서버...?
서버라는 용어가 나에게는 너무 애매모호하고,, 혼란스러운 단어이다.
조금은 부끄러울 수도 있는 이야기이지만,, 고백하자면,, 😖
서버 사이드 렌더링(SSR) 이라는 이야기를 들으면..
내가 생각하는 서버는 백엔드 서버인데,,
백엔드에서 html을 다 생성해서 보내주는건가... (혼란)최근에 AWS를 통해서 프론트 배포를 하면서도
정적? 동적? 우리 웹은 동적이니까 정적 배포하면 안되는거 아님? (혼란)
아직도 내가 잘 모르고 있는 것일 수도 있지만,,,
과거의 비하면 조금은 이해했다고 생각하여서 내가 이해한 "서버"의 모든 것에 대해서 오늘 정리해보고자 한다.
웹 서버 vs 웹 브라우저
최근에 웹브라우저의 동작원리에 대해서 정리를 해봤는데
거기서도 웹서버 - 웹브라우저가 통신하는 이야기가 나온다.
그만큼 떼어낼래야 떼어낼 수 없는 관계인 만큼 둘의 차이점과 관계에 대해서 알아보자!
웹 브라우저
웹브라우저는 인터넷에서 웹 사이트를 보는 컴퓨터 또는 장치의 응용 프로그램이다.
예를 들어서, 현재 우리가 이 페이지를 보기 위해서 사용하고 있는 크롬, 사파리, 엣지 등을 의미한다. (IE RIP 🪦)

웹 서버
그렇다면, 웹 서버는 무엇일까?
웹 서버는 하나의 물리적인 컴퓨터 1개라고 생각하면 된다. (물론 당연히 여러 대겠지만)
우리가 컴퓨터에 우리의 데이터들을 저장해놓는 것처럼
우리가 다양한 기기에서 인터넷에 접속하여 브라우저를 통해서 다운할 HTML, Javascript, CSS 등의 파일을 저장해두는 장소이다.
그런데, 단순히 파일들이 거기에 존재한다고 해서 우리가 파일을 받아올 수 있는 것은 아니다.
우리가 pdf 파일이 있다고 해도 pdf 뷰어가 없으면, 파일을 볼 수 없는 것처럼!
따라서 웹 서버는 하드웨어적인 측면과 소프트웨어적인 측면이 동시에 존재한다고 볼 수 있다.
그래서 브라우저에서 http를 통해서 요청을 했을 때, 그 요청이 웹 서버(하드웨어)에 도달하고 웹 서버(소프트웨어)는 요청된 문서를 http를 이용해서 다시 브라우저로 보내준다.
지금까지 글을 제대로 이해했다면, 웹사이트를 만들기 위해서는 반드시 웹서버가 필요하다는 것을 알게 되었을 것이다.
어라 그러면 웹서버는 어떻게 만들지?
내가 만든 웹 서버~
나만의 웹 서버를 만드는 방법은 두 가지가 있다.
- 호스팅 (클라우드) 서비스 사용하기
- 내 컴퓨터에 웹 서버 설치하기
프론트엔드 개발자라면, 아마 두 가지 방법을 모두 이용해 봤을 것이다.
호스팅(클라우드) 서비스 사용
AWS, Vercel, Github, Vercel 등등 익숙한 이름들의 업체를 우리는 웹호스팅 업체 혹은 클라우드 서비스 업체라고 부른다.
아마 이 회사들이 우리에게 제공해주는 서비스가 무엇인지에 대해서 생각해보지 않고 그냥 배포하는 곳~ 이라고 어렴풋이만 알고 있을 것이다. (일단 나는 그렇다..)
해당 업체들은 인터넷에 연결된 컴퓨터를 빌려주는 것이다. 이와 동시에 컴퓨터의 동작을 위해 필요한 SW까지 빌려주는 것이다.
뭔가 익숙치 않은가? 웹서버의 정의와 똑같다.
