React
1.[강의노트] useTabs

노마드코더 hooks
2.[강의노트] [React] useState

React Hooks는 react의 state machine에 연결하는 기본적인 방법으로 class를 사용하지 않고도 함수형 컴포넌트에서 state를 관리할 수 있다.useState는 상태를 변경하는 것으로 변경할 만큼의 값, 변경되는 값 2개의 value로 이뤄진
3.[강의노트][React] useTitle

useTitleuseEffect를 이용하여 title을 변경하는 useTitle hook을 만들어보았다.출처 노마드 코더
4.[React] useEffect

useEffect는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행할 수 있도록 설정하는 Hook. 클래스형 컴포넌트의 componentDidMount 와 componentDidUpdate를 합친 것으로 볼 수 있음.useEffect 의 형태는useEffect(
5.[강의노트] [React]

useScroll은 스크롤을 했을 때 색상을 바꾸는 등의 어떤 이벤트가 일어나는 것출처 노마드코더
6.[강의노트] [React] usePreventLeave

작업 도중 save하지 않고 브라우저를 닫으려고 할 때 라고 뜨는 경우를 본 적이 있을 것이다.
7.[강의노트] [React] useNotification

8.[강의노트] [React] useNetwork

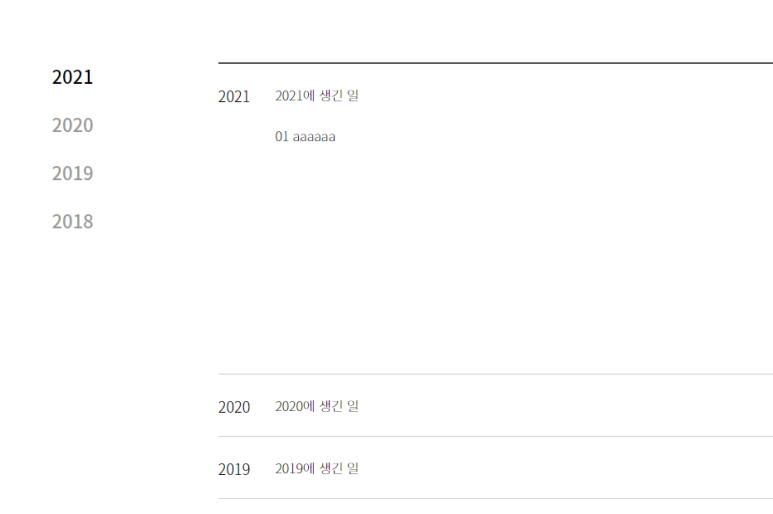
9.[React] accordion 만들기

먼저 데이터를 만들어 볼텐데 타입스크립트를 조금 넣어보고 싶어서 데이터 타입만 설정해두는걸로 하자.그렇다면 Array.map을 사용하여 불러오면를 써주면이런 식으로 아코디언 형태를 만들 수 있다.해당 년을 클릭했을 때 내용이 보이도록 했고 또 클릭하지 않은 시기는 색깔
10.[TypeScript] 리액트 페이지네이션

Pagination.tsx 컴포넌트를 만든다컴포넌트를 만든 후에 페이지네이션을 넣을 컴포넌트에 넣어주면와 같이 페이지네이션이 만들어진다. 게시글이 6개 이상이기 때문에 2페이지가 나왔다.
11.[React] useWindowSize

브라우저의 현재 사이즈를 구해야하는 경우가 종종 있다. 그럴 때 useWindowSize hook을 이용해 보자
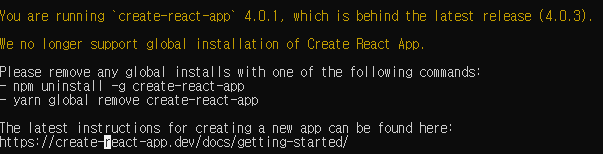
12.[React] create-react-app 이슈

기존 프로젝트가 어느정도 자리를 잡았기 때문에 새로운 프로젝트를 진행하기 위해서 오랜만에 create-react-app을 이용해서 시작하려고 하는데 갑자기 에러발생!해결 방법은 아주 간단하다먼저npm uninstall -g create-react-app을 해주고npm