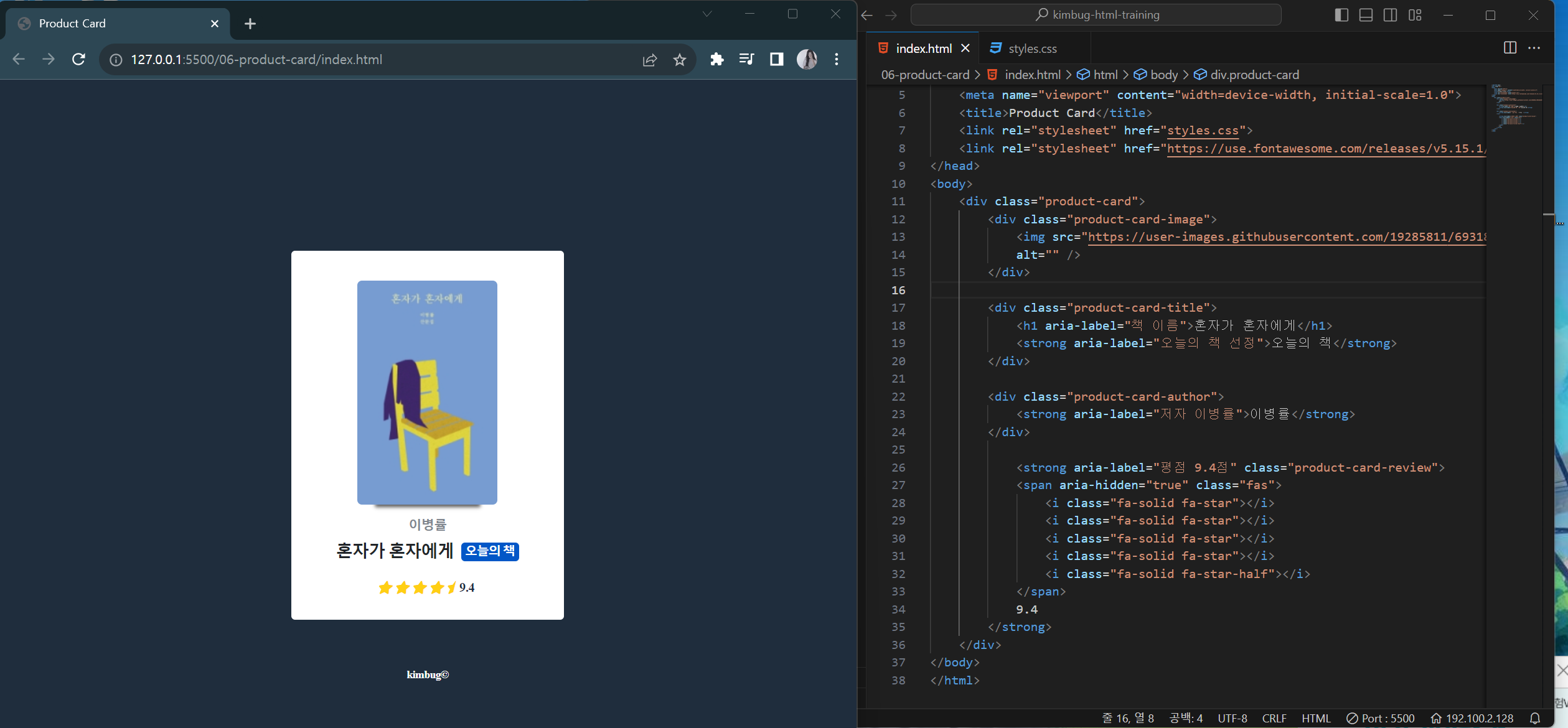
실습 화면

피드백
<html lang="ko">
- 웹페이지가 한글로 되어 있다면 lang 속성값을 ko로 설정하자.
<alt="" />
- alt 속성값에 "혼자가 혼자에게" 라고 적었는데 어차피 h1 태그로 마크업하니깐 빈 스트링으로 놔두는 게 좋다고 한다.
-
"이병률" 에 해당하는 내용은 저자니깐 정보로써 가치 있는 콘텐츠가 있다고 판단해서 span이 아닌 strong 태그로 사용하는 게 좋다.
-
별점 9.4
<strong aria-label="평점 9.4점" class="product-card-review">
<span aria-hidden="true" class="fas">
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star"></i>
<i class="fa-solid fa-star-half"></i>
</span>
9.4
</strong>- 9.4 는 strong 태그로 묶어서 중요하다는 걸 강조한다.
- aria-hidden 속성 : 스크린 리더로 읽었을 때 읽을 것인지 안 읽을 것인지 마크업하는 효율적인 방법이다. (별점은 스타일적인 요소이지 정보 컨텐츠로써 중요한 의미를 가져다주는 거랑은 거리가 멀기 때문에 true 값으로 마크업한다.)
마무리
강의듣기 전, 결과 화면만 보면 비슷하긴 한데 강의를 듣고 나니 lang 속성, aira-hidden 속성들을 고려하면 어떻게 하면 좀 더 시맨틱한 마크업을 할 수 있을지에 대한 방향을 잡는 데 도움이 되는 거 같다!!
