
소통의 중요성
지난번 세션에 불참하신 분이 있었지만, 1주일에 한번있는 모두가 소통하는 기회라 내 욕심에, 처음에 정했던 아래의 role을 바꾸자고 건의를 하였다.

어떻게 보면 싹바뀌었다고 할 수 있는데, 한주 정도 진행을 하다보니 서로 많은 대화와 커뮤니케이션이 이루어지지 않는 상황에서,redux를 요청하고, 그걸 또 가져다 쓰고, 하는 부분이 소통을 많이 요하다 보니, 각자를 팀으로 보고 기능별로 구현하는 것이 맞다고 생각해서, 기능별로 역할을 나누게 되었다.

그런데 오해로 인해 두 분이 상품페이지 기능을 작업해 오시게 되었다. 결국 이번 세션을 통해 서로의 코드에서 더 많이 작성된 분 코드를 사용하고, 정확히 role을 정하게 되었지만 대책이 필요했다.
기능 일부가 구현 되어도 지속해서 PR을 올려, 코드리뷰와 다른 사람이 어떤 부분을 작성했는지 확인하는 습관을 가지자라는 소분야 최종 결론을 낼 수 있었다.
재사용성, Refactoring 편리성 증가
이전 프로젝트에서 가장 고치고 싶었던 부분이, 재사용성 그리고 디자인 패턴의 적용이었다.
이전회고록에도 적어 놓았지만, 한달만 지나도, 그 프로젝트 코드를 다시보고 이해하려면 시간이 오래 걸릴것이다. 폴더 분류가 components와 store firebase정도로만 나뉘어 있기 때문이다. 그래서 이번에는 리액트를 다루는 기술책을 참고해서 보완할 부분 여러가지를 추가해보기로 하였다.
MVC 패턴
MVC 패턴이란? 블로그를 참조해보고, 리액트 공식문서에도 리액트는 MVC 패턴이 아니라, View만 담당하고 있다고 되어있다.
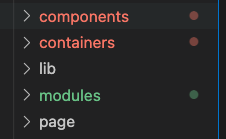
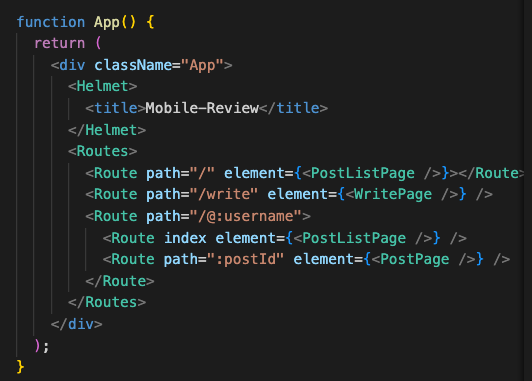
하지만 내가 말하고 싶은 MVC 패턴이라 함은, components, container, Page로 구성을 시켜 각 역할을 나누는 것이다.

- component는 데이터 없이 화면에 보여주는 부분을 구성
- container는 component에 data값들을 필터링 혹은 조정해서 받아오는 부분
- page는 container의 조합으로 user에게 보여줄 화면을 구성하는 부분이다.

이렇게 하면 container에 들어갈 부분 중에 미리 구성해 놓은 components를 합쳐서 사용 할 수 있다.
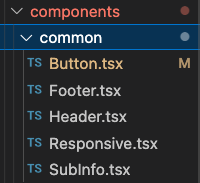
common Components
핵심은 재사용성과 refactoring의 편리성이다.
components > common 폴더에 보게 되면 다른 container들 또는, components에서도 지속적으로 재사용 되는 부분들을 포함하고 있다. 이를 통해 라이브러리를 가져다 쓰듯이, 우리 프로젝트 안에서 지속적으로 사용되는 부분을 쉽게 가져다 쓰고 수정할 수 있다.

