✏️ 오늘의 기록
오늘은 개발적인 이야기보다는 디자인 이야기에 가까울 것 같다.
3.28에 졸업 프로젝트 수업 시간에 현 진행상황 관련 발표를 진행하였다.
발표를 마친 후, 담당 교수님이 피드백을 해주셨는데, 느낌이 없고 그냥 과제 제출용 같다고 하셨다. 쉐이더를 좀 더 넣어서 색감 통일, 사막 느낌을 추가하면 좋겠다고 하셔서 우리 팀은 이에 대해서 고민을 해보았다.
현재까지 피드백 반영한 내용들은 다음과 같다:
📍 모래 바람 추가, 어린왕자 목도리 흔들림 추가
📍 나무 흔들림 추가
📍 Light 사막 느낌 맞춰서 변경
📍 배경으로 Exr 추가하여 사막 느낌 조성 (추후 디자인 수정 예정)
📍 Fog 추가하여 거리감 + 사막 느낌 조성
기존 디자인

약간 휑한 느낌 + 빛이 너무 밝다
현재 디자인

📍 fog 추가
fog를 추가해서 거리감이 생기고 모래바람 같은 효과도 있다.
다만 뒤에 모래 바람 언덕과 색이 비슷해서 뒤의 보래 바람의 그림자가 날아간다는 단점이 있긴 하지만,, 그래서 exr 그림을 2D 느낌으로 다른 색의 모래언덕을 추가해보려고 한다.
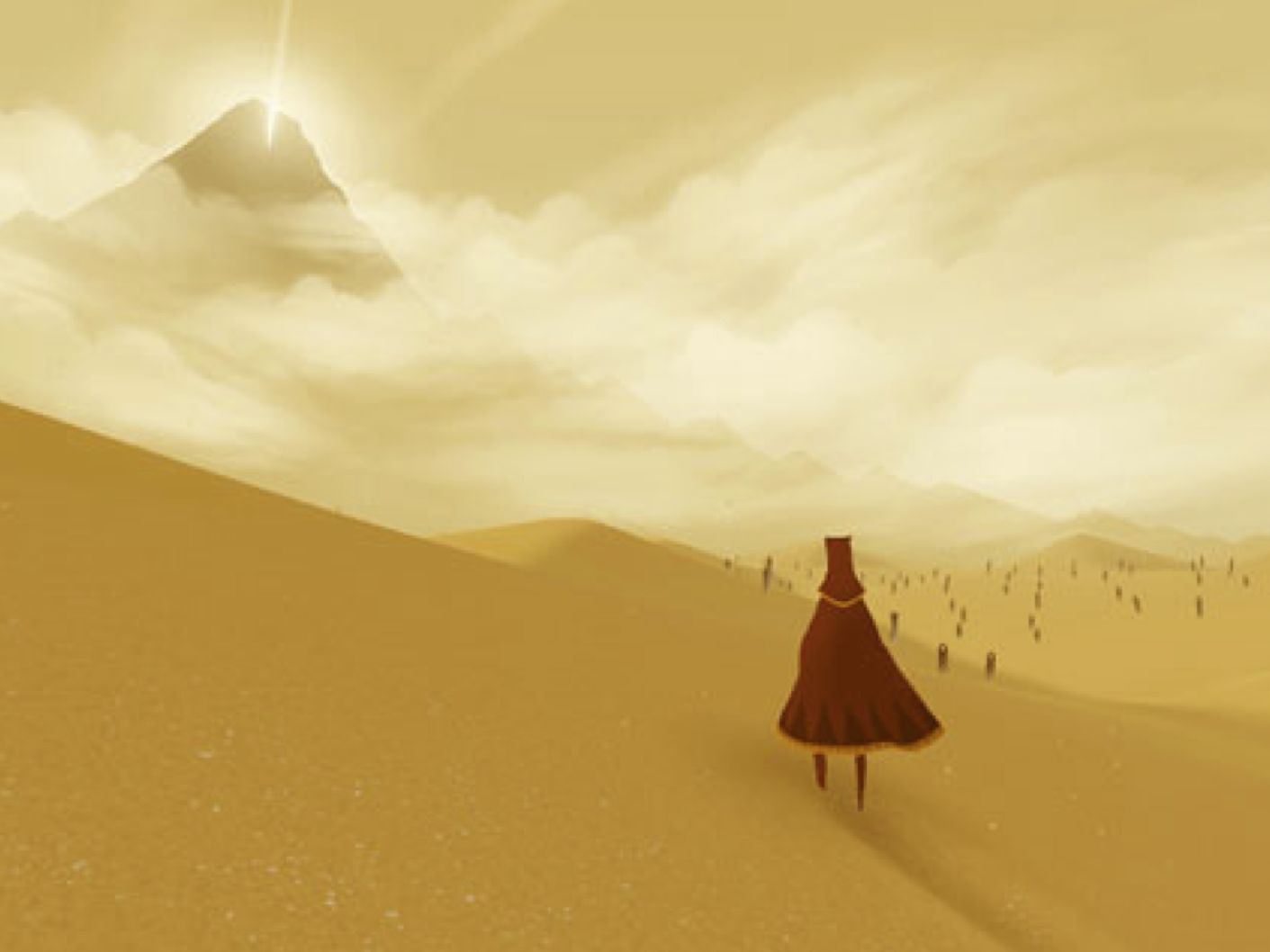
레퍼런스 이미지:


📍 모래바람 추가
모래 바람이 있으면 좋을 것 같아서 three.js의 particle을 활용해서 추가해보았다.
// 모래바람 Points
const geometry = new THREE.BufferGeometry();
const count = 200000;
const positions = new Float32Array(count * 3);
for (let i = 0; i < positions.length; i++) {
positions[i] = (Math.random() - 0.5) * 80;
}
geometry.setAttribute(
"position",
new THREE.BufferAttribute(positions, 3) // 1개의 Vertex(정점)를 위해 값 3개 필요
);
const material = new THREE.PointsMaterial({
size: 0.003,
// color: "#e5b380",
color: "#ffdfb2",
});
const particles = new THREE.Points(geometry, material);
scene.add(particles);BufferGeometry의 position attributes에 직접 접근해서 랜덤값으로 x, y, z 모두 -40 ~ 40까지의 공간에 랜덤으로 배치되게끔 하였다.
그리고 Points를 이용해서 scene에 add해주어 모래바람이 휘날리는 효과를 주었다.
애니메이션 부분에서
if (particles.position.x < 10) {
particles.position.x += 0.04;
} else {
particles.position.x = -10;
}와 같이 추가해주어서 바람이 날리듯이 넣어줬다.
- 10보다 작을 때는 바람이 날리게
- 이를 넘어갈 경우, -10으로 위치하게 해주어서 이미 형성된 있는 particle들이 계속해서 휘날리게끔 하여서 새로운 mesh를 형성하지 않게끔하여서 메모리의 부담을 줄였다.
사막 느낌이 더 나나요..? 그랬으면 좋겠네요 🏜️🌵🏝️
앞으로 Intro 페이지에는
📍 배경 수정
📍 구름 추가
📍 object들 애니메이션 꾸준히 추가
📍 사막 느낌 object들 추가
📍 물 애니메이션 추가
📍 색감 조정 및 post-processing
📍 바람 효과 추가
📍 캐릭터 사막 등반 효과 추가
📍 바닥에 화살표 / 그림 추가
📍 발자국 추가
를 할 예정입니다.
할거 왜 이렇게 많지?
빨리 뒷페이지들도 개발 들어가보도록 하겠습니다... 화이팅 !