그래서 그냥 웹서버를 빌려주는 곳이라고 생각하면 된다.
👩🏻💻 우리: 올리고 싶은 파일을 웹서버에 올려주세요~ 하고 요청
☁️ 업체: 오케이~ 돈만 주면 올려주지~ 하고 자신들의 컴퓨터에 우리 파일을 업로드
이런 개념인 것이다!
그 말은 즉슨, 우리는 지금까지 우리가 만든 프로젝트를 보여주기 위해서 항상 웹서버를 사용하고 있었던 것이다! (당연함)
내 컴퓨터에 웹 서버 설치하기
아직 배포 경험이 없는 프론트엔드 개발자라도 컴퓨터에 웹서버를 설치한 경험은 무조건 있다!
우리가 npm start 혹은 yarn dev 등을 터미널에 작성하는 것이 웹 서버를 설치하는 일인 것이다.
엥 그냥 파일을 브라우저로 연 것 아닌가?
라고 생각할 수도 있다.
하지만, 이를 반박해보겠다. 우리는 브라우저에서 뭐라고 쳐서 개발한 내용을 열었는가?
먼저, http는 웹페이지를 주고 받는 통신규약이다.
이미 이를 사용했다는 것부터 반박은 끝났다.
두번째, localhost 혹은 127.0.0.1은 IP 주소이다.
IP는 Internet Protocol의 약자로서 IP 주소는 인터넷에서 사용하는 주소를 의미한다.
그리고 그 중에서도 127.0.0.1은 자기 컴퓨터를 가리키는 주소이다.
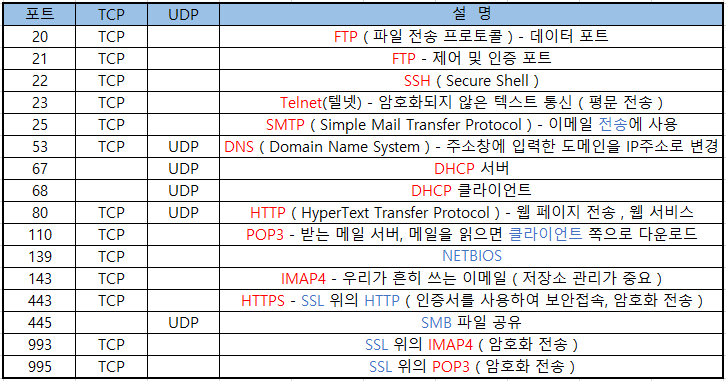
마지막으로, 3000은 포트 넘버이다. Port는 컴퓨터에 여러 개의 서버가 동작하고 있을 때 서버를 구분하는 정보이다.
따라서 http://localhost:3000을 브라우저 url 창에 쳐서 접근 했다는 것은
브라우저 화면에 보여지는 파일을 자기 컴퓨터의 3000번 포트에 설치된 웹서버에서 http 프로토콜을 이용하여 받아왔다는 뜻인 것이다.

한 가지 의문이 생길 수도 있다.
🤔 우리가 일반적으로 url에 주소를 입력할 때는 port 넘버를 안 쓰지 않나?
💡 생략된 것이다 ! 일반적으로 프로토콜에 따라서 port 넘버가 정해져있다.
http는 80 포트, https는 443 포트..
궁금하면 도메인 뒤에 쳐보시라~ 같은 페이지로 접근될 것이다!
이제 우리는 웹서버에 대해서 마스터했다.
하지만, 아직 처음에 헷갈렸던 문제들은 해결되지 않았다.
그래서 그 웹서버가 백엔드라고?
동적 배포가 아니라 왜 정적 배포를 해야하는건데?
이제 그 의문점을 해결해보자!
클라이언트 - 서버 아키텍쳐 속 서버s
정적 서버와 동적 서버
일단 이 둘이 어떤 차이점이 있는지 알아보자!
