먼저 데이터를 만들어 볼텐데 타입스크립트를 조금 넣어보고 싶어서 데이터 타입만 설정해두는걸로 하자.
interface DataType {
year: string,
main: string,
}
const Data: Array<DataType> = [
{
year: '2021'
main: '2021에 일어난 일'
},
{
year: '2020'
main: '2020에 일어난 일'
},
{
year: '2019'
main: '2019에 일어난 일'
},
]
export default Data;그렇다면 Array.map을 사용하여 불러오면
const [activeIndex, setActiveIndex] = useState(0);
const onTitleClick = (idx): any => {
setActiveIndex(idx);
};
<div style={Styles.yearAll}>
{Data.map((datum, idx) => {
const active = idx === activeIndex ? 'active' : '';
return (
<div
className={`accordion-year ${active}`}
style={
activeIndex !== idx ? Styles.unclickedYear: Styles.clickedYear
}
role="presentation"
onClick={() => onTitleClick(idx)}
>
{datum.year}
</div>
);
})}
</div>를 써주면

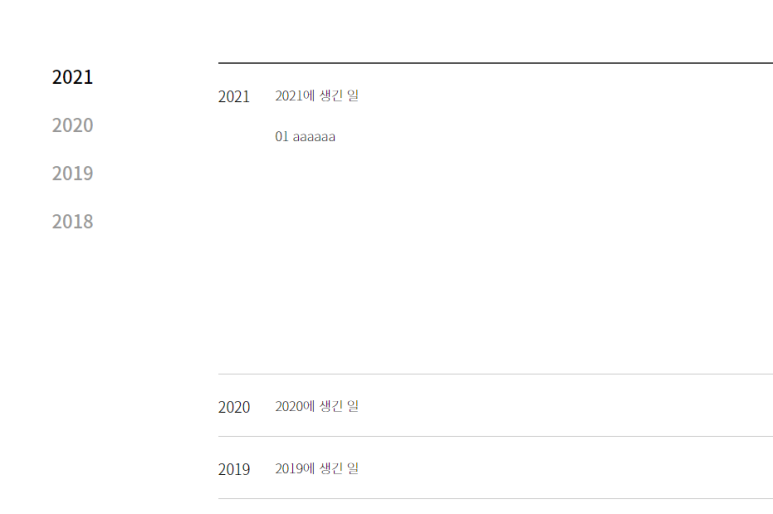
이런 식으로 아코디언 형태를 만들 수 있다.
해당 년을 클릭했을 때 내용이 보이도록 했고 또 클릭하지 않은 시기는 색깔을 다르게 만들었다.

덕분에 쉽게 아코디언 메뉴바를 만들었습니다! 감사합니다🙌