내가 맡은 issue
issue
지난 세션에서 이번주에 하기로 한 부분은 크게 총 3가지 였다.
- tailwindcss를 styled-component방식으로 정리하기
- signUp 페이지 만들기
- carousel 부분 reuseable하게 option등도 지정할 수 있도록 만들어보기
지난 세션에서 git branch 전략을 조금 수정해서
develop -> 자신의 이름 -> feature/기능명칭
과 같이 branch를 짜고, 자신의 이름의 브랜치에 계속 merge한 뒤에 자신의 이름 브랜치로 PR을 올려서 세션이나, 강사님의 코드리뷰와 approve 이후에 merge 하는 것으로 변경하였다.
issue 해결과정
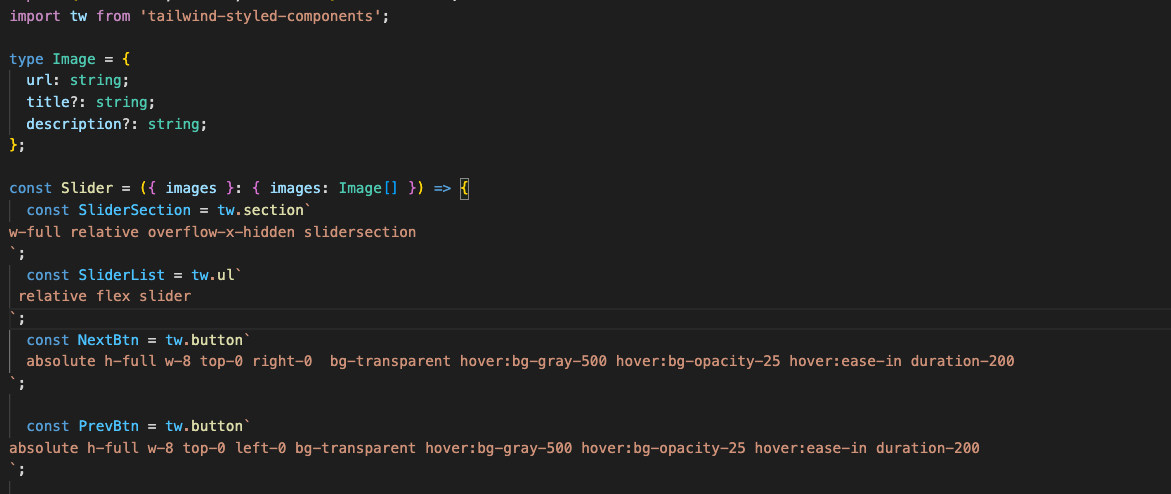
tailwind-styled-components

