김버그 HTML
1.HTML 개요

생활코딩 web1 - html 수강 완료 후 잠시 서성이다가 버그님 html & css 강의가 괜찮다는 블로거 분의 조언을 듣고 이 강의를 듣기로 결정했다. 강의 수가 많긴 한데 그래도 이번 달 안으로 html 수강을 마스터해야겠다는 목표가 생겼다! 브라우저에 사이트
2.태그 해부학

꺽쇠에서 시작해서 꺽쇠로 끝나는 <태그>속성을 통해 추가적인 정보를 제공한다.다양한 태그와 웹 표준에 맞는 올바른 사용법을 익힌다.
3.제목과 문단

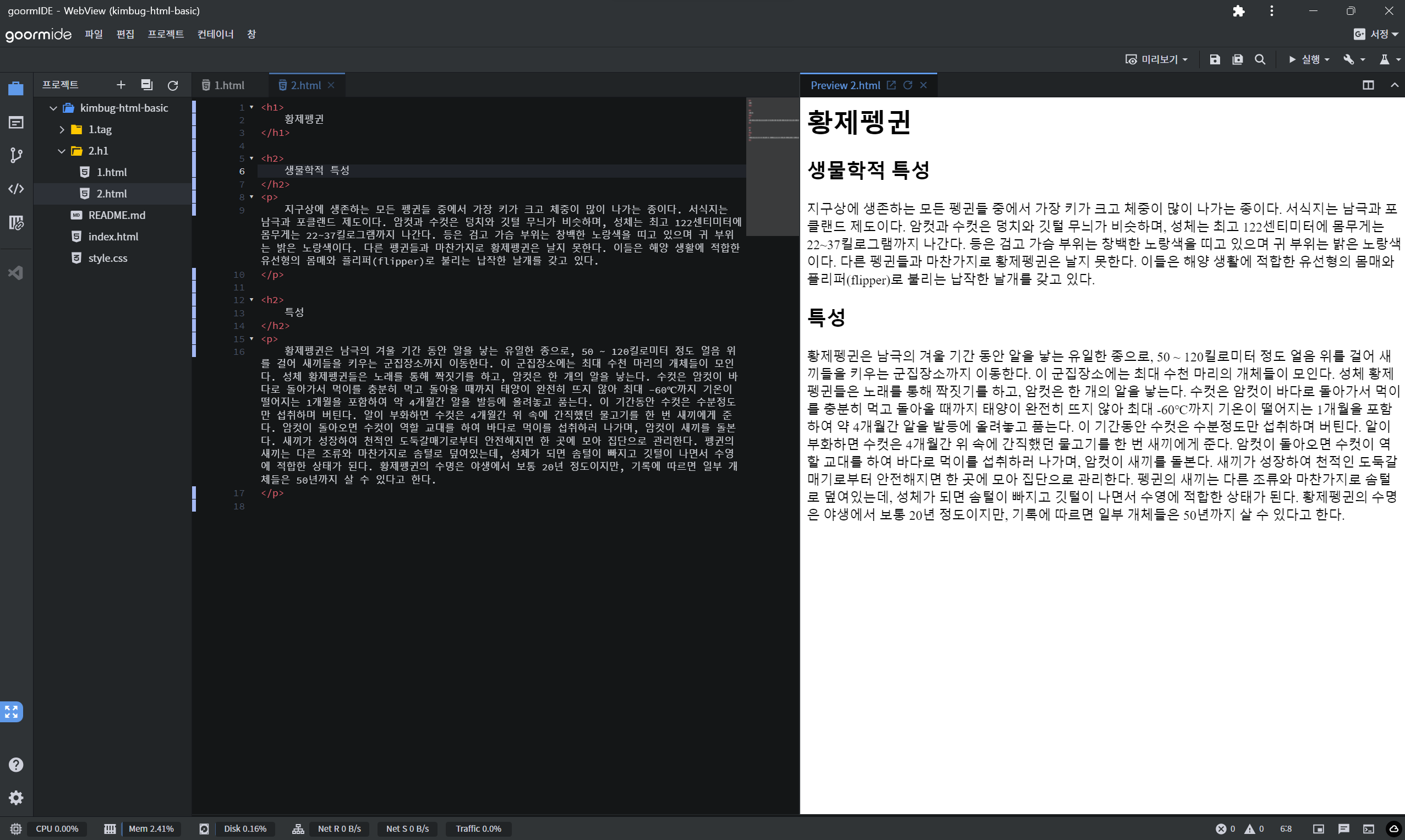
h1 ~ h6 태그 : 제목가장 중요한 제목은 h1, 다음은 h2, ... , h6 까지 있다.제목의 레벨은 고민하지 말고 제목 컨텐츠는 heading tag들을 써야 된다는 정도만 알면 된다고 한다.p 태그 : 문단
4.강조

em / strong 태그 : 강조em이랑 strong 간의 차이는 없으니까 끌리는 거 쓰면 된다고 하신다!br 태그는 한 문단 내에서 줄바꿈을 하고 싶을 때 사용한다. <br/>남용하면 절대 안되는데 그 이유는 다른 강의에서 설명해 주신다고 한다!
5.링크

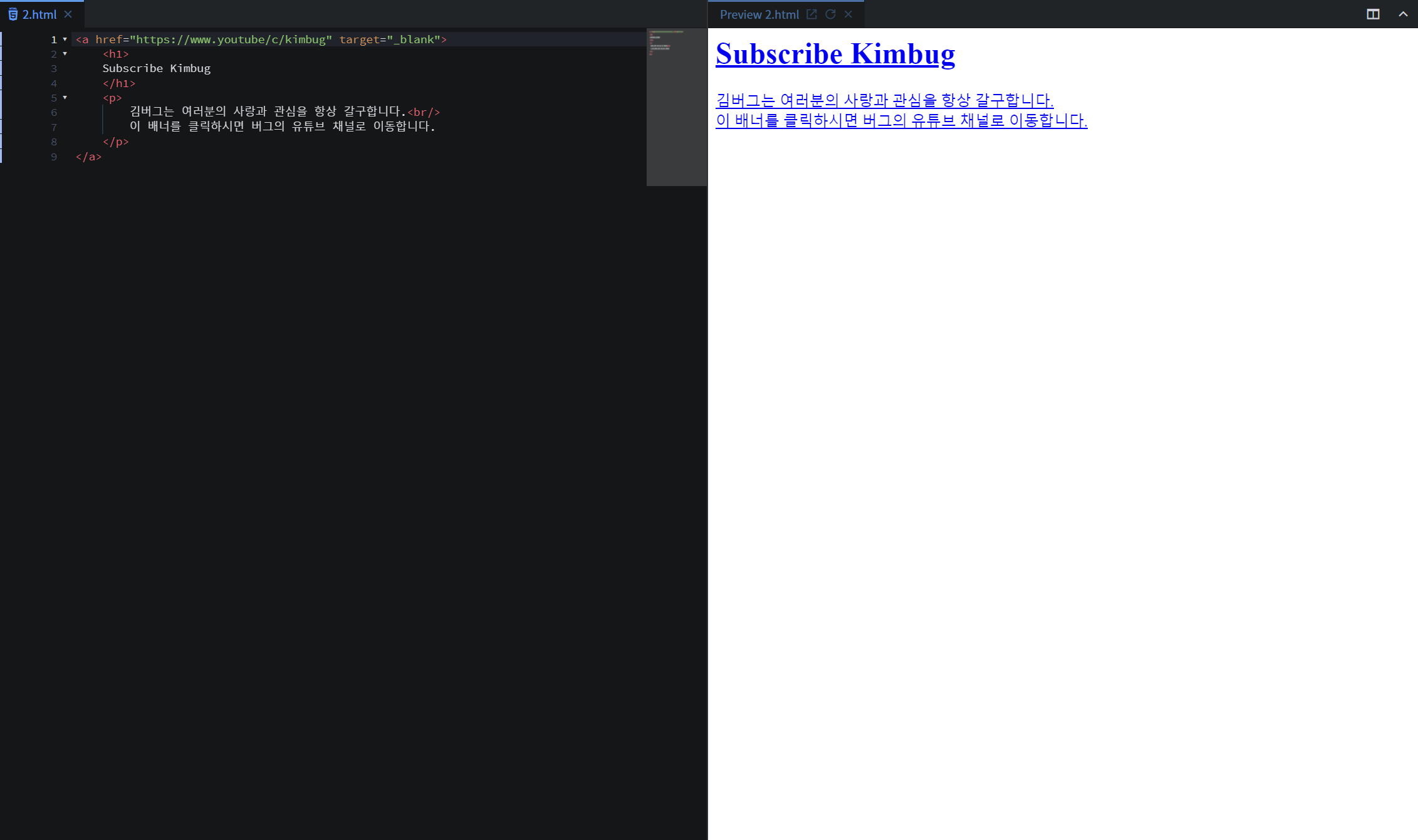
a 태그 : 링크 (현 위치에서 다른 위치로 이동)주의사항 : href 속성을 반드시 명시해야 한다.href : hypertext referencehypertext : html 문서, 웹페이지reference : 사전적인 의미는 "참조", 프로그래밍 세계에서는 "주소값
6.이미지

img 태그 img 태그 : 이미지 주의사항 : 반드시 src / alt 속성을 명시해야 한다. src 속성 이미지 파일이 있는 상대 경로나 구글 이미지 검색 > 이미지 주소 복사하여 src 값에 넣으면 된다. alt 속성 네트워크가 느려 봐야 할 이미지가 뜨지
7.리스트

