MVC 패턴, FLUX 패턴, PCP(Presentational and Container Component Pattern 이하 PCP), 그리고 여러 회사들에서 소개하고있는 atominc 디자인, VAC 패턴 등을 살펴보고자 한다. component의 재사용성을 높이고, 컴포넌트들의 의존성을 조금이라도 줄이고, react의 useMemo와 같은 메모이제이션 hook들을 잘 사용하기 위해서는 과거부터 어떤 방식의 개발이 효율적이라고 생각해왔고, 그에따라 프레임워크나 라이브러리들이 어떻게 발전해 왔는지 살펴보고자 한다.
🙋🏻♂️ MVC 패턴
프론트엔드에서 MVC보다 더 많이 쓰이는 패턴은? 위 영상에서도 그렇고, MVC 패턴 MVC패턴 이야기는 많이 들었지만 정작 vue에서는 MVVM패턴을 사용하고, React에서는 FLUX 패턴을 먼저 들었던 것 같다. 그렇다면 프론트 개발에서는 MVC가 필요하지 않은 것일까? 결론부터 이야기하자면 MVVM 패턴, FLUX 패턴 모두 프론트 환경에 맞게 MVC 패턴을 변형한 것이다.

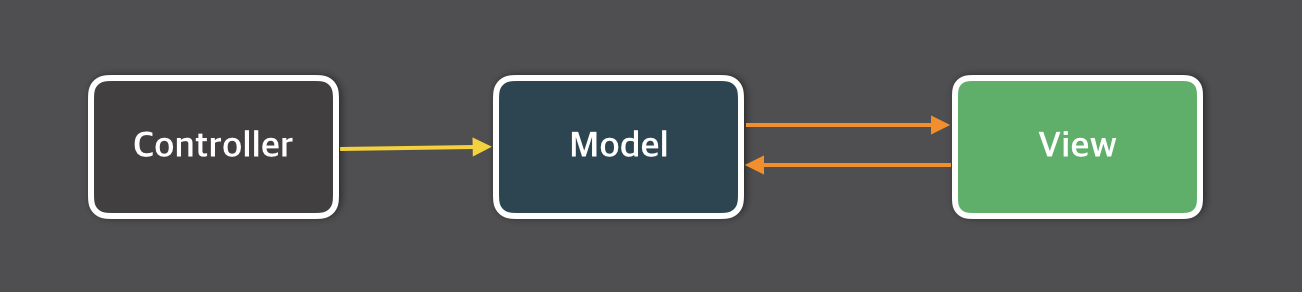
MVC 패턴은 도메인 로직과 UI로직을 분리하여 유지보수를 독립적으로 수행할 수 있도록 해준다.
M:Model은 OOP에서 객체의 상태를 관리하는 것과 유사하다. 데이터, 어플리케이션에서 사용되는 데이터와 그 처리를 담당하는 부분이다.
V:View은 도메인 모델의 상태를 받아서 렌더링하과, 데이터를 시각화하는 부분이다.
C:Controller model과 view를 연결시켜주는 부분으로 프로그램 작동 순서나 방식을 제어한다.
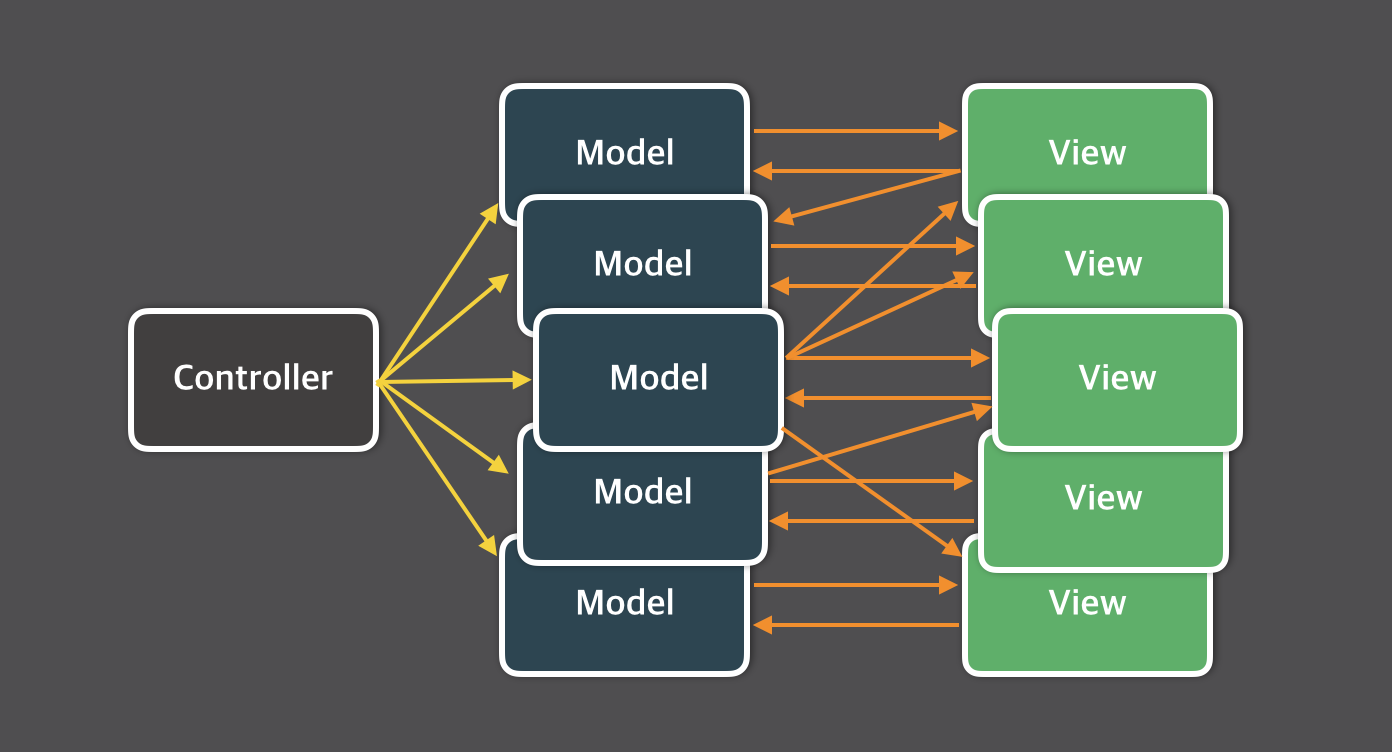
MVC패턴에서는 Controller가 model과 view사이의 관계를 관리해주기 때문에 복잡한 어플리케이션에서는 여러개의 controller가 생기게 되고 아래 그림처럼 혼란스럽게 된다. 혼란스러운 이유가 단순히 controller가 많아져서가 아니다. MVC 패턴에서는 단방향으로 흘러가지않고, view도 model을 업데이트 할 수 있고, 업데이트 된 model이 다시 view에 업데이트되고 그 view가 다른 model을 또 업데이트 하는 복잡한 과정을 야기시킬 수 있기 때문에 혼란스러워 진다.

