version1을 develop_v1브랜치에서 마치고, merge를 하기 전 최적화와, vercel문제로 인한 git-action 설정을 변경한 부분이 있어 기록을 남기고자 한다.
최적화
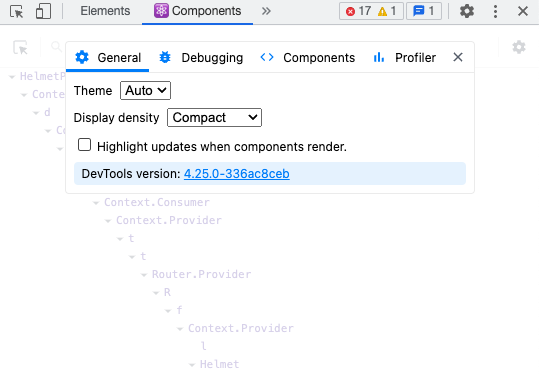
react-개발자도구

위의 Highlight updates when componenets render 부분을 체크해주면, 주소 이동시에, rerendering 되는 부분을 highlighting해서 보여준다.
이를 통해 변화가 없는데 rerendering이 되는 부분들을 줄이기 위해 아래 useCallback, useMemo, ReactMemo를 사용 하면된다.
usecallback, useMemo, React.memo
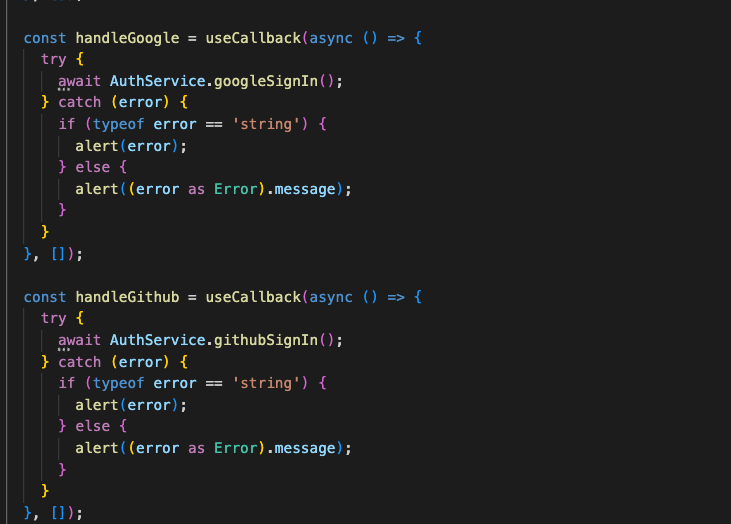
useCallback
component가 리렌더링 되면 안에 있던 함수들도 다시 선언되는데, useCallback을 사용하면 두번째 인자로 받아온 dependency가 변경되지 않는한 다시 선언되지 않는다.

위와 같이 사용한다.
useMemo
component가 리렌더링 되면 안에 있던 함수들도 다시생성되고, 값도 다시 계산이 되는데 useMemo는 두번째 값으로 들어간 dependency가 새로 바뀌지 않는다면 다시 계산 하지 않도록해준다.
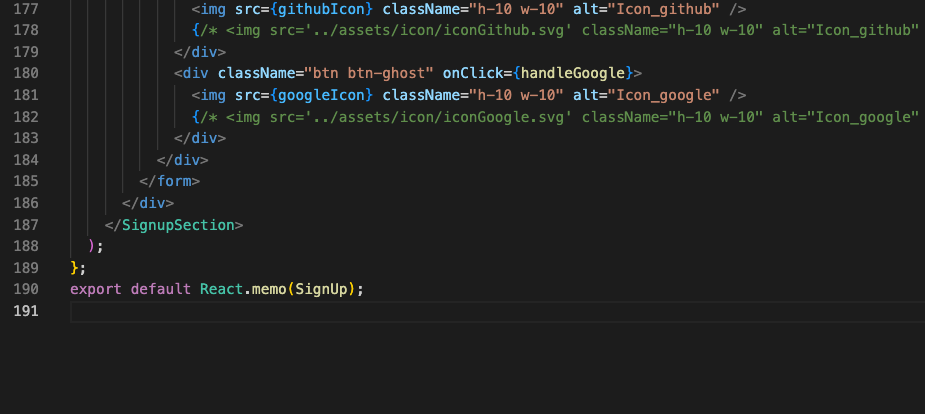
React.memo
React에서는 상위 component의 props가 변경되어도 하위 컴포넌트들이 리렌더링 되는데 이를 방지해준다.