순서가 중요한 목록요리법이나 실시간 검색어 등순서가 중요하지 않은 목록리스트 내부에 있는 항목들을 표시한다.주의사항 : ul과 ol의 직계 자식요소는 무조건 li만 가능하다.
8.정의 리스트

용어를 정의할 때key-value로 정보를 제공할 때{이름:김버그} {직업:프론트엔드 개발자} 등처럼 어떤 정보를 "A는 B이다" 식으로 제공할 때 쓴다. 자바스크립트 object 개념에서 굉장히 많이 사용된다. dl 태그 : "나 이제 정의 리스트 만들거야!" 라고
9.인용

blockquote 태그 : 문단 혹은 내용 전체가 인용문일 때 사용하며 q 태그보다 훨씬 많이 사용한다. blockquote 태그 안에 cite 속성을 사용하여 사이트의 주소를 명시한다.cite 속성을 사용하여 인용문의 출처를 텍스트로 나타낸다. q 태그 : 문장 내
10.Form (1) - 기본구조

form은 사용자로부터 인풋Input을 받기 위한 태그이다.form 태그 : "나 이제 폼 쓸거야~" 라고 알리는 태그이다.action / method 속성을 반드시 명시해야 한다.action 속성값에는 form을 처리할 로직이 있는 URL을 적는다.URL 값은 현재로
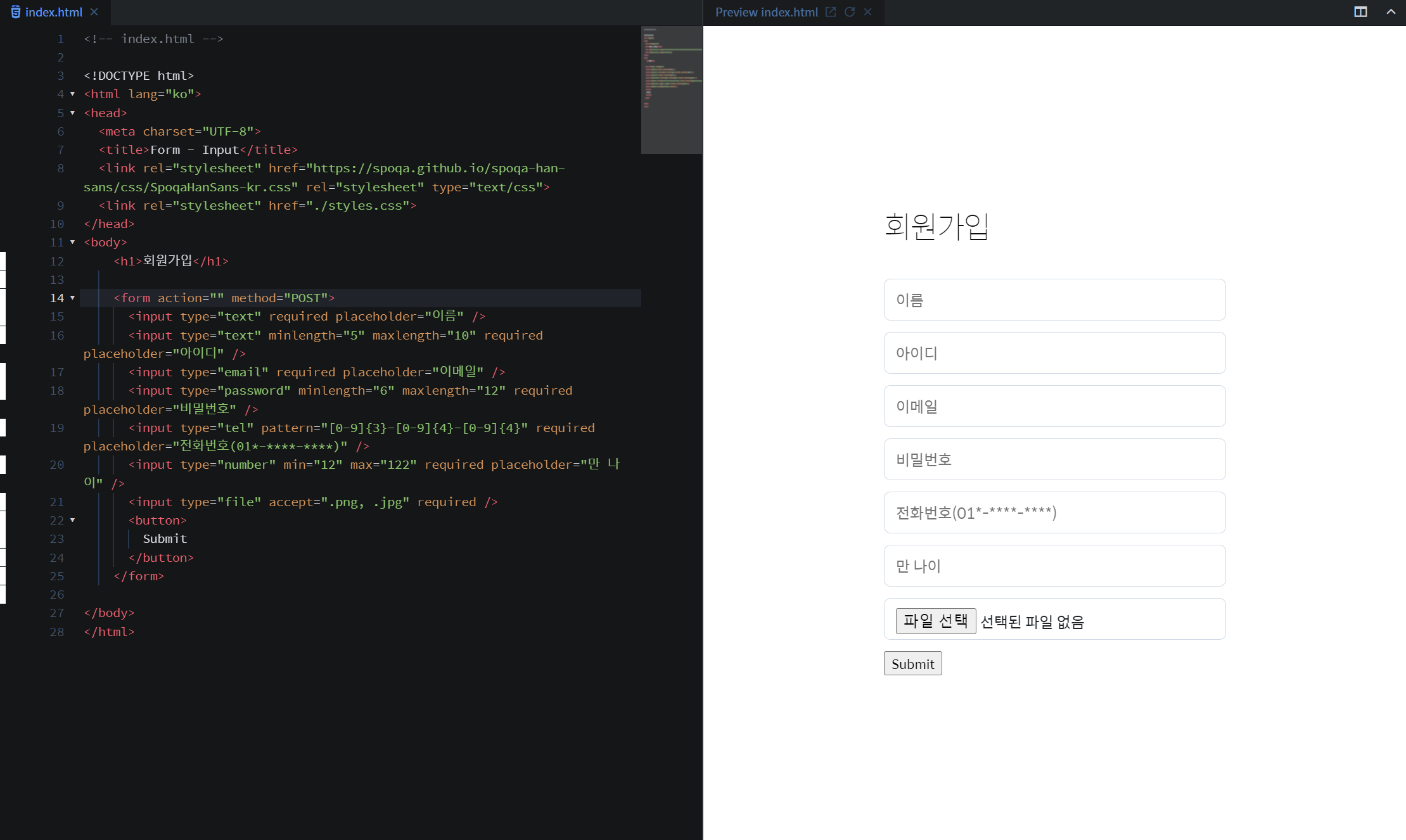
11.Form (2) - Input

모든 input에 적용 가능한 기본적인 사용법 + type마다 추가되는 특수 사항input 태그 : 정보나 데이터를 받을 때 필드를 생성하는 가장 기본적인 태그이다.동의어 : 입력창, 인풋 필드 Input field주의사항 : type 속성을 반드시 명시해야 한다.pl
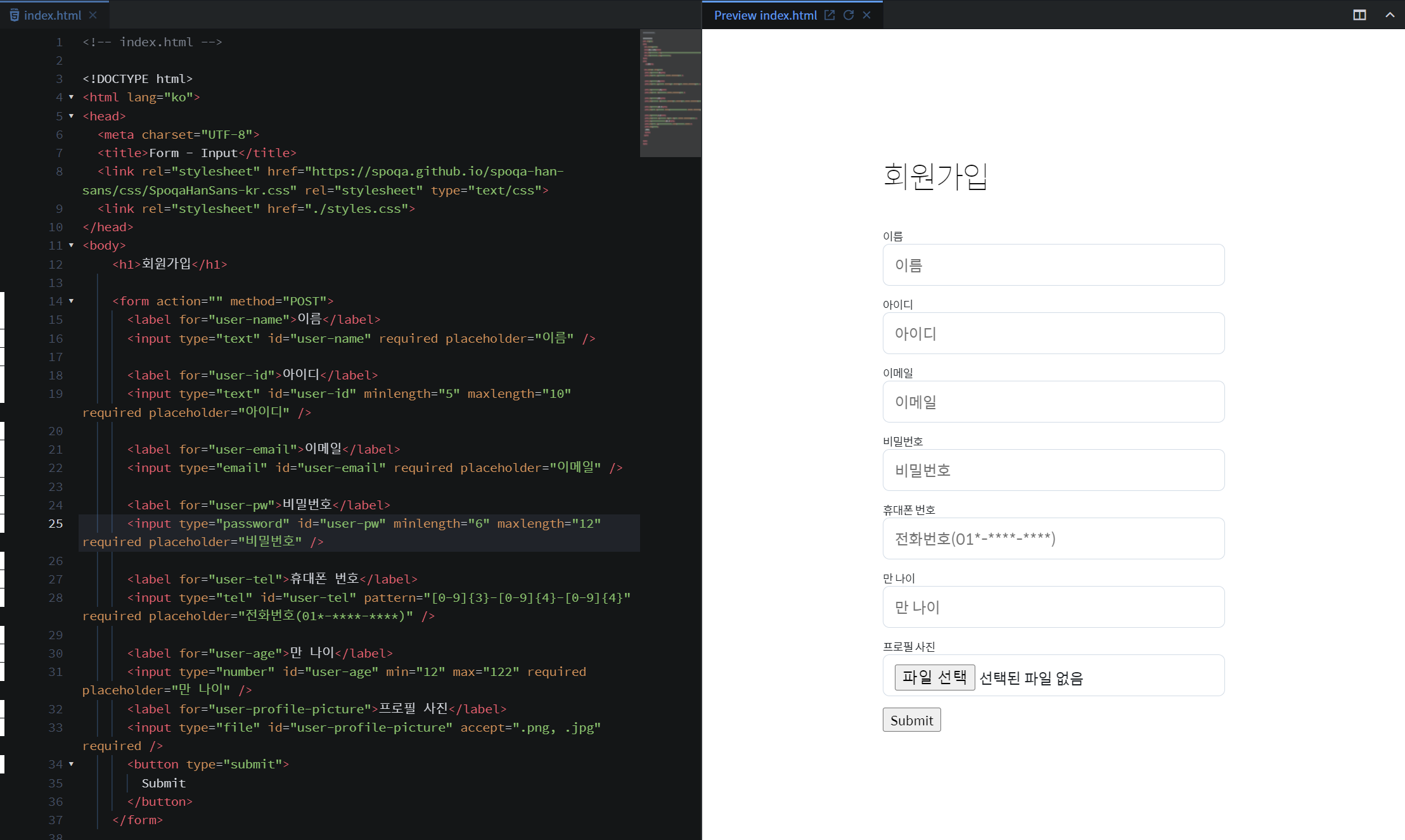
12.Form (3) - Label