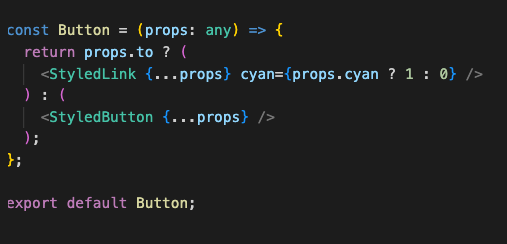
예를 들어 Button은 동일한 부분이 계속해서 반복되는 부분이므로, Link 또는 Button 모두 Button component로 활용할 수 있도록 구성하였다. 이때 만약 이 기능을 팀원들과 같이 구성하는 컴포넌트라면, 토의가 필요한 부분이 두가지가 있다.

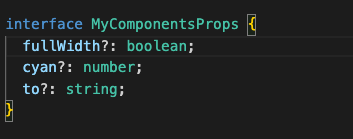
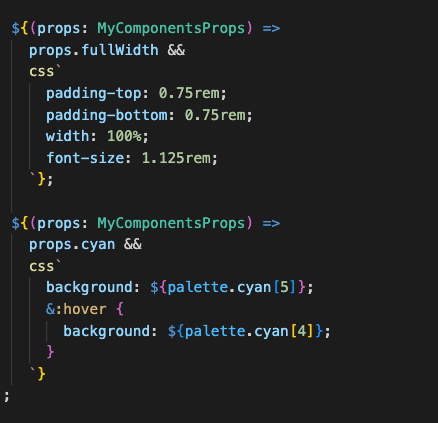
- 이 Button component에 css를 구성하는 props로 어떤 것들이 들어올 수 있는지 범위를 좁혀주고, 통제해야 한다. 어떤 props들이 필요한지를 미리 정해야, 그것들이 가능해 질 것이다.

- props로 어떤 값들이 들어올 지를 정했다면, 그 값들의 속성을 함께 정해주어야 할 것이다.

palette
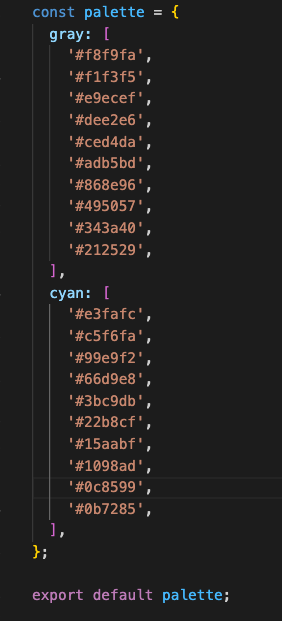
우리는 daisyUI등에 있는 색과 테마가 마음에 들지 않아, 우리가 색을 지정해서 하기로 하였다.
이 때 색들이 여러번 바뀌게 될 수 있는데, 색이 바뀌게 되면 색을 사용한 곳 여러 곳을 찾아가며 바꿀 수 없고, dark theme를 추가적으로 사용한다면, 더욱더 palette가 필요하다.
아래와 같은 폴더에

예시로 gray와 cyan을 넣어보았는데 여러 색 중에 원하는 색을 components에서 뽑아서 사용하고

나중에 색을 변경할 때는, palette에서 색만 변경해주면 될 것 이다.

Redux-toolkit
생각했던 것보다 redux-toolkit은 redux와 크게 다른 것이라기 보다는 createAction등을 굳이 분리해서 선언해줄 필요 없게 해주거나, immer redux-thunk와 같은 library들을 포함하고 있는 것이었다.
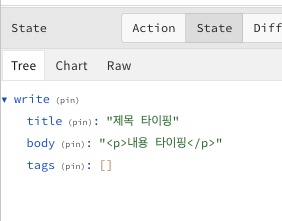
그럼에도 불구하고, 다르다고 생각하여, 여러 시행착오가 있었는데, 특히 아래와 같이 redux state를 확인하는 과정에서 state에 제대로 입력이 안되어, 여러번의 삽질 결과 , writeSlice에서 reducer가 잘못 작성되어 있었음을 확인할 수 있었다.

firebase
firebase에 RDBMS와 연동을 해서, 게시판의 CRUD를 구성하려고 했다.
아직 project를 만들고, scheme를 짜야하는 부분에서 멈추었기 때문에, firebase 설정들을 dotenv혹은 vite설정에 development와 produce의 설정을 바꾸는 부분이 있다고하여, 확인하고 바꿀 예정이다.