위와 같이 사용을한다.
git-action
우리 팀이 git organization내 Repository를 생성해서 작업을 하였는데 vercel에 배포를 하려고 보니 organization에서 만든 repository는 배포를 할 수 없게 되어있었다.
그래서 git-action을 통해 organization/repo master 브랜치에 merge되는 것이 있으면, 이것을 in-woong/repo에 자동으로 통합될 수 있도록 CI 파이프라인을 구현 하였다.
https://github.com/cpina/github-action-push-to-another-repository
위 라이브러리를 이용해서 구현하였다.
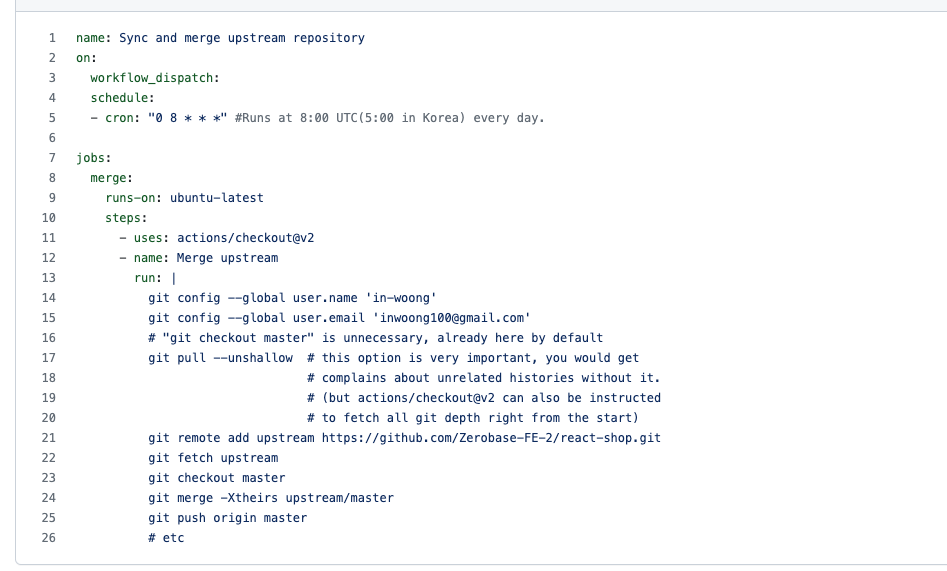
기존에 구현했을 때는 아래와 같이 매일 8시에 구현 될 수 있도록 cron을 이용하기는 했지만, 이해 없이 복붙 수준으로 했는데 지금 보니, 내가 원하는 동작을 수행하지도 않았으며, in-woong/repo에서 git-action설정을 해서, 제대로 동작하지 않았다.

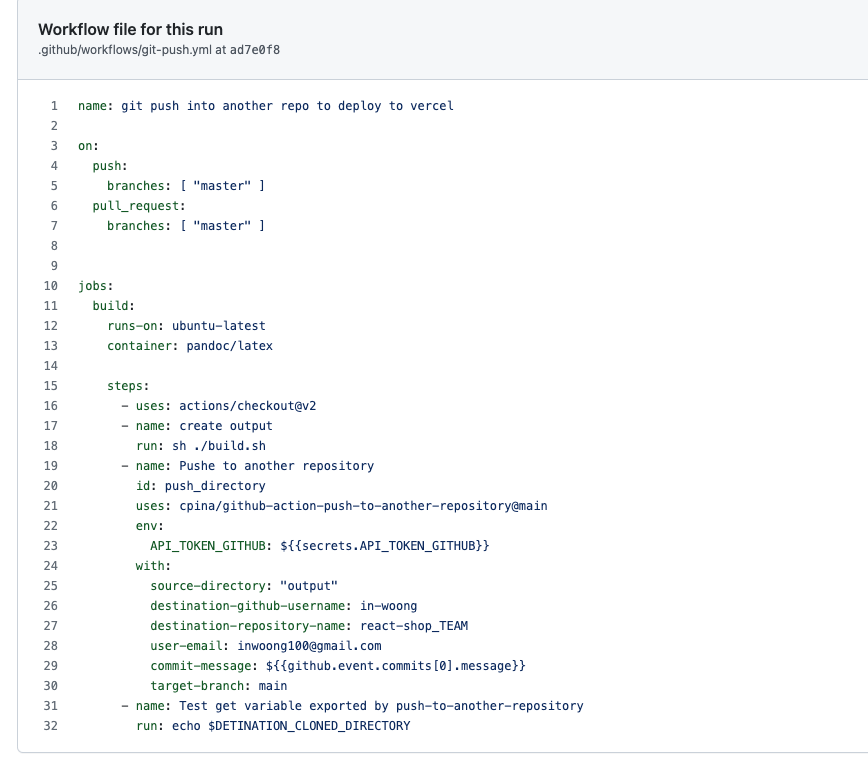
그래서 아래와 같이 organization/repo에서 git-action 설정을 아래와 같이 하였고