label 태그는 폼 양식에 이름을 붙이는 태그이며 필수는 아니다.주의사항 : 어떤 input과 관련 있는 label인지 알려줘야 하는데 이때 label 태그에는 for 속성을, input 태그에는 id 속성을 명시하며 for과 id 속성값은 서로 동일해야 한다.
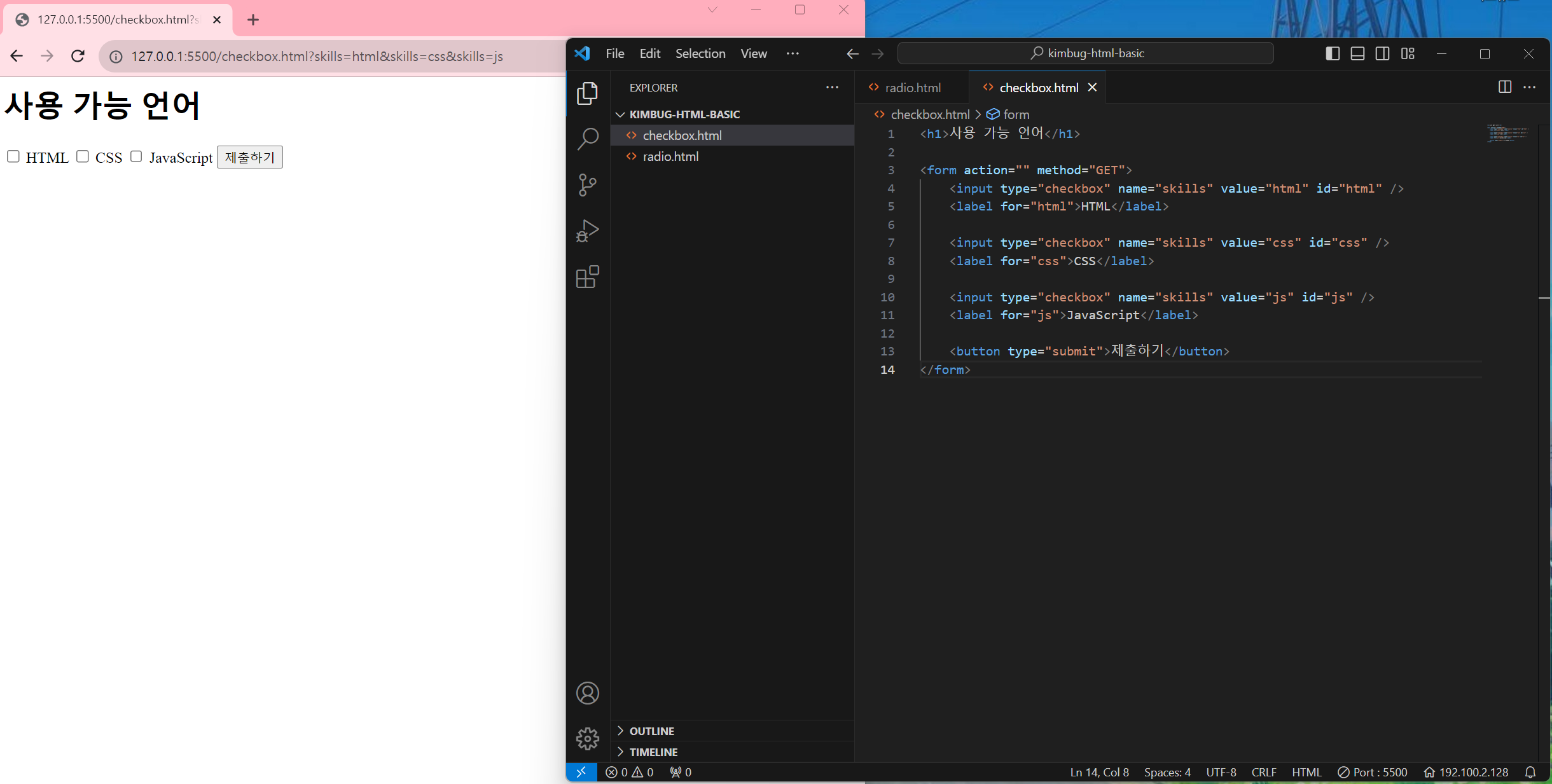
13.Form (4) - Radio & Checkbox

radio : 여러 가지 옵션들 중에서 하나의 옵션만을 선택해야 하는 UIname 속성 : 같은 라디오 그룹 안에 속해 있다는 걸 알기 위해 명시해야 한다. (같은 라디오 그룹일 때 name 속성값을 서로 동일해야 한다.)value 속성 : 동일한 name 속성값을 가
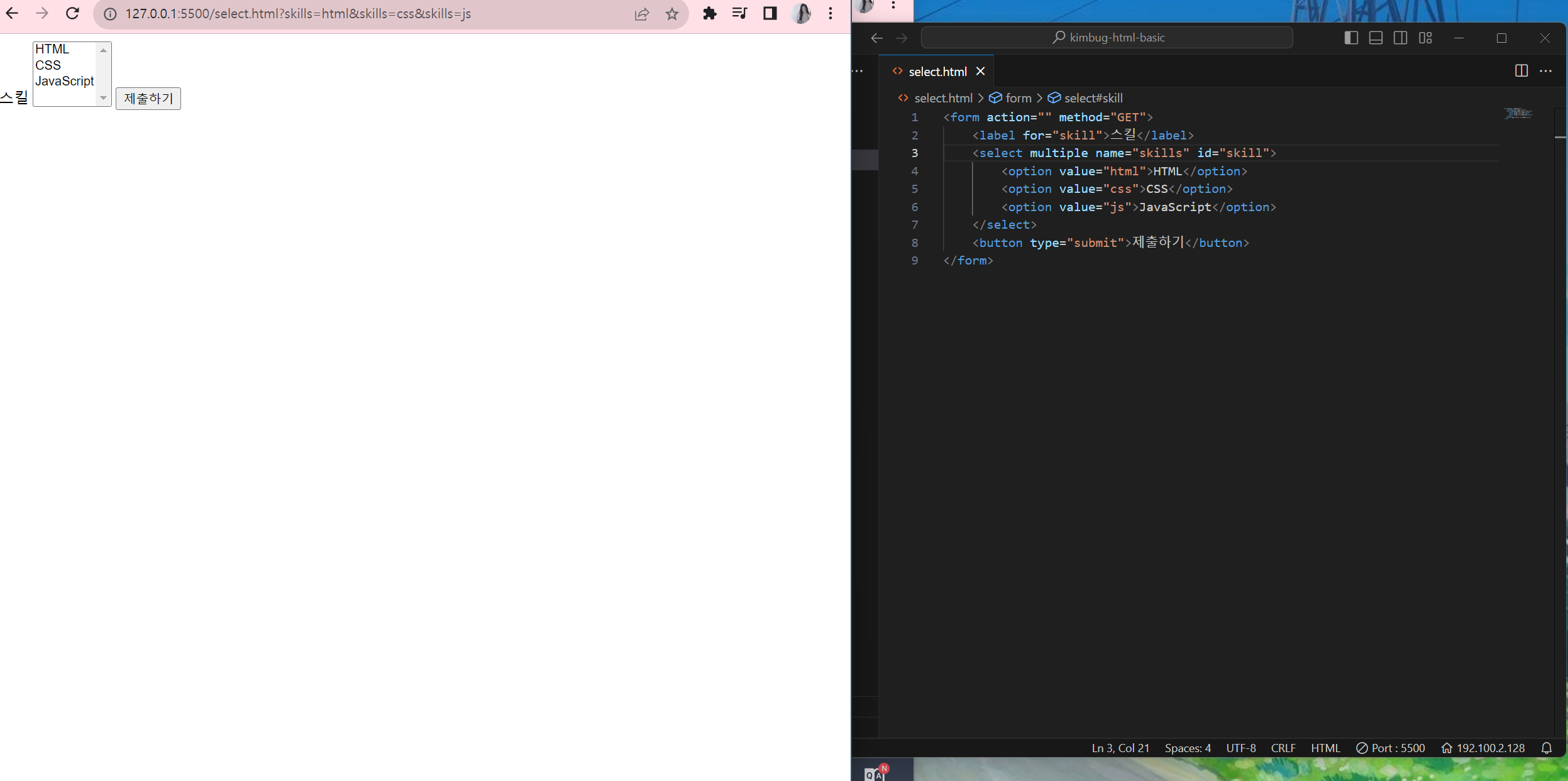
14.Form (5) - Select & Option

