제작년 정도에 처음 강의를 듣거나 할 때 개발분야, 특히 프론트엔드 개발분야는 책을 보기에는 너무 속도가 빨라서, 책보다는 공식문서와 블로그들을 참고하는게 좋다는 이야기를 많이 들었다. 그래서 책을 보기 보다는 공식문서, 블로그들을 참고하려고 하였다.
물론 블로그들에도 양질의 글들이 충분히 많다. 하지만, 인스턴트 식으로 급하게 정보를 찾아보는 용도로는 괜찮지만, 내가 한단계 더 레벨업 하기위한 깊은 지식을 찾는다면, 글을 쓴 사람도 진중하고 깊게 생각하고, 연구해서 쓴 글을 찾아야 한다. 나는 책이 어느정도 글쓴이와 책 내용에 대한 자료를 보장해 준다고 생각한다. 왜냐하면, 책을 내기 위해서는 글쓴이도, 출판사에 어느정도 명함을 내밀 수 있을 정도로 자신이 있어야 할 것 이고, 내용도 자신의 전문 분야이거나, 오랫동안 일한 분야일 것이기 때문이다. 그래야 출판사에서 출판을 허락해 주지 않을까?
그런데 개발관련 된 책들은 정말 스테디 셀러가 아닌 이상, 절판되거나, 정말 입문 단계의 사람들에게 책을 팔기위해 만든 책들이 많은 것 같다. 뭐 많이 팔려면 입문단계의 사람들에게 팔아야 많이 팔 수 있겠다만...
그런 와중 이번 책인 리액트를 다루는 기술은 정말 책을 보며 내가 한단계 올라 설 수 있는 계기가 된 것 같다는 생각이 드는 책이었다.
책 선택 계기
접하게 된 것은 벨로그에 다른 글을 보다가 책을 추천받아 읽게 되었다
책을 고르는 기준에는 "내가 최신 버전으로 개정판이 나오거나, 블로그나, 깃헙을 통해 업데이트 되었는가" 정도만 확인하고, 책은 일단 사고 보는 편이다. 지금 이시점은 내가 책을 사는데 돈을 아낄 시기는 아닌 것 같기 때문이다!
그래도 이 책을 읽게 된 이유는 이전까지 프로젝트들에서 Recoil, ContextAPI, Redux는 다루긴 했지만, 이렇게 다루는 것이 맞는 것인지 의문점도 많이 들었고, 특히 프로젝트에 더 많은 기능이 추가되기 힘들고 재사용성은 더 떨어지는 것 같았기 때문이다. 특히 이 책에서는 다음 프로젝트인 커뮤니티를 만드는 것에도 많은 도움이 될 것 같은 게시판 만드는 프로젝트를 포함하고 있었다.
책 소개
- Javascript, React 내용 정리
- 최적화
- SSR, CSR
- contextAPI
- Redux
- redux middleware
- code Spliting
책에서는 위와 같은 내용들을 자세하게 설명해 준다. 내가 블로깅 할 부분은 내가 느낀 점 위주 이지만, 내용정리들을 읽으면서도, Code-Spliting 과 CSR 에서 SSR로 구성하는 부분은 새로운 지식들을 얻고, 호기심을 불러 일으킨 부분이다.
특히 예제들이 따라서 작성하기 쉽도록 써 있으며, 변경 이유에 대한 주석들이 모두 달려있어서, 궁금증에대한 해소들도 확실 했다.
인상깊은 부분
MVC 패턴
다른 부분보다 디자인 패턴에 따른 코드 구성, 그리고 왜 이렇게 구성해야 하는 지를 알 수 있었다.


