DNS 1번, TCP/IP 3번, TLS 협상 4번 도합 8번의 왕복이 있는 후에 비로소 브라우저는 웹서버에 요청을 보낼 수 있게 된다.
응답 (Response)
웹 서버로 한 번 연결이 되면, 브라우저는 유저 대신 초기에 HTTP get request를 보낸다. 이 때, 웹사이트가 요청하는 것은 대게 HTML 파일이다.
서버는 요청을 받아서 관련 응답 헤더와 함께 HTML 파일의 내용을 TCP 프로토콜을 통해서 응답으로 보내준다.
TTFB(Time to First Byte)
사용자가 요청을 보내고 HTML의 첫 패킷을 받는데 걸린 시간
일반적으로 첫번째 컨텐츠 청크는 14kb 크기의 데이터
구문 분석 (Parsing)
브라우저가 첫 번째 데이터 청크를 받으면, 정보를 가장 먼저, 파싱한다.
파싱(Parsing)
문서를 해석하고 구조화된 데이터로 바꾸는 것
브라우저에서의 파싱 작업이란, 브라우저가 네트워크를 통해서 받은 데이터를 DOM이나 CSSOM으로 바꾸는 것을 의미한다.
-
DOM 트리 구축
DOM(Document Object Model)이란?
DOM은 말 그대로 문서를 객체 기반으로 표현한 모델이다.
다시 말해, 문서의 구조화된 표현을 제공한다. -
토큰화
브라우저는 HTML 문서를 원시 바이트로 읽은 후, 파일 인코딩을 통해 문자로 전환한다.그 결과는 아래와 같은 형태의 HTML 코드가 된다.
<html><head><meta charset="utf-8"/></head><body>Hello World!</body></html><html>,<head>와 같은 문자열들은 HTML5의 표준에 규정되어 있으므로 브라우저는 각각의 의미와 규칙을 이해할 수 있다.따라서 해당 문자열들을 토큰으로 전환하여 문서 → 토큰으로 토큰화한다.
-
<html>→html 토큰 -
</html>→html 종료 토큰 -
<head>→head 토큰 -
</head>→head 종료 토큰이 토큰들을 가지고 HTML을 구조화한다.
예를 들어,
html종료 토큰이 head 종료 토큰 전에 존재하는 것을 보고 head는 html의 자식이구나라는 판단을 할 수도 있다.
-
-
노드화
각 토큰은 해당하는 노드(Node)로 변환된다.노드(Node)란?
부모 - 자식이라는 계층적 관계를 통해서 문서의 구조를 표현하는 요소
우리가 javascript를 코딩 할 때 사용하는 Element Node, Text Node 등이 이 노드를 의미하는 것이다!정리 해보자면, 구문 분석 과정은 웹서버에서 받아온 HTML 문서를 토큰화해서 노드화를 통해서 노드로 만들어서 구조화 하는 과정이다.
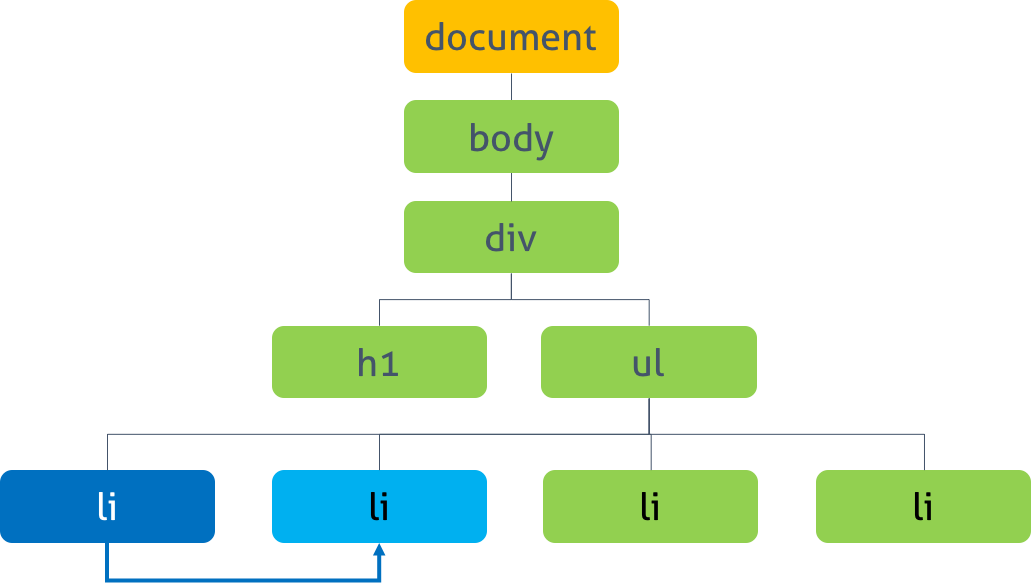
이 때, 노드로 만들어진 구조를 트리 구조라고 하고, 이렇게 구성된 노드 트리를 DOM 트리라고 한다.
