input 태그
모든 input에 적용 가능한 기본적인 사용법 + type마다 추가되는 특수 사항
- input 태그 : 정보나 데이터를 받을 때 필드를 생성하는 가장 기본적인 태그이다.
- 동의어 : 입력창, 인풋 필드 Input field
- 주의사항 : type 속성을 반드시 명시해야 한다.
type 종류에 관계없이 input 태그에 사용할 수 있는 공통 속성들
- placeholder 속성 : 사용자가 어떤 값도 입력하지 않았을 때 기본적으로 보여주는 안내 문구
- maxlength 속성 : input 창에 작성할 수 있는 문자열의 최대 개수를 제한
- minlength 속성 : input 창에 작성할 수 있는 문자열의 최소 개수를 제한
- required 속성 : 무조건 입력해야 한다는 의미
- disabled 속성 : 특정 input 창의 사용을 막기 위해 사용
- value 속성 : 일종의 초기값을 설정
- placeholder 속성과 다른 점 : value 속성은 값을 복사할 수 있다.
type 종류들
- text : 기본 텍스트
- email : 이메일
ㄴ 서버에 보내기 전에 미리 유효성 검사하는 용도로 사용('@' 표시가 없으면 경고창이 나타남) - password : 비밀번호
- url : URL 주소
- number : 숫자
ㄴ min / max 속성을 사용하여 숫자의 최소값 / 최대값을 설정할 수 있다. - file : 업로드할 파일
ㄴ accept 속성을 사용하여 파일의 확장자를 설정할 수 있다.
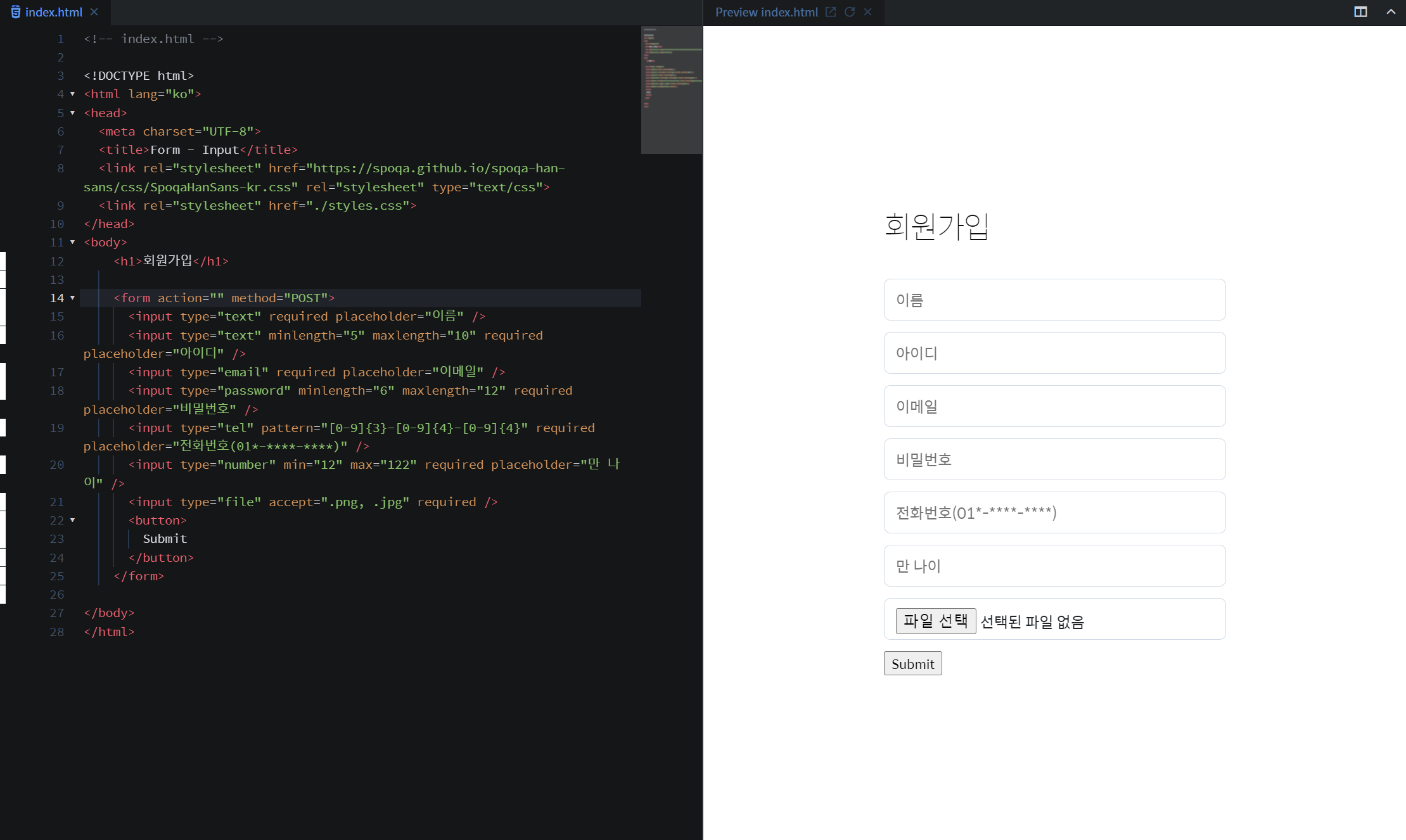
실습 화면