
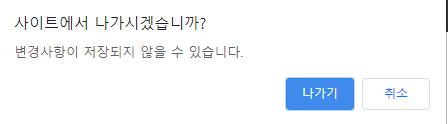
작업 도중 저장하지 않고 브라우저를 닫으려고 할 때

라고 뜨는 경우를 본 적이 있을 것이다.
const userPreventLeave = () => {
const listener = (event) => {
event.preventDefault();
event.returnValue= "";
};
const enablePrevent = () => window.addEventListener("beforeunload", listener);
const disablePrevent = () => {
window.removeEventListener("beforeunolad", listener);
return { enablePrevent, disablePrevent };
};
const App = () => {
const { enablePrevent, disablePrevent } = usePreventLeave();
return (
<div className="App">
<button onClick={enablePrevent}Protect</button>
<button onClick={disablePrevent}UnProtect</button>
</div>
);
};
우와 신기해요 완전 잘만드신다 ㅎㅎ