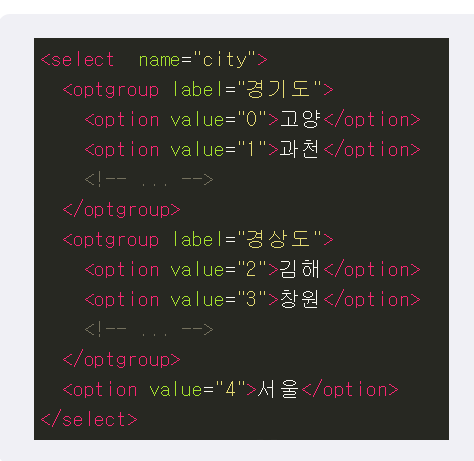
select 태그 : 풀다운 메뉴 리스트를 만들기 위해 사용한다.option 태그 : 메뉴 안에 각각 옵션들을 만들기 위해 사용하며 select 태그 안에 넣는다.name / value 속성을 반드시 명시해야 하는데 이는 앞 강의(radio&checkbox)와 동일한
15.Form (6) - Textarea & Buttons

textarea 태그 : 여러 줄에 걸쳐서 많은 양의 글을 받을 때 사용한다.rows / cols 속성으로 가로 / 세로줄을 조정할 수 있지만 css로 하는 걸 추천!!button 태그 : 버튼!!주의사항 : type 속성을 반드시 명시해야 한다.button : 그냥
16.표 Table (1) - 기본 구조

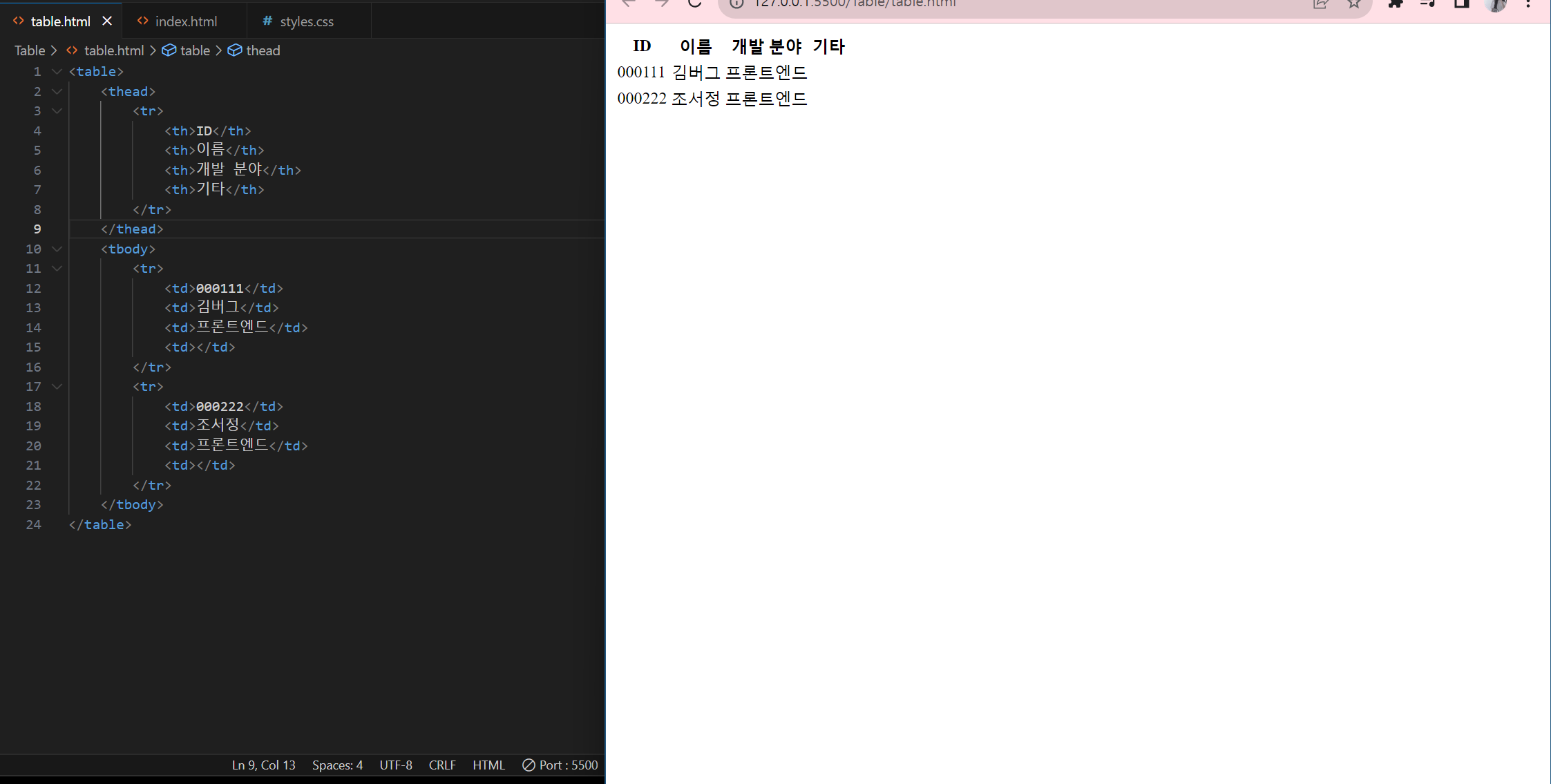
데이터를 담은 표를 담을 때 사용한다.테이블의 시작인 table 태그를 작성한다.모든 테이블을 하나의 가로줄(tr)을 기준으로 본다.데이터에 관한 셀(td)인지, 헤더(th)에 관한 셀인지 구분해야 한다.tr 안에 있는 th가 4개라면 다음 tr 안에 있는 td 또한
17.표 Table (2) - 심화

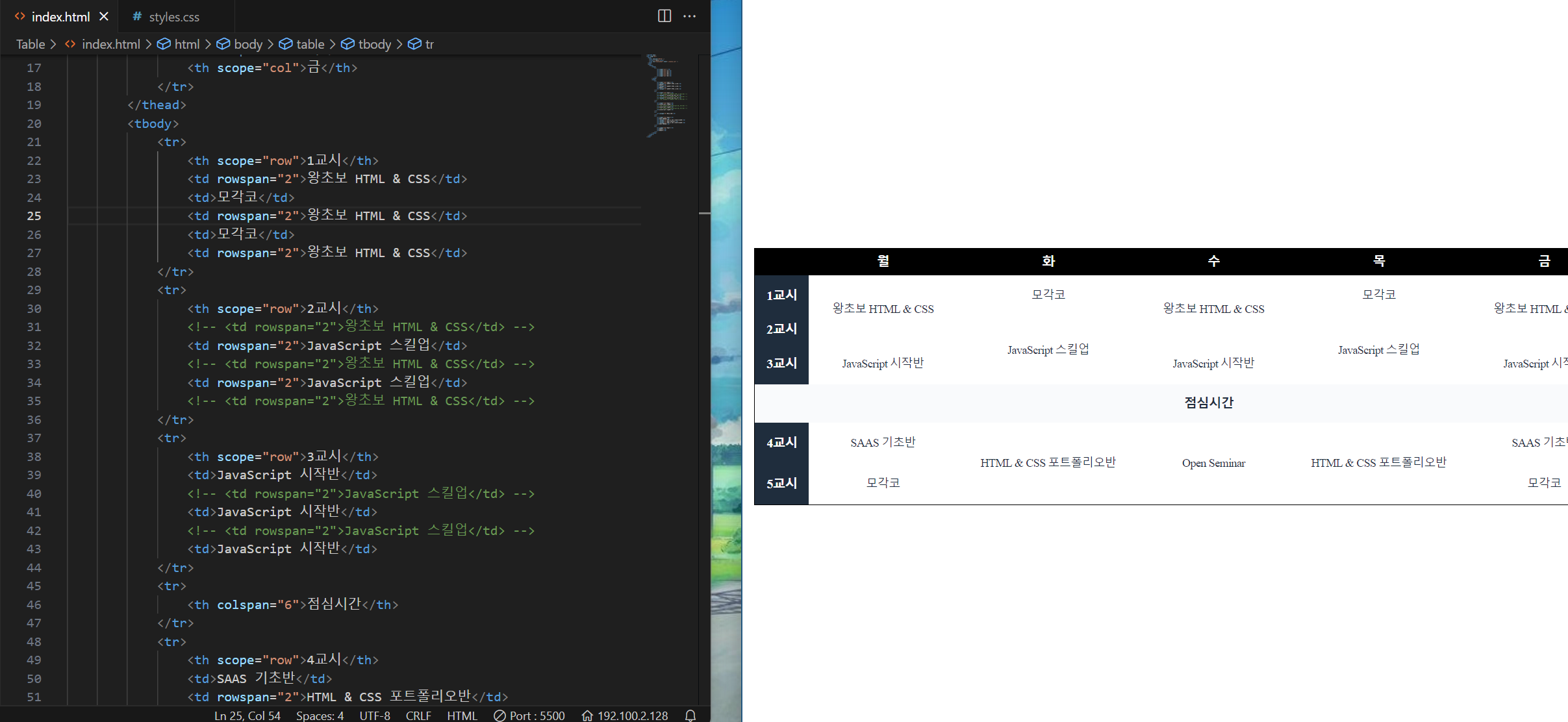
이번 강의는 정해진 표 시트를 보고 작업하는 거라, 일단 스스로 해보고 난 후 강의를 들으면서 다른 점을 필기하면서 학습하면 좋을 거 같다는 생각이 들었다.& 같은 기호는 html 마크업할 때 기호를 바로 쓰면 인식이 안 되는 경우가 있어 &amp; 로 고쳐서
18.미디어 파일

