🎓 졸전 간략 소개
내가 재학중인 학부에서는 졸업 요건을 채우기 위해서는 졸업 전시 작품 제작 또는 졸업 논문 작성 또는 졸업 전시 큐레이터를 해야한다.
나는 그 중에서 작품 제작을 선택하였고..
그 중에서도 그냥 서비스 제작은 하기 싫어서
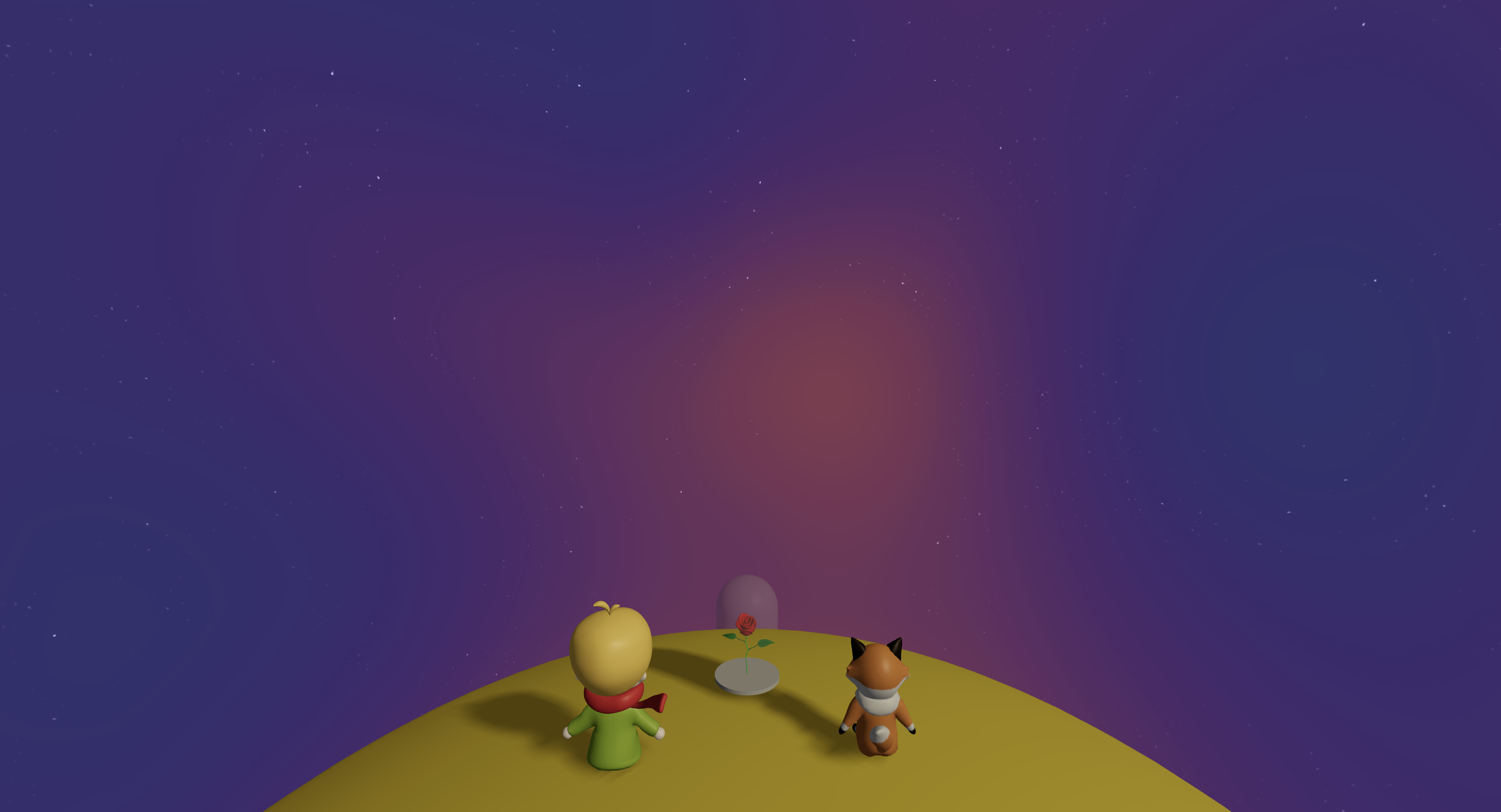
webGL 기반 미디어아트 를 제작하기로 했고..
Three.js공부를 시작했다..
작품 기획 과정에서도 어려움을 겪고.. (철학적 내용을 녹여내는 것이 쉬운 일이 아녔다 😢)
하다보니까.. 그냥 서비스 제작할걸 후회도 됐지만 ,,
최근에는 다른 동아리나 활동을 통해서 쉽게 경험할 수 없는 과정이다 보니까 재밌게 하고 있다!
암튼 그래서 기술적인 내용을 설명해보자면
나는 Three.js + React + tailwind + Firebase를 이용해서 개발하고 있다.
그래서 TIL 느낌으로다가.. 졸전로그라는 것을 조금 늦기는 했지만
지금부터라도 열심히 써보고자 한다 !
✏️ 오늘의 기록
Firebase + React-router 연동
당연히 될거라고 생각했던 기능이 작동이 안돼서 당황했다.
어제가 졸업전시 수업 발표가 있던 날이라서 최근에 추가 제작한 페이지를 라우팅을 통해서 배포를 했는데 작동이 안돼서 영상으로 대체했다.
그래서 오늘이라도 버그를 픽스해보고자 열심히 구글링을 했는데 잘 작동이 안됐다 .. 😅
https://stackoverflow.com/questions/49328686/firebase-hosting-with-react-router
이 링크의 내용들을 적용하기 쉬운 것들부터 순서대로 적용해보고 있었는데
하나도 작동이 안되다가
Late answer, but it solved the problem for me: When doing
firebase initit will ask whether it will be Single Page App or no. Default answer isNo, however, just chooseYesand it will work.
해당 부분을 적용해서 아예 firebase init을 하고 Single Page App에 yes를 하니까 적용이 됐다 !!
그래서 지금은 아주 잘 작동중.. ㅎㅎ
이를 적용시키니까 firebase.json 파일이 새롭게 작성되었다
"hosting": {
"public": "build",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
}
}같은 문제를 겪고 계시는 분들은 위의 방법을 시도해보면 좋을 것 같다 !