🙋🏻♂️ FLUX 패턴

Flux 패턴은 Facebook에서 클라이언트 - 사이드 웹 어플리케이션을 만들기 위해 사용하는 어플리케이션 아키텍쳐로, 단방향 데이터 흐름을 활용해 뷰 컴포넌트를 구성하는 React를 보완한다.
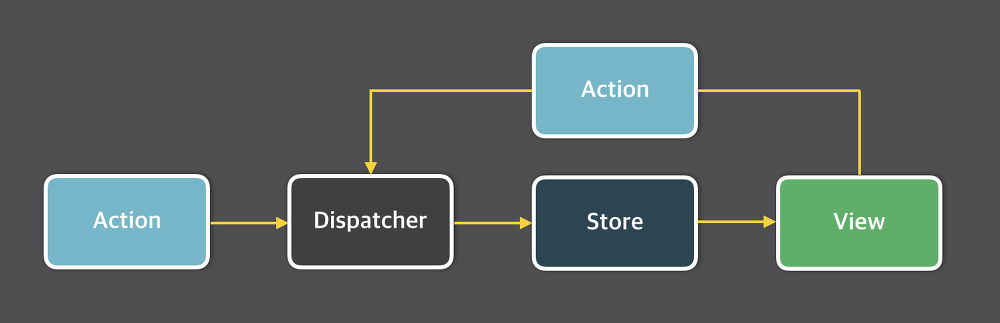
Flux 패턴의 가장 큰 특징은 단방향으로 데이터가 흐른다는 것이다. view는 dispatcher를 통해 action을 전파하고, store에서는 action이 전파되면 view를 갱신하는 방식이다. 이는 React 선언형 프로그래밍 스타일에서 유용하다고 할 수 있다.
Dispatcher
Flux의 모든 데이터 흐름을 관리하는 허브 역할을 담당한다.
Action이 발생하면 Dispatcher는 전달된 Action을 확인하고 등록된 콜백함수를 실행하여 Store로 전달한다.
Store
어플리케이션의 상태와 로직을 포함한다. store를 dispatcher에 등록하고 callback을 제공한다. callback 에서는 action을 해석하고, 내부 메소드에 적절하게 연결될 수 있는 훅을 제공한다. 즉 action은 dispatcher를 통해 store의 상태를 갱신한다.
View
store에서 에서 얻은 대이터를 자식 component에 전달하고, 페이지의 영억을 관리한다. 이 때 여러방향으로 흐르지 않도록 주의해야한다.
Action
Dispatcher에서 콜백 함수가 실행 되면 Store가 업데이트 되게 되는데, 이 콜백 함수를 실행 할 때 데이터가 담겨 있는 객체가 인수로 전달 되어야 한다. 이 전달 되는 객체를 Action이라고 하는데, Action은 대체로 액션 생성자(Action creator)에서 만들어진다.
Redux, Recoil등의 상태관리 라이브러리를 사용해 보면 FLUX 패턴을 정확하게 이해할 수 있을 것이다. Redux가 이름까지 동일하게 store, dispatch action등을 통해 상태관리를 하고있기 때문이다. 이어서 PCP와 같이 프론트에서 많이 사용되는 디자인패턴에 대해 살펴보자