미디어 파일 html 문서에 텍스트가 아닌 데이터의 형태 (그림, 음성, 비디오 등등)audio 태그 : 오디오 파일을 첨부할 수 있다.반드시 src 속성을 사용하여 오디오 파일 경로를 명시해야 한다.controls 속성을 사용하면 재생바를 표시할 수 있다.autopl
19.기타 태그들

abbr 태그 : 약자, 약어title 속성을 사용하여 약자의 풀네임을 명시해야 한다.address 태그 : 연락처에 관한 정보를 마크업할 때 사용한다.연락망의 대상과 주소를 표시하는 게 일반적이다.(물리적) 주소, URL, email 주소, 전화번호, SNS 연결 링
20.Doctype & Document Structure

<!DOCTYPE html> 태그 : 브라우저야, 이 문서는 최신 웹 표준에 맞게 작성된 html 문서니깐 그에 맞춰서 잘 렌더링해주세요 ~ 라고 선언하는 의미html 태그 : html의 시작루트 태그라고도 한다.html 태그 안에는 head / body 태그가
21.Title, Link, Style & Script

title 태그 : 브라우저 탭에 보여지는 html 문서의 대제목검색 최적화에 굉장히 지대한 영향을 미친다.title 잘 쓰는 방법 : 키워드 단순 나열은 비추 / 페이지마다 그에 맞게 변경 / 무엇에 관한 내용인지 센스있게~link 태그 : CSS 스타일시트를 첨부하
22.Meta

meta 태그 : title, link, style, script들로 표현할 수 없는 기타 데이터들meta 태그를 사용할 때 name / content 속성을 함께 사용해야 한다.name에는 메타데이터 종류를, content에는 메타데이터 값을 적는다. viewport
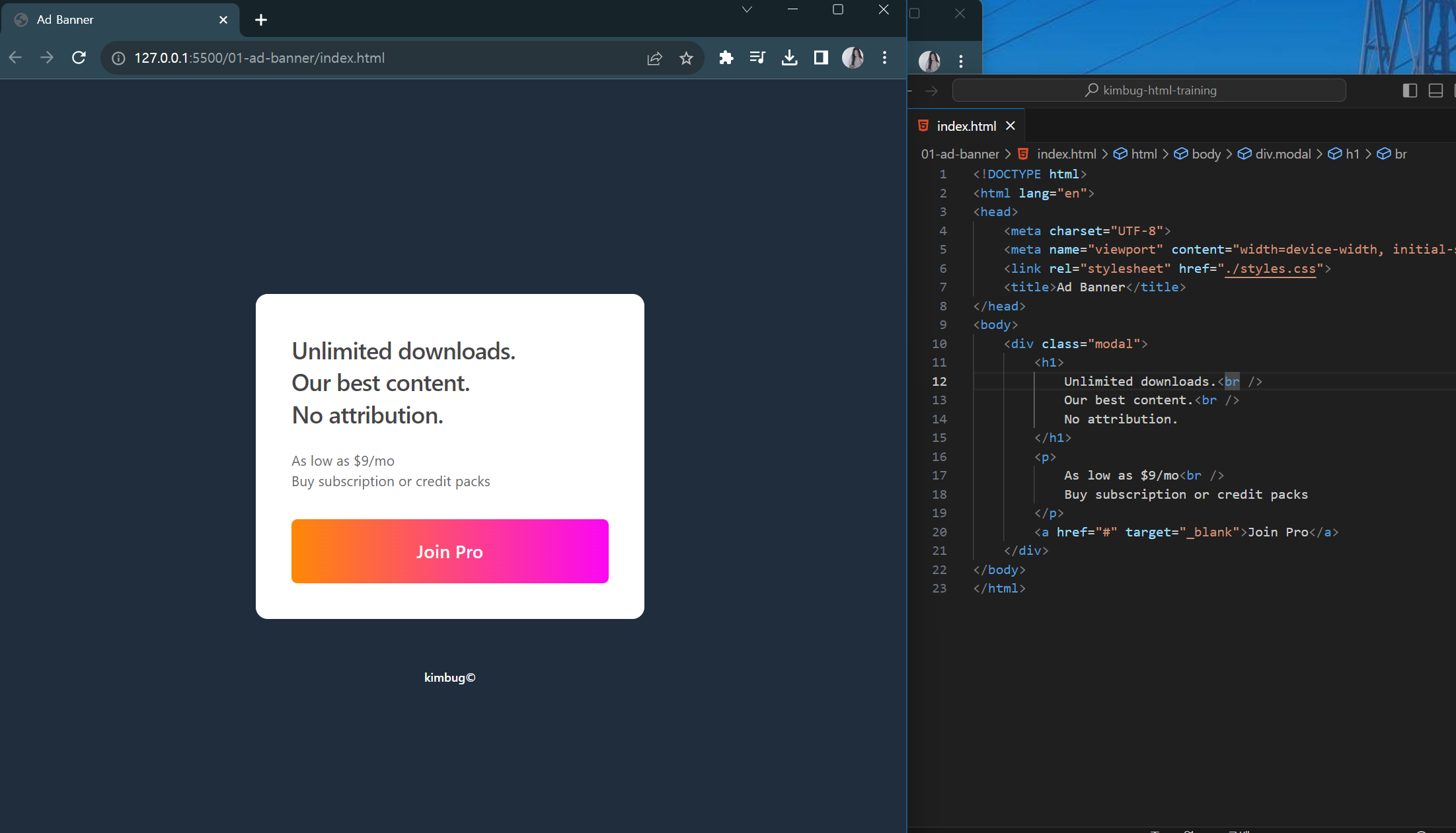
23.Ad Banner

버그님 html 기초 섹션을 마무리하면서 다음 강의인 html 훈련 강의를 한 번 살펴봤다. 총 14개의 강의로 이루어져 있고 실무 현장에서 많이 쓰이는 컴포넌트 위주로 구성했다고 하셔서 지금까지 내가 html 배운 걸 얼마나 써먹을 수 있는지 알 수 있는 강의이기도
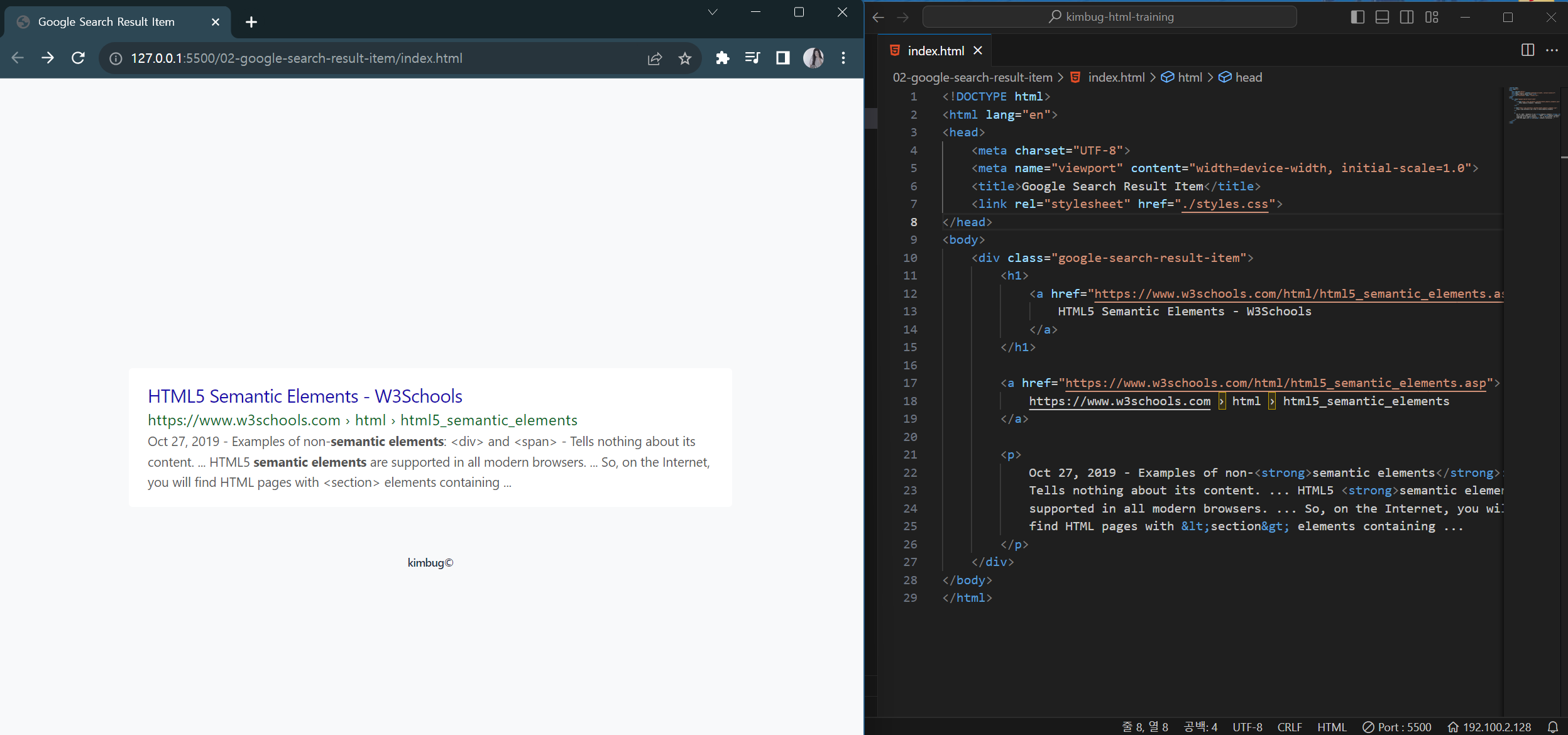
24.Google Search Result Item

