✏️ 오늘의 기록
📍 frustumCulled 설정을 통해서 객체가 보이지 않는 문제 해결
📍 renderOrder 설정을 통해서 객체가 보이지 않는 문제 해결
Frustum Culled
🤔 Frustum Culled이 뭔데?
.frustumCulled: Boolean
이 값이 설정되면, 매 프레임마다 객체를 렌더링하기 전에 객체가 카메라의 절두체에 속해 있는지를 체크합니다. false로 설정하면 카메라 절두체에 속해있지 않더라도 객체는 매 프레임마다 렌더링될 것입니다. 기본값은 true입니다.
출처: Three.js 공식 문서
이라고 공식 문서에 적혀있다. 간단히 말하면 내가 설정한 카메라 near ~ far에 안 들어도 렌더링을 할 것이냐 말 것이냐 이거다 !
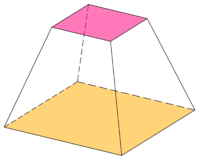
절두체라는 것은

요기서 front Clipping ~ Back Clipping까지의 공간을 얘기하는 것이다.

이 모양 자체를 절두체라고 이야기하는 모양이다.
🤔 그렇다면 무엇을 했는가?

새로 제작한 오브젝트를 넣었는데 그림자만 나오고 오브젝트가 보이지 않는 문제가 발생했다 ! 그래서 그림자는 보이기 때문에 Loader의 문제는 아니라고 생각했다. 이가 밖에서 시작되어서 화면 안으로 들어오는 오브젝트라서 카메라와 렌더 문제라고 추측하였다. 이를 토대로 열심히 구글링 한 결과 !
Frustum Culled라는 속성을 알게 되었고
info.gltfLoader.load(info.snakeModel2Src, (glb) => {
glb.scene.traverse((child) => {
if (!child.isMesh) return;
if (child.isMesh) {
child.castShadow = true;
child.frustumCulled = false;
}
});
}위와 같이 Loader glb를 로드하고 그의 자식들을 traverse를 통해서 불러올 때, child의 frustumCulled 속성을 false로 설정해주면 된다. (위의 공식 문서를 참고하면 알 수 있듯이 default는 true이다.)
이는 렌더 효율에 영향을 줄 수 있으니 마주잡이로 남용하지는 않는 편이 좋을 듯 싶다..!
renderOrder
🤔 Render Order가 뭔데?
말 그대로 렌더하는 순서를 의미한다.
.renderOrder: Number
이 값을 사용하면 불투명한 객체와 투명한 객체가 독립적으로 정렬되어 있더라도 scene graph 객체의 기본 렌더링 순서를 재정의할 수 있습니다. 이 프로퍼티가 Group의 인스턴스로 설정되면 모든 하위 객체들은 함께 정렬 및 렌더링 될 것입니다. 정렬은 renderOrder가 가장 낮은 것부터 가장 높은 순서입니다. 기본값은 0입니다.
출처: Three.js 공식 문서
렌더링 순서를 설정하는 프로퍼티이다.
css의 z-index랑 비슷한 개념이라고 생각하면 편할 것 같다.
기본적으로 0으로 설정되어있다.
🤔 그렇다면 무엇을 했는가?
💔 문제점

그림과 같이 물 속에서 왕자의 발이 안 보이는 문제가 발생하였다.
opacity 설정을 해주었음에도 불구하고 보이지 않아서 렌더의 문제라고 생각했다.
❤️🩹 해결법

그래서 chatGPT에게 이 상황을 열심히 설명해보니까 renderOrder 속성을 확인해보라는 이야기를 해주었다.
Render Order 속성을 다음과 같이 수정하면 될 것 같았다.
어린왕자를 먼저 로드하고 (0)물을 다음에 로드하면 (1) 해결 될 것이라고 생각했다 !
<Player.js>
this.modelMesh.renderOrder = 0;
<BackObjects.js>
this.modelMesh.renderOrder = 1;