
zerobase team project 2번째를 진행하기위해, 우리는 뭔가 대중적이지만 그래도 실용적이고 필요하다고 생각했던 것들을 해보기로 하였고, 왓챠가 초창기 영화를 리뷰하는 웹페이지 또는 어플이었다면, 우리는 요즘 PC 게임보다 많이 즐기고, 더 많은 사람들이 하는 모바일 게임에 대해 진실된 리뷰들을 확인할 수 있는 페이지를 만들어보고자 하였다.
초안 구성
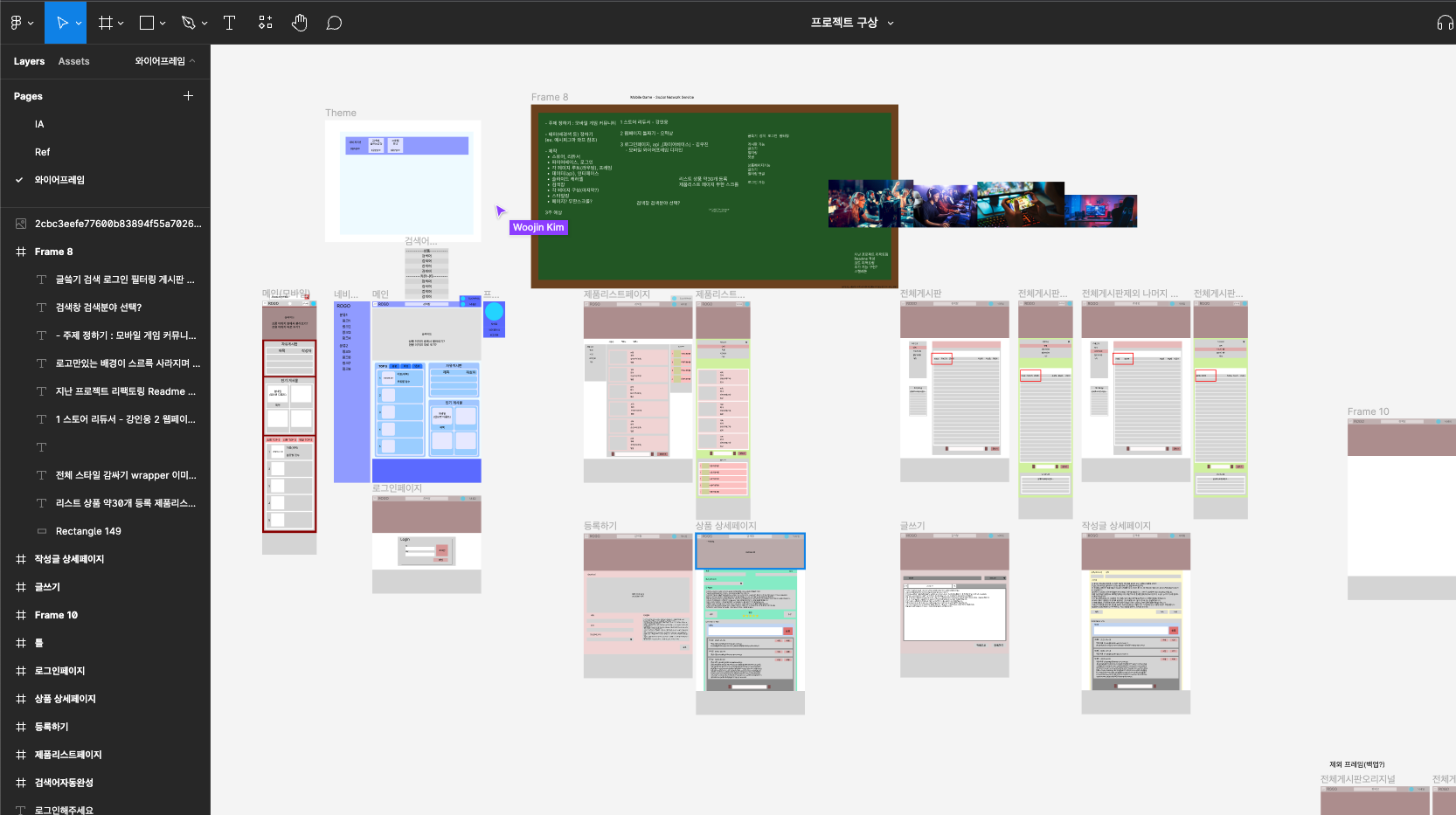
Figma

우선 Figma를 통해 우리가 구성할 페이지와, 디자인, 구성을 했다. 만약 디자이너가 있었다면, 미적으로 어떻게 표현해야 좋을지 만들어 줄 수 있었겠지만, 최대한 우리 뜻대로 구성을 했다.