tailwind-styled-components를 사용해서 간단하게 해결을 할 수 있었다.
여기서 조금 더 불편한 점은 className으로 했을때는 vsCode의 도움을 받아 p-에는 무슨 옵션이 있고, w-에는 무슨 옵션이 있는 지를 미리미리 확인 할 수 있었지만, styled-components로 변경하였을 때는, 확인할 수 없어서 마지막에 정리할 때 변경하는 것이 편할 것 같다.
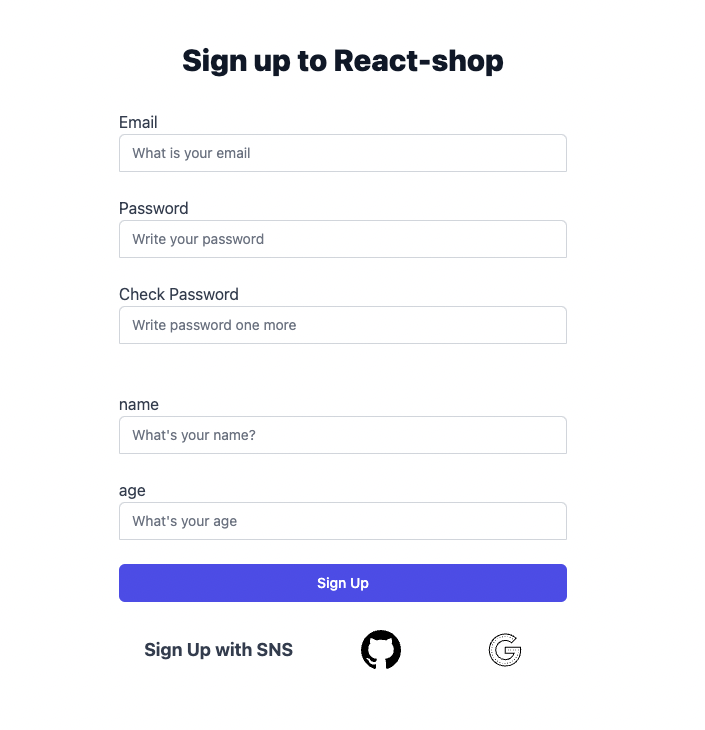
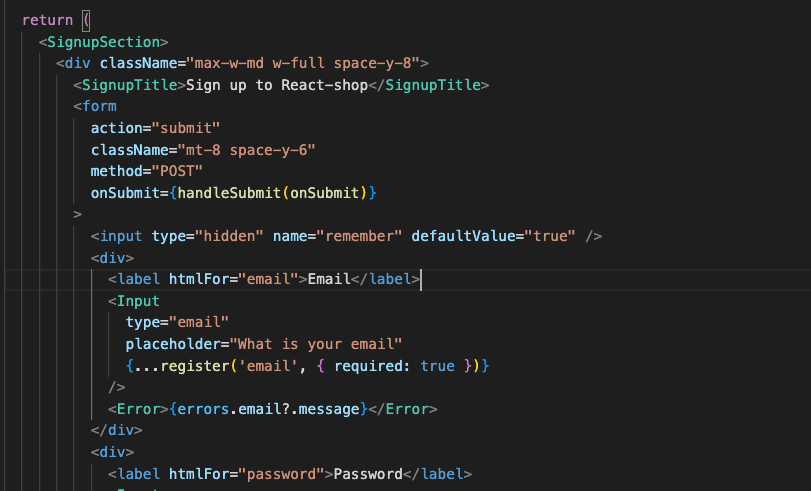
signUp

페이지를 하나 더 만들어서 작성할 수 있었고

react-hook-form 라이브러리를 이용해서 input에 있는 값들을 handling 하거나, submit 하는 부분, error handling 하는 부분을 간편하게 할 수 있었다.
carousel

ul 태그로 carousel container를 만들고, 그 안에 li태그로 보이고 싶은 것들을 구성해 놓았다. 그리고 한 화면씩만 보이도록한 상태에서, Next 또는 Prev 버튼을 누르게 되면 li width 값만큼 움직이도록 구성하였다.
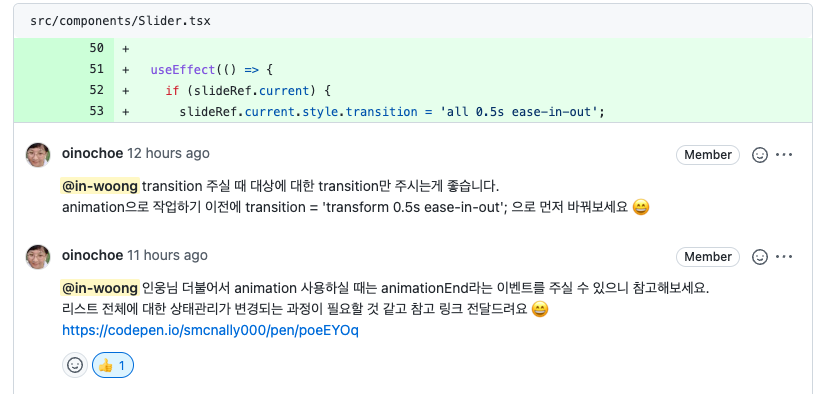
이 때 transition이 발생할 때와 발생하지 않을 때가 계속 나타나서, 세션을 통해 animation으로 다시 구현 해볼 것을 제안받아 animaiton으로 구성해 보려고 한다.
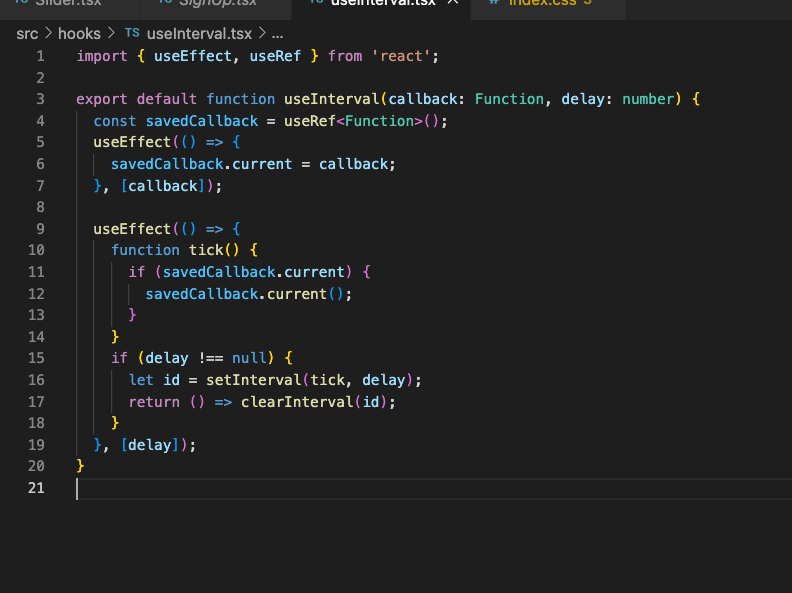
자동으로 넘어가는 것을 구성할 때도 단순이 setInterval을 이용하면 될 줄 알았지만, setInterval을 맨 처음에 선언 되고 난 뒤 받는 매개변수 값이 계속해서 달라지는 지금의 환경에서는 단순히 setInterval만 사용하는 것으로는 안되어 customhook을 만들었다.