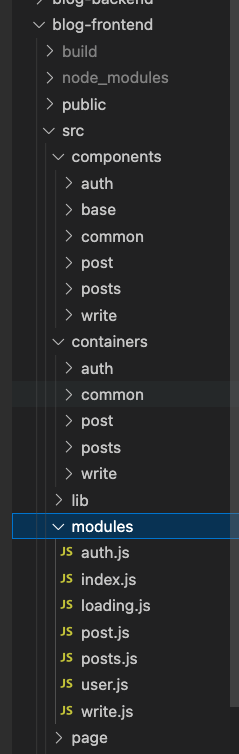
components, container, page로 구분하여,
components에는 정말 화면에 나타나는 부분만 구현을 하였고,
container에서는 component를 불러와서 redux를 통해 받아온 데이터를 components에 넣어 주었다.
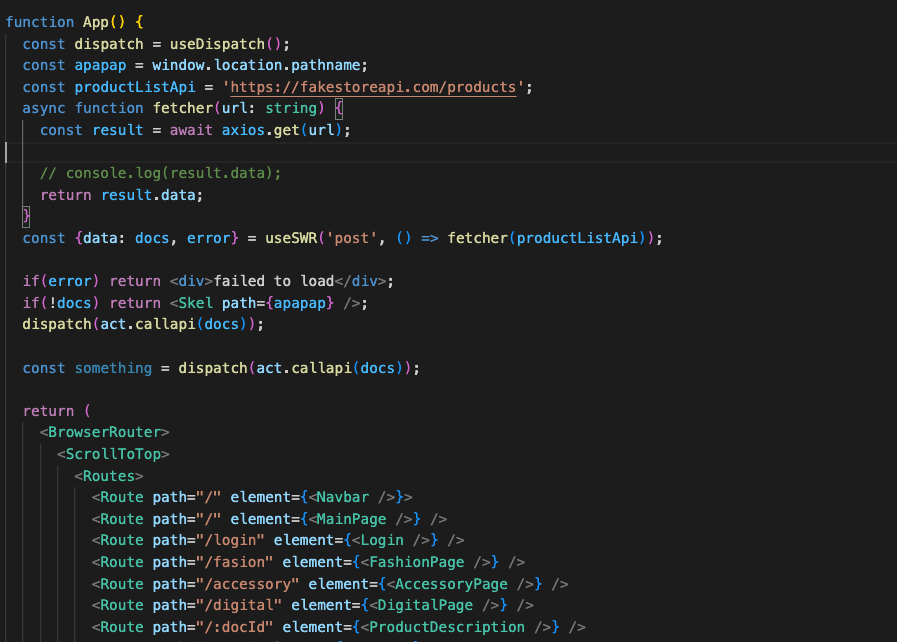
page에는 react-router를 이용해서 불러오는 실질적인 page들을 구성해 주었다.
많은 부분에 재사용 되는 것은 common폴더에 따로 나누어서 재사용성을 지속해서 높이는 방법을 생각하였다.
이렇게 구현을 하니 정리도 되고, 기능과 페이지를 추가하는데도 굉장히 간단하고, merge 시에도 conflict들이 있을 수가 없겠다는 생각이 들었다.
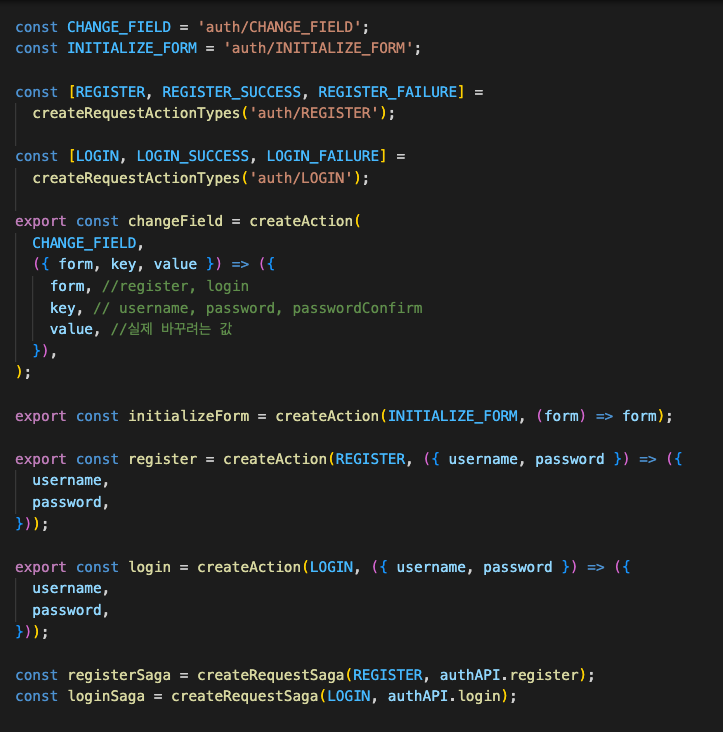
API와 Redux
이 전에 Redux를 사용할 때는 주먹구구식으로 사용한다는 느낌이 있었는데, 형식이 정해져, 확실히 읽기도 편하고, 사용 및 기능 추가에도 굉장히 편했다.
-
이전 코드의 일부이고

-
책의 코드이다.

Redux Middleware인 redux-saga와 redux-thunk 그 전의 generator 등도 이 책을 통해서 배웠다. 이런 지식들도 큰 도움이 될 수 있지만, 프로젝트를 하는 와중에 읽은 책이라서 그런지 코드를 정리하고, 리팩토링을 하고, 특히 TDD 방식의 코드작성으로 넘어가기 위해서는 이렇게 코드를 제대로 정리할 수 있어야 한다는 생각이 들었다.
더 알아볼 점
이번 블로그 예시를 통해 팀프로젝트도 발전시킬 예정이며, 개인 프로젝트도 진행해 보려고 한다. 욕심일 수 있지만 특히 전에 마무리 못한 프로젝트들도 마무리 해보려고 한다.