구글 검색창에 키워드를 검색했을 때 나오는 검색 결과들이번 강의도 별 문제 없이 잘 마크업하긴 했지만 그래도 정리할 필요가 있는 거 같아서 해봤다!! html escape code (entity) : 구글링해서 찾아보면 된다. html 마크업할 때 항상기능적으로 어떤
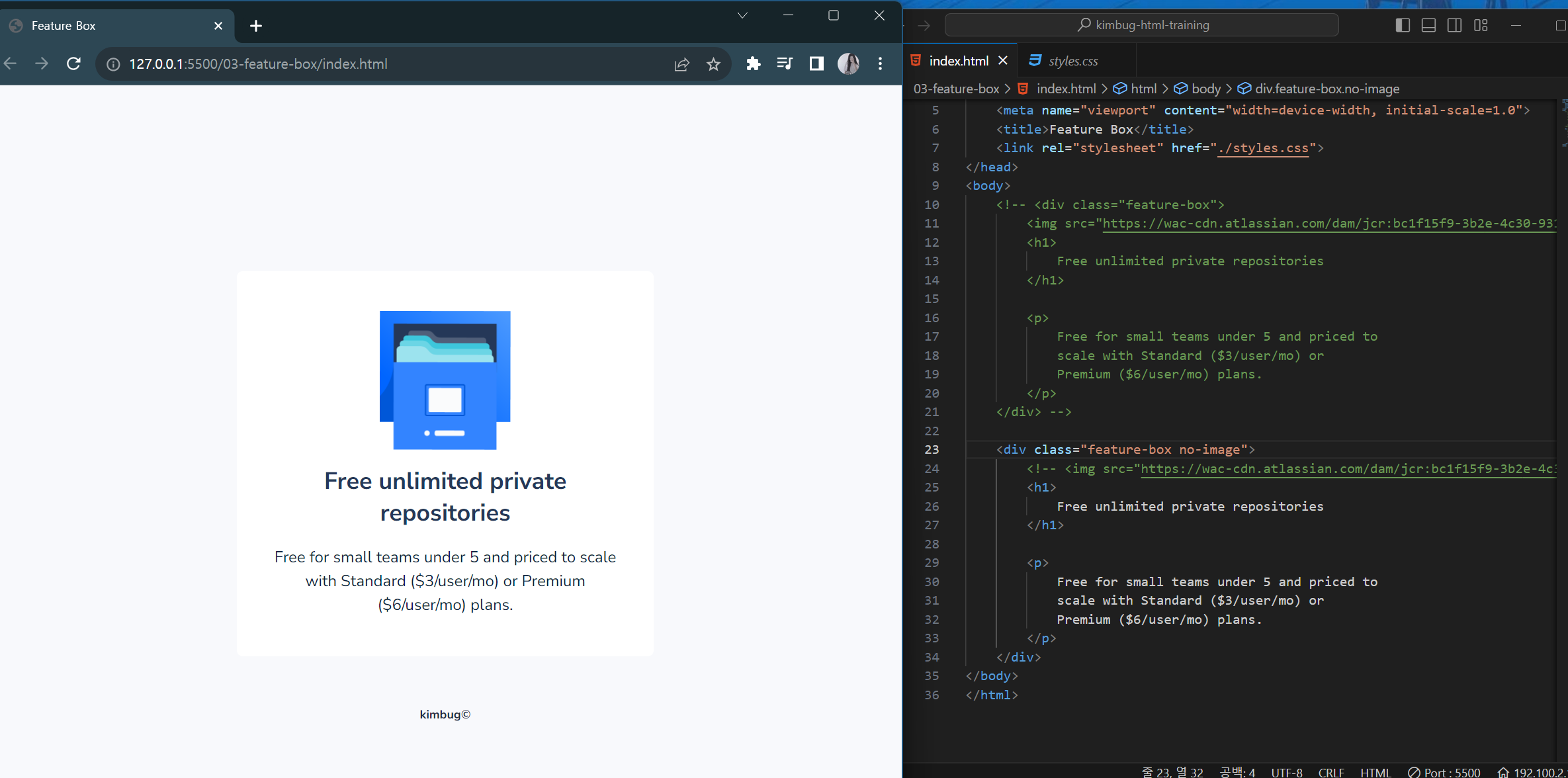
25.Feature Box

Feature Box : 제품에 대한 설명을 나열한 것들을 의미한다. alt 속성값에 뭘 넣어야 할지 몰라서 그냥 Feature Box를 넣었는데, 설명하기 애매하거나 정보로써 큰 가치가 없을 땐 alt 속성값을 비어 놓는 게 좋다고 하신다!!만일 이미지가 정보로써 아
26.Logo in Header

h1 태그에 goormedu 라고 적는 것보다 img 태그의 alt 속성값에 적는 게 더 효율적인 마크업이다. 그리고 링크의 역할도 하니깐 h1 태그 안에 a 태그, a 태그 안에 img 태그 순으로 마크업하면 된다!
27.Breadcrumb & Pagination

Breadcrumb : 링크를 타고 타고 들어갈 때 나타나는 UIPagination : 1, 2, 3페이지 등등 나타내는 UI아이콘은 svg 파일을 따로 주셨는데 굳이 마크업하지 않아도 css로 다 처리할 수 있다는 생각에 따로 html 마크업하지 않았는데 버그님도 그
28.Product Card

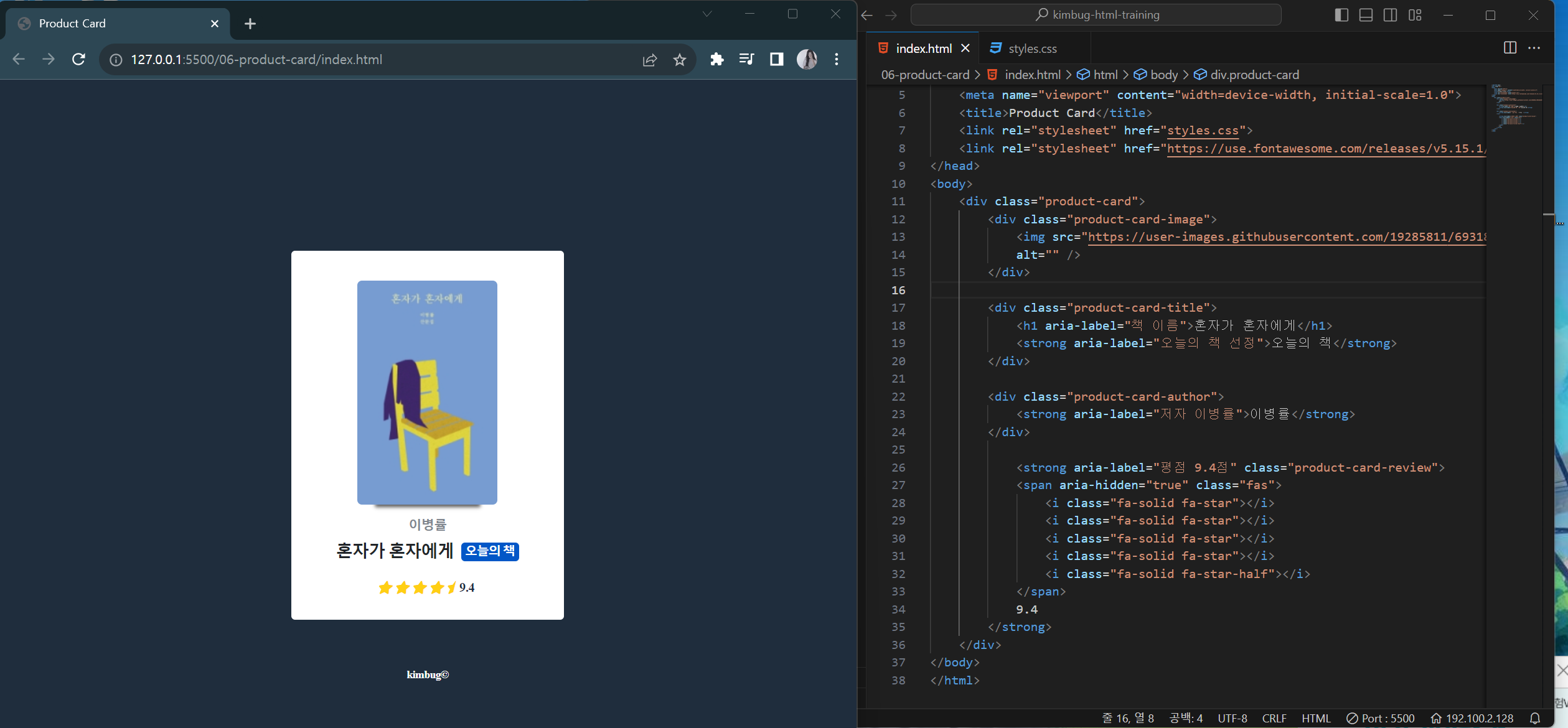
<html lang="ko">웹페이지가 한글로 되어 있다면 lang 속성값을 ko로 설정하자. <alt="" />alt 속성값에 "혼자가 혼자에게" 라고 적었는데 어차피 h1 태그로 마크업하니깐 빈 스트링으로 놔두는 게 좋다고 한다."이병률" 에 해당하는 내
29.Instagram User Profile