이 때, 아래의 그림처럼 가장 상위에 있는 노드인,
document를 Root(루트)라고 부른다.

-
CSSOM 구축
CSSOM(CSS Object Model)이란?
CSS 문서를 객체로 나타내고 조작하기 위해서 인터페이스를 제공하는 웹표준이다.CSS도 DOM이 만들어지는 과정과 마찬가지로 Bytes → Characters → Tokens → Nodes 과정을 거쳐서 Object Model 즉, CSSOM으로 만들어진다.
CSSOM도 마찬가지로 트리형태로 구조화가 되어있다.
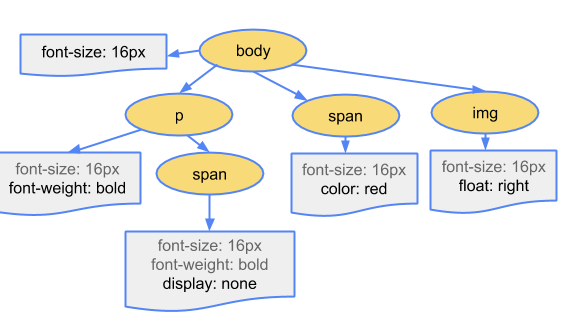
브라우저는 노드에서 적용 가능한 가장 일반적인 규칙부터 적용한다. 그리고 재귀적으로 더 구체적으로 적용된 규칙에 따라서 계산된 값을 수정한다.
즉, 속성 값을 cascade(상속)한다.
🤔 예시를 통해서 설명해보겠다.

위의 그림에서 보면, body에 적용된
font-size: 16px;이 cascade되어p,span,img에도 적용된 것을 볼 수 있다.하지만, 이렇게 우리(개발자)가 정의한 스타일만 포함된 것은 진정한 CSSOM 트리가 아니다. CSSOM 트리에는 사용자 에이전트의 스타일 시트(User Agent Stylesheet)라는 것이 포함되어서 적용된다.
User Agent Stylesheet란?
사용자가 명시해야할 속성을 override 해주지 않거나, html 파일에서 html의 최신 버전을 알려주지 않아서 브라우저가 임의로 설정해둔 것을 의미한다.간단하게 말해서 User Agent Stylesheet는 각각 브라우저마다 정해놓은 CSS의 기본 규칙이다.
일반적으로 CSS의 우선순위는
Author Stylesheet > User Stylesheet > User Agent Stylesheet 순 이므로 User Agent Stylesheet는reset.css,normalize.css를 통해서 초기화하고 사용할 수 있다.Author Stylesheet
CSS로 웹 개발자가 작성한 스타일시트User Stylesheet
개발자가 아닌 웹 사이트 사용자가 설정하는 스타일시트
렌더 (Render)
-
렌더 트리 구축
렌더 트리 = DOM 트리 + CSSOM 트리이다. 이를 ROM이라고도 부른다.-
렌더 트리 구축 과정
1. DOM 트리의 루트에서 시작해서 렌더링할 노트를 찾아낸다.
2. 각 노드에 일치하는 CSSOM 규칙을 찾아서 적용한다.
3. 콘텐츠(DOM)와 스타일(CSSOM)을 결합해 가시적인 노드를 구성한다.이 때, 가시적인 노드의 의미는
- display: none과 같은 스타일 속성을 가진 요소는 렌더링 결과에 포함이 되지 않을 것이기 때문에 ROM에 포함되지 않는다.
<html>이나<head>는 시각적인 요소가 없으므로 ROM에 포함되지 않는다.- 반대로,
:before과 같은 가상 요소는 DOM 요소는 아니지만 화면에 보여지기 때문에 렌더 트리에 포함된다.
-
-
레이아웃
레이아웃은 렌더 트리에 있는 모든 노드의 너비, 높이, 위치를 결정하는 프로세스이다.뒤에서 다시 언급 하겠지만, 레이아웃 이 후에 페이지의 일부분 또는 전체 문서에 대한 크기나 위치에 대한 결정하는 것을 리플로우라고 한다.
렌더 트리는 계산된 스타일과 함께 어떤 노드가 화면에 그려질지는 알고 있지만, 각 노드의 위치나 좌표를 알지는 못한다. 그래서 이를 계산하고 결정하기 위해서 레이아웃 과정을 거치는 것이다.
- 레이아웃 과정
-
노드의 위치를 결정하기 위해서 브라우저는 렌더 트리의 루트부터 시작해 순회한다.
-
뷰포트 크기를 고려한다
-
뷰포트의 크기를 기본으로, 모든 후손의 크기를 각 요소의 박스 모델 속성을 통해서 계산한다.
