회고
생활코딩 web1 - html 수강 완료 후 잠시 서성이다가 버그님 html & css 강의가 괜찮다는 블로거 분의 조언을 듣고 이 강의를 듣기로 결정했다.
강의 수가 많긴 한데 그래도 이번 달 안으로 html 수강을 마스터해야겠다는 목표가 생겼다!
웹 이용
- 브라우저에 사이트 주소를 검색한다.
- 브라우저가 사이트를 보기 위해 서버에게 필요한 리소스를 보내달라고 요청한다.
- 서버는 브라우저의 요청에 응답하여 사이트를 보기 위해 필요한 리소스를 보내준다.
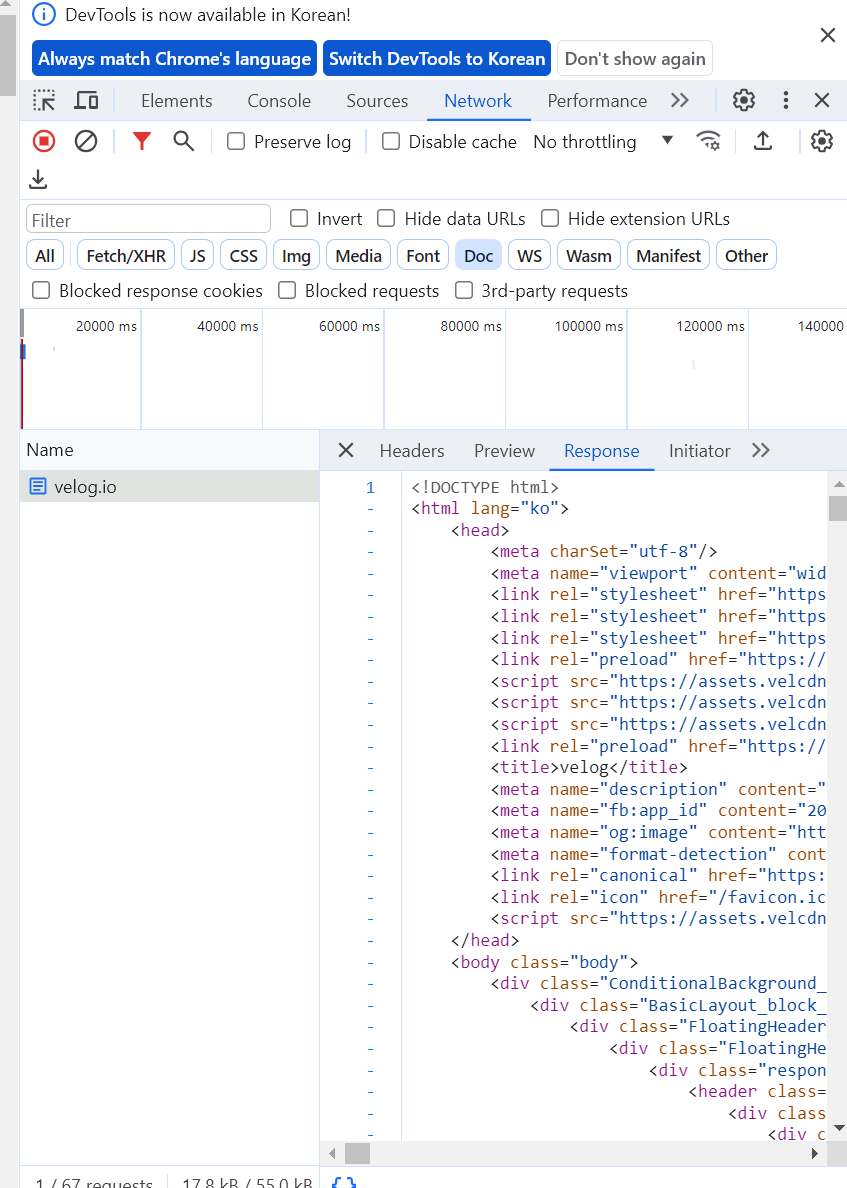
개발자 도구(F12)를 통해 확인해보자

HTML
- 웹 페이지의 모든 것의 시작은 HTML에서 비롯된다.
- 이미지나 PDF 파일을 브라우저를 통해 열면 HTML 태그로 표현된다는 걸 알 수 있다.
- 웹 페이지에 보이는 모든 것들은 기승전 HTML 태그의 결과물
- 따라서 HTML은 웹 브라우저 환경의 베이스
- HTML은 정보 콘텐츠의 집합체이기 때문에 잘 작성하는 게 아주 중요하다.
- 어떻게 하면 의미 구조에 맞게 잘 작성해서 브라우저에게 전달할 수 있을까에 대해 고민하기
- 의미 구조에 맞게 잘 작성한다= Semantic Markup
- 검색 엔진 최적화에 굉장히 큰 도움이 된다.
- 의미 구조에 맞게 잘 작성한다= Semantic Markup
HTML을 시맨틱하게 작성해야 하는 이유
https://youtu.be/jOzR83vixsE 풀버전 VER.
- (나를 위해서) 다양한 html 태그들을 이용해서 시맨틱하게 마크업해야 한다.
- div 태그를 중구난방으로 사용하는 일이 없도록 해야 한다.
- 검색 최적화
브라우저는 정보의 위계질서(중요도)를 파악할 때 사람의 언어를 이해한 후 파악하는 게 아니라 내가 html을 마크업한 코드대로 중요도를 파악한다.
그리고 그 중요도가 검색 엔진에 반영이 된다!
의식의 흐름이 아닌, 사고와 논리와 담은 코드를 작성할 수 있게 연습하자