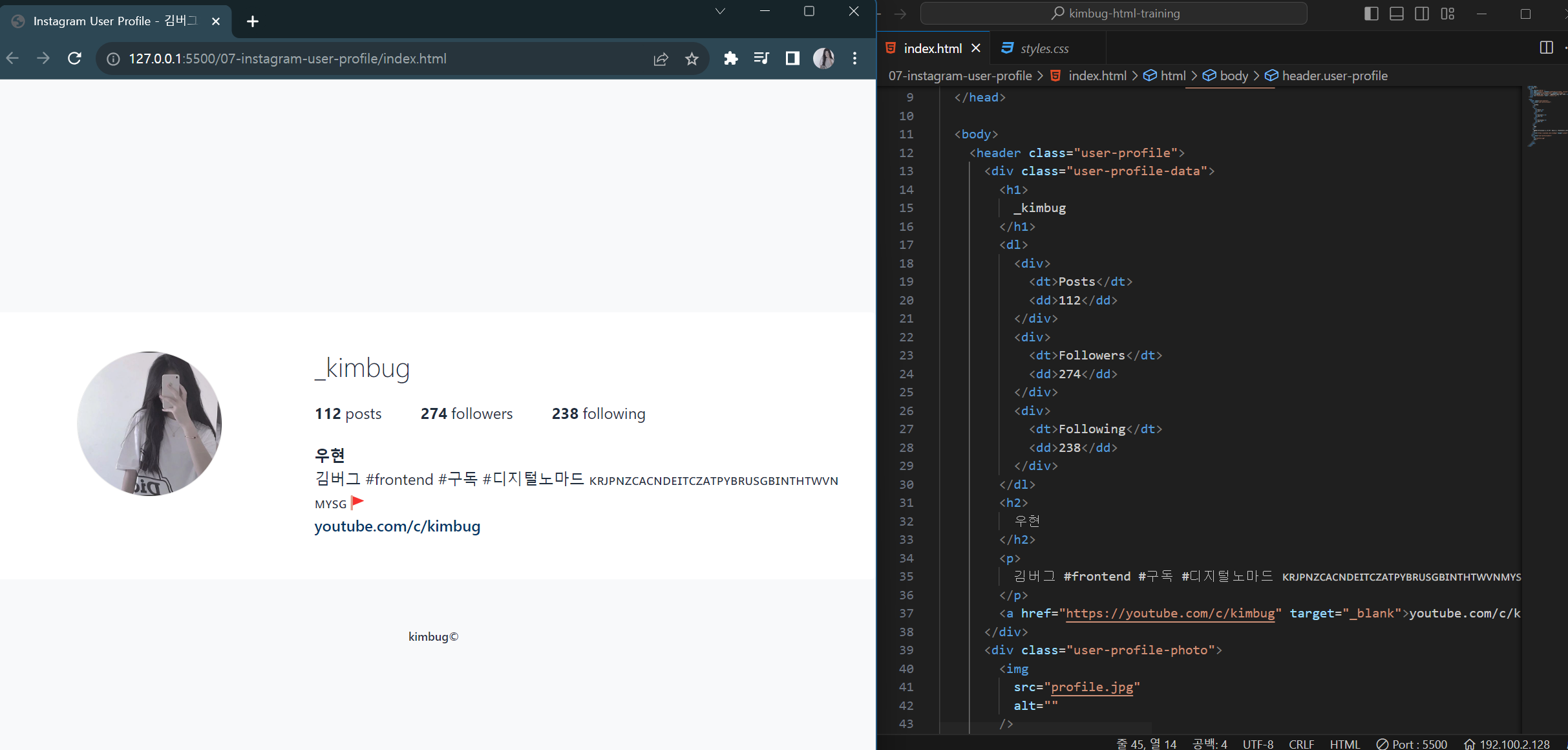
화면에 보이는 그대로 마크업해서 img 태그부터 순차적으로 마크업했는데, 스타일을 입혔을 때 제대로 먹지 않아 img 태그를 맨 마지막 순서로 해봤는데 제대로 먹혀서 이렇게 하는게 시맨틱한 마크업인가? 라는 의문을 품게 되었다. ㄴ 버그님 말로는 사진보다는 프로필 정보
30.Receipt

이번 강의는 피드백할 부분이 많아서 요소별로 단락을 분류해서 정리해 볼려고 한다.McDonal's 문구가 제일 중요하다 생각해서 Bill sharing request를 strong 태그로 묶었는데 어쩐지 스타일이 안 먹더라!!ㄴ 무엇에 관한 영수증인지 소개하는 부분이니
31.Github Dropdown Menu

button 태그 속성으로 aria-label 값을 부여해서 어떤 버튼인지 알려주는 센스!!
32.Input Group

p 태그를 쓰고 나서 의도적인 줄바꿈이 있는 거 같다면 br 태그를 사용하는 게 좋다고 한다!!
33.Feed

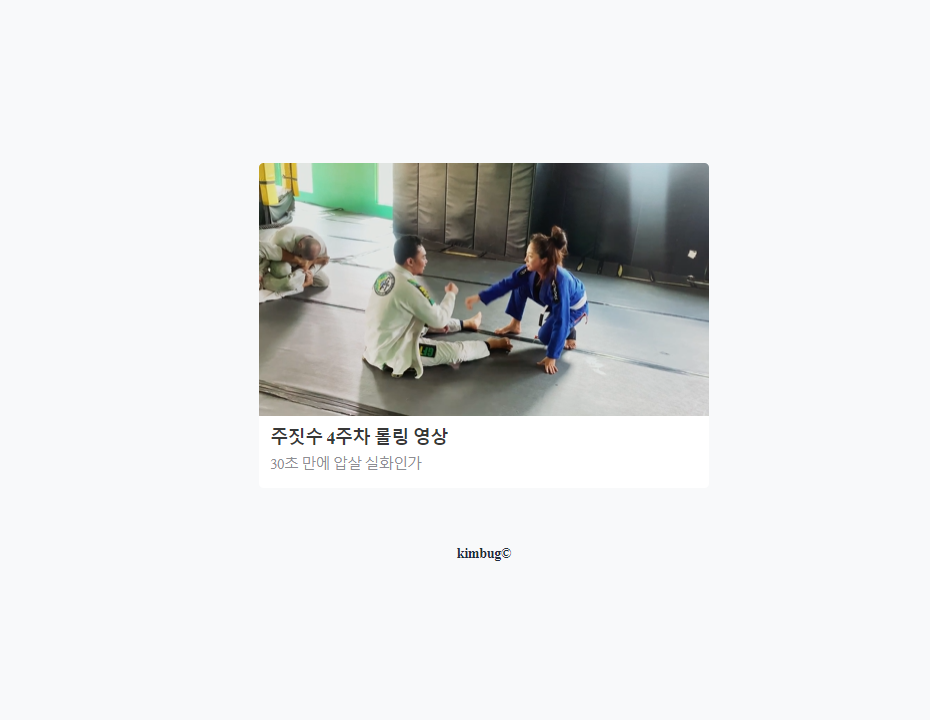
피드 특성상 이미지를 클릭하면 링크로 이동하는 특징이 있다고 하셔서 a 태그 안에 img 태그를 마크업하도록 한다.스크린 리더를 사용하는 사람들은 30 min 문구만 보고 무슨 의미인지 모를 수 있기 때문에 aria-label 속성을 사용한다.인용문인줄 알고 block
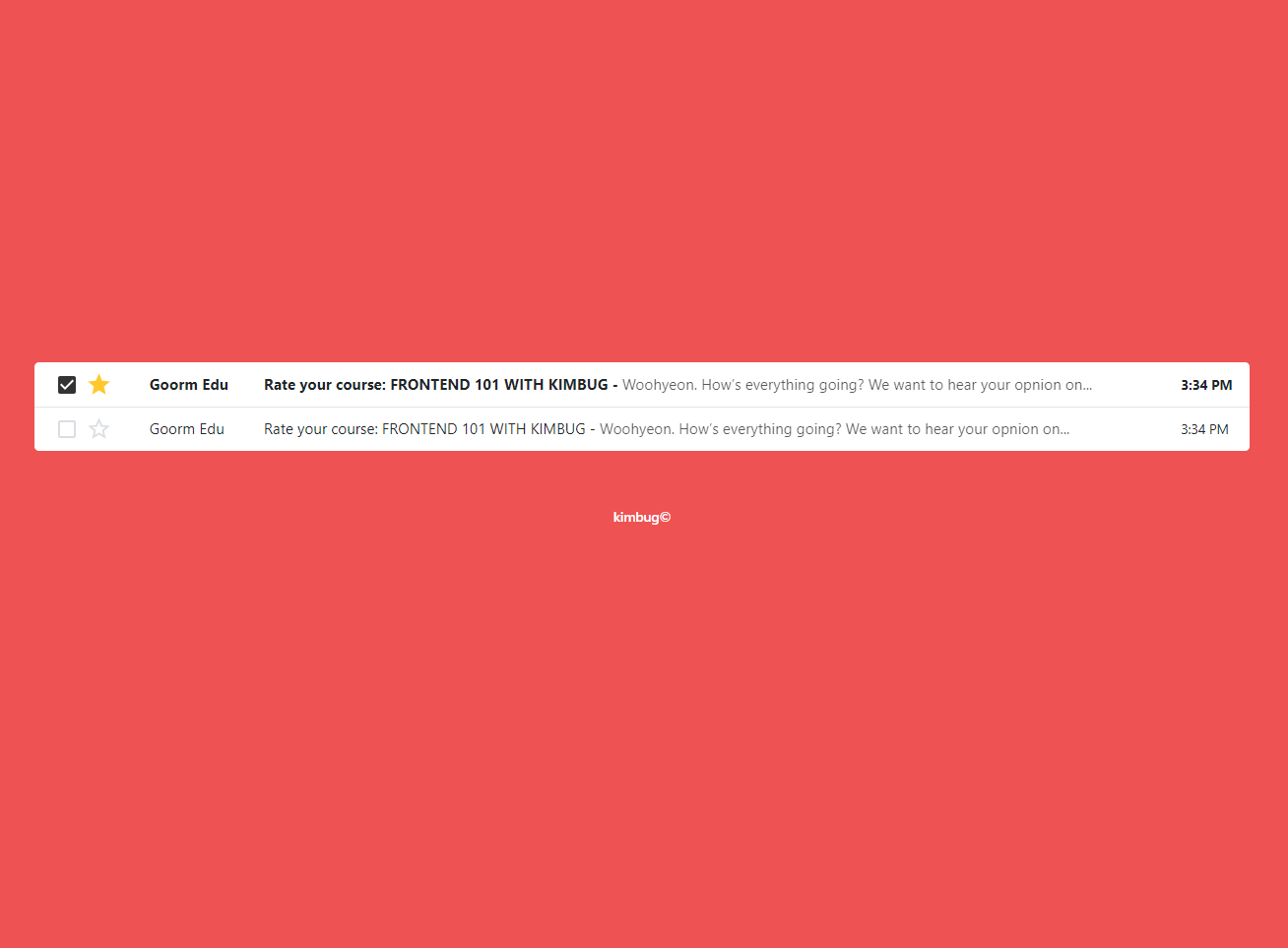
34.Gmail Inbox