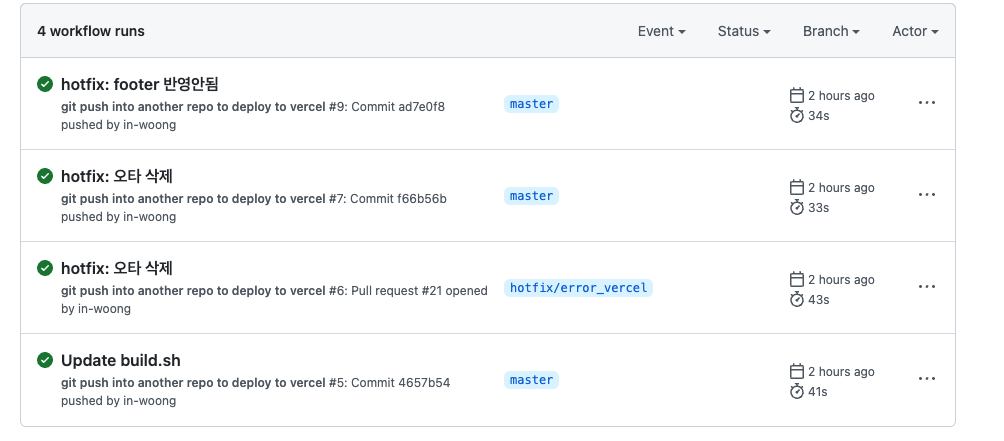
PR을 올려서 merge를 하는 부분까지 git-action이 잘 작동하였고,

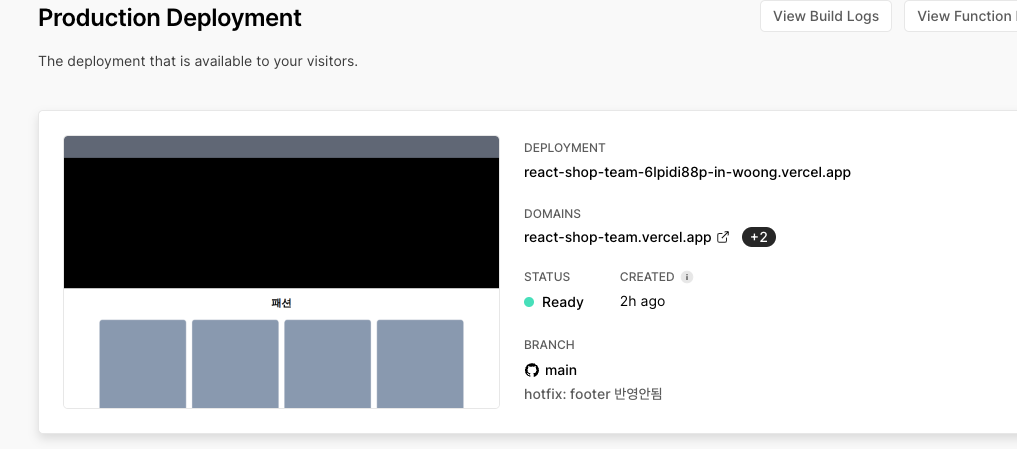
vercel을 이용한 CD도 자연스럽게 잘 되었다.

아래의 주소에 Docs가 잘 나와있어서, secret_TOKEN setting과 Docs를 참고해서 구성하였다.
https://cpina.github.io/push-to-another-repository-docs/8-bda7-f3a7a1d051fa/image.png)
아쉬운 점
리팩토링 Dreamcoder 강의와, 리액트를 다루는 기술(개정판)을 읽고 나니 우리가 코드 정리를 너무 제대로 못해서, 재사용성이라던지, TDD를 적용하기 힘들어 보인다는 것이 제일 아쉬웠다.
시간과 여력이 된다면 코드 정리 까지해서 Version2를 한번 만들어 보겠다!