둘 중에 하나만 있어도 웹사이트는 잘 보여줄 수 있다. 아무튼 웹서버는 존재하는 것이기 때문에!
🤫 정적 서버
방금까지 위에서 설명한 웹서버가 정적 서버이다.
소프트웨어가 존재하는 컴퓨터 (하드웨어)
이 서버는 브라우저에서 요청하면, 불려진 파일을 전송해주는 역할만을 담당한다.
비교적으로 간단하게 설명이 끝난다.
🔊 동적 서버
그래서.. 동적 서버는 뭔데?!?!?!
동적 서버는 정적 서버 + 알파이다.
그 알파가 무엇이냐면,,
일반적으로 애플리케이션 서버와 데이터베이스로 구성된 추가적인 소프트웨어를 의미한다.
애플리케이션 서버가 웹서버(소프트웨어)를 통해서 불려진 파일들을 전송하기 전에, 내용을 업데이트 하기 때문에 이를 동적이라고 부르는 것이다.
어라... 뭔가 알 것 같은데! 싶은 분들이 있을 것이라고 생각한다.
그렇다..
우리가 흔히 프론트엔드에서 사용하는 서버가 정적 서버인 것이고,
백엔드에서 사용하는 서버가 동적 서버인 것이다.
더 나아가, 우리는 이 동적서버를 웹 어플리케이션 서버(WAS)라고 부른다.
의문점..
🥸: 엥 하지만,, 내 웹사이트는 사용자랑 인터랙션도 되고 동적인데...? 막 애니메이션도 있고 막 그런데?
그거는 멋쟁이 브라우저의 js엔진이 처리해주는 일인 것이다.
😤: 엥 근데 내 웹 사이트는 로그인도 되는데? 디비랑 연동 되는데?
웹 서버를 프론트엔드용, 백엔드용 두 개를 사용하고 있는 것이기 때문이다.
프론트엔드 서버는 백엔드 서버에 API 통신을 통해서 정보를 받아온다.
🤯: 그러면 서버 사이드 렌더링은 뭔데...?
프론트엔드 웹 서버 사이드 렌더링인 것이다!
Next.js 같은 프레임워크는 웹서버가 내장되어있다.
다시 말해, Next.js는 프로젝트를 생성할 때부터 서버가 만들어져있다는 것이다!
반대로, React의 경우에는 웹 서버가 내장 되어있지 않은 javascript 라이브러리이다.
정리
최근의 웹 서비스 아키텍쳐는 위와 같이 세 개의 계층으로 나뉜다.
웹 서버, 웹 어플리케이션 서버, 데이터 베이스 서버
사용자가 보는 UI는 프론트엔드 웹 서버에서 관리한다.
웹 어플리케이션 서버에서는 비즈니스 로직과 데이터베이스 접근을 관리하기 때문에 외부에 함부로 노출하면 안된다.
따라서 이를 분리하고 웹 서버에서 백엔드 웹 어플리케이션 서버에 API 통신을 통해서 접근하여서 데이터를 주고 받는 것이다.
API 통신 방법에는 Rest API, GraphQL과 같은 표준 등이 있다.
이런 구조를 클라이언트 - 서버 아키텍쳐라고 한다. 그리고 해당 아키텍처를 기반으로 돌아가는 프로그램을 웹 어플리케이션이라고 한다.
마무리
이제는 서버라고 하나의 단어로 이야기해도 알잘딱깔센으로 알아들을 것이라고 생각한다!
이 글이 누군가에게는 도움이 되었으면 하는 마음으로.. 글을 마무리한다..
혹시라도 잘못된 정보가 포함되어있다면 댓글에 편하게 작성해주시면 감사하겠습니다. 🙇🏻♀️
Reference
https://velog.io/@attosisss_/%ED%8F%AC%ED%8A%B8-80-vs-8080
https://nextjs.org/docs/pages/building-your-application/rendering/server-side-rendering