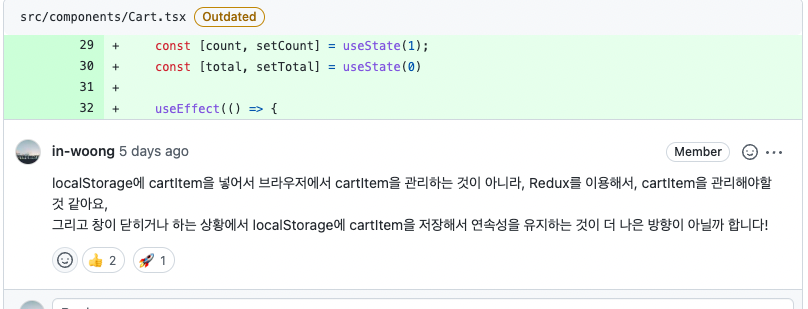
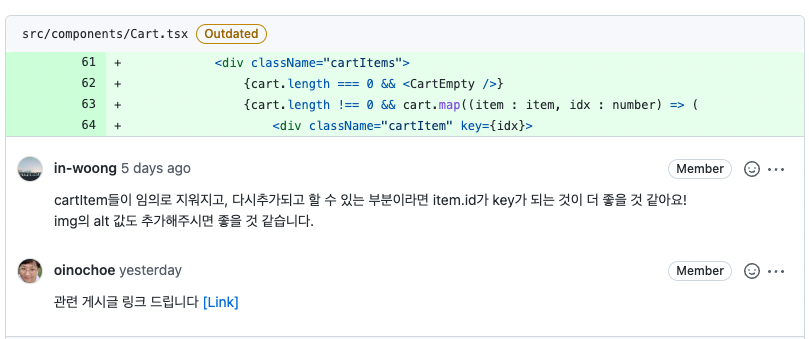
코드리뷰


다른 사람들의 코드에 내가 리뷰를 작성하면서, 내가 가지고 있는 지식이 맞는 지식인가 다시한번 확인하고, 리뷰를 작성하게되기 때문에 한번 더 복습할 수 있는 기회와 자신감이 생겼다. 그리고 강사님의 첨언으로 더 지식이 쌓이는 계기를 만들 수 있었다.

내 코드에 대한 다른 분들과 강사님의 코드리뷰를 받으면서 코드 품질을 올릴 수 있는 좋은 기회이며, 남들에게 보여지기 때문에 조금 더 품질을 신경쓰면서 작성할 수 있는 좋은 기회였다.
두번째 세션

두번째 세션도 진행을 하면서 나에게는
- 메인페이지 구성
- carousel animation으로 다시 구성
정도의 역할이 재 분배되었고,
어느정도 프로젝트가 완성되어 가는 것 같으니 다른 프로젝트의 내용을 생각해보라고 말씀해 주셨다. 이번에는 정말 Figma를 통해 어떤 프로젝트를 만들 것인지 처음부터 다 우리 생각대로 하는 것이니, 생각하거나 해야할 것도 많지 않나 생각도 들지만 벌써 설레기 시작했다.