예를 들어서,
뷰포트가100px이고 A의 크기가50%라고 되어있으면 A의 크기는50px인 것이다.
만약 A의 자식인 B의 크기가50%이면, B의 크기는25px이다.
-
- 레이아웃 과정
-
페인트
페인트 과정에서는 레이아웃 단계에서 계산된 각 박스를 실제 화면의 픽셀로 변환한다. 이 때, 텍스트, 색깔, 경계, 그림자, 버튼, 이미지와 같은 대체 요소를 포함한 모든 요소의 시각적인 부분이 포함된다.
-
레이어 분리
페인팅은 레이아웃 트리의 요소를 레이어로 분리할 수 있습니다. 이는 리페인팅의 효율을 높이기 위해서이다.
포토샵 같은 툴을 이용해 보신 분들은 아실 것이다.
겹쳐서 그린 그림을 다 지우고 다시 그리는 것보다는 두 가지 다른 레이어로 한 가지 레이어만 빠르게 수정하는게 더 쉬운 일이라는 것을요!
같은 원리를 이용해 브라우저 성능 개선을 한다. 추후에 화면 변경을 빠르게 하기 위해서 각 노드를 레이어별로 나눠서 준비한다.
레이어를 분리하게 되면, 합성이라는 과정이 추가적으로 필요해지기는 한다. (이는 페인트 다음 단계에서 설명하겠습니다!)
-
하드웨어 가속
CPU가 처리하기 어려운 작업을 GPU에서 작업하도록 하여 페인트 및 리페인트 성능을 높이는 것을 의미한다.하드웨어 가속을 유도하는 속성과 요소는
<video>,<canvas>, opacity, 3Dtransform,wil-change등이 있다. 자식이 자신만의 레이어가 필요한게 아니면, 해당 노드들의 자손은 같은 레이어에서 그려진다.⛔️ 주의 ⛔️
레이어는 성능을 향상시키지만, 메모리 관리 측면에서는 비싼 작업이기 때문에 과도하게 사용되는 것은 지양해야 한다.
-
-
합성
문서의 각 섹션이 다른 레이어에서 그려질 때, 섹션을 겹쳐놓으면 올바른 순서로 화면에 그려지는 것 + 정확한 렌더링을 보장할 수 없기 때문에 합성이 필요하다.
합성은 앞서 제작한 레이어를 결합하는 등의 여러 요소를 결합하거나 투명도 효과를 적용하는 역할을 한다.
-
리플로우, 리페인트
합성까지의 과정을 거치면 첫 번째 화면이 브라우저에 그려지기는 한다.
-
리플로우
특정 액션들이나 이벤트에 의해서 HTML 요소의 크기, 위치 등 레이아웃 수치가 변하게 된다면, Reflow 과정을 거쳐야한다.앞서 진행한 레이아웃 과정을 다시 수행하는거라고 생각하면 된다.
-
리페인트
리플로우된 혹은 레이아웃에 영향을 주지 않는 스타일 속성이 변경됐을 때는 Repaint 과정이 수행된다.이는 앞서 진행한 페인트 과정을 다시 수행하는 것이다.
Reflow가 일어나는 경우
- 브라우저가 리사이징되는 경우 (Viewport 크기 변경)
- 노드가 추가 또는 제거되는 경우
- DOM 노드의 위치가 변경되는 경우
- DOM 노드의 크기가 변경되는 경우 (margin, padding, border, width, height 등)
- 요소의 위치, 크기가 변경되는 경우
- 폰트나 이미지 크기가 변경되는 경우
Repaint가 일어나는 경우
- Reflow만 수행되면 실제 화면에는 반영되지 않기 때문에 Reflow가 발생한 경우
- Reflow가 발생하지 않아도
background-color나opacity같이 레이아웃에 영향을 주지 않는 스타일 속성이 변했을 때
간단히 말해서,
-
리플로우는 레이아웃이 변경 되었을 때 발생했을 때
-
리페인트는 레이아웃이 변경된 경우를 포함한 모든 화면의 변경이 발생했을 때
일어난다.
-
이렇게 우리가 url 또는 특정 요소를 클릭해서 특정 사이트에 접근할 때, 브라우저에 화면이 처음 나타나기까지의 과정을 살펴보았다!
우리 눈에는 빠르게 보이는 화면이 이런 수많은 과정을 거쳐서 보여지게 되는거라니..!
이제부터는 브라우저 동작 원리에 대한 지식을 기반으로 웹 성능 최적화에 힘써보도록 하자..! 아자아자!
Reference
웹페이지를 표시한다는 것: 브라우저는 어떻게 동작하는가 - 웹 성능 | MDN
[웹 성능 최적화] #1 브라우저는 어떻게 렌더링을 할까
DNS란? (도메인 네임 시스템 개념부터 작동 방식까지) - 하나몬
브라우저 동작 원리 & 구조
[Web] User Agent Stylesheet