실습 화면
35.Music Player

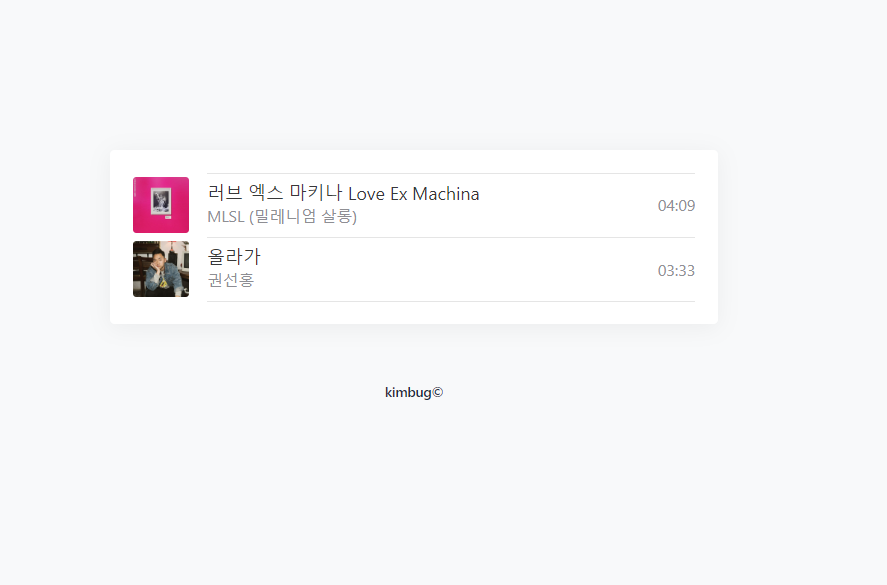
음악이 총 2개 있길래 그냥 audio 태그를 각각 써서 마크업하는 줄 알았는데 버그님이 이럴 땐 li 태그를 사용하는 게 좋다고 하신다. 순서가 중요한 정보이니 ol 태그를 사용해서 마크업하자! 전체 문서 속성이 en값으로 되어 있는데 정보의 일부분이 한국어라면 해당
36.Video Player

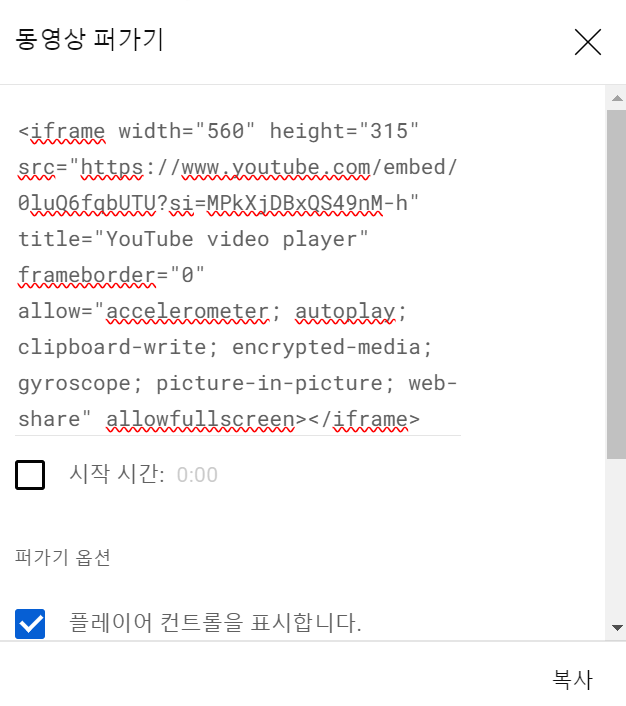
다른 건 올바르게 마크업했는데 video-player 클래스명을 div 태그로 따로 쓰지 않고 video 태그의 속성에 그대로 작성했는데 영상이 안 보이더라..!! 왜인진 모르겠지만 검색해보니 video 태그에 class 속성을 부여하는 경우는 얼마 없어서 일단 흐름대
37.챕터 소개: 구조적인 웹 문서 설계

html 훈련을 마치고 다음 섹션을 살펴봤는데 트위터 마크업 챌린지 라길래 설마 트위터를 클론코딩하라는 건가..? 싶었는데 그거랑은 좀 다른 맥락인 거 같다!! 시맨틱 마크업을 위해 어떻게 하면 구조적인 웹 문서를 설계할 수 있을지에 대한 기반을 다지는 강의인 거 같다
38.올바른 Sectioning Elements 사용 방법

종류 : section, article, nav, asideSectiong Elements를 일종의 단원이라 생각하면 되는데 이때 단원의 주제에 대한 제목이 항상 언급이 되어야 한다. Sectiong Element 내에는 heading 태그를 작성해야 한다.
39.페이지 구조 설계

다음 강의부터 트위터 메인 페이지에 대한 마크업을 시작할 거라 하는데 그전에 어떤 순서로 마크업해야 하는지에 대한 방향을 정리해 주셨다. 구획 나누기 구획 : 논리적으로 긴밀하게 관련된 집합체 (이건 사실 개발자의 관점에 따라 조금씩 달라질 수는 있지만 대부분 감이 비
40.Header

div 태그와의 차이점 : 상단부 / 도입부를 표현하구나! 라는 뉘앙스를 좀 더 살려준다.
41.Global Navigation

nav 태그 안에는 반드시 heading tag가 있어야 한다.
42.Main

본문의 핵심에 해당하는 부분에는 main 태그를 사용한다. sectioning elements가 아니기 때문에 heading tag를 반드시 적을 필요가 없다. 다른 sectioning elements들을 감싸는 용도로 사용한다.주의사항 : html 문서당 main 태
43.Tweet Form

Section 코드
44.Tweet

section 태그와의 차이점 : 정보 컨텐츠로써 완결이 분명한 경우 (독립적으로 존재해도 되는 경우)ex) 블로그 글, 뉴스 기사, 피드에 주로 사용한다.마찬가지로 heading tag를 반드시 써야 한다. sr-only class명과 aria-label 속성의 역
45.Aside

논리적으로 완결이 되었지만, 본문과 직접적인 관계가 없다.배너 광고나 작은 위젯 등에 사용한다.
46.Footer

코드