구현 기능
- 로그인 기능
- 자유 게시판 게시
- 각 모바일 게임에 대한 별점과 리뷰
역할 분담
최초에는 리덕스구성하는 부분, 기본적인 웹페이지 부분, 로그인 부분으로 맡아서 역할 분담을 하였지만, 일주일 정도 지나고 나니깐, 과연 나는 지금 1주일 동안 무엇을 할 수 있을까 라는 생각도 들었고, 책 독학만 따로 하고 있을 뿐이었다. 그래서 기능 별로 역할을 나누어서 분담하는 것으로 변경하고, 각자 자신의 기능에 맡는 firebase 구성, 상태관리 등도 하기로 하였다.
상태관리
그동안 상태관리로 인해 많은 고민을 하고, 프로젝트가 진행이 멈췄던 적이 많이 있다. 특히 첫 프로젝트를 할 때 나는 아무 상태관리 라이브러리도 다룰 줄 몰랐는데, 나의 욕심은 너무 컸고, 내가 그것들을 다 다룰 수는 없었다. 그래서 지금 다시 시작하고는 있지만, 이번 주가 지나기 전까지는 또다른 문제점들이 많았던 부분이다.
auth Study
1월 study당시
groupId, userId, todoId를 모두 활용해서 받아와야했는데, 클릭을 하게되서 받은 값을 다시 집어넣어서, 또 다른 API를 불러오거나 하려고 했다. 결국, user를 선택하는 부분까지는 어찌저찌 하였지만, group까지 선택하거나 할 수는 없었다.
8월 현재 리뉴얼 중
현재 recoil 상태 라이브러리를 통하고 있지만, router의 query string으로 받은 값이나 params를 이용할 생각을 전혀 하지 않아, groupid 값을 받아오거나 하는 등 많은 문제들이 있었으나, 이번 study와 이번 책을 읽음을 계기로, 해결을 하나하나 해보려고 한다.
react-shop
redux를 이용하여 상태관리를 하였고, 장바구니 기능을 구현하기 위해서, redux와 localstorage를 이용했다.
reacters
api를 이용하여 받아온 값들을 활용하거나, 다시 db에 저장하는 것, 혹은 내용을 필터링 하기위한 내용들을 하기 위해서는 redux middleware를 사용하는 것이 필수적이라는 것을 알았고, 리액트를 다루는 기술(개정판)을 통해 배울 수 있었다.
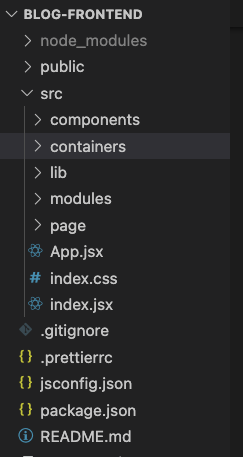
특히 redux 뿐만아니라 MVC 패턴의 리액트의 구성과, 디자인 패턴을 제대로 알 수 있는 계기가 되었다.

위와 같이 components들은 정말 보여주기 위한 값들이고, container를 통해 redux에 있는 값들을 component에 넣어주었다. 책에서 보았던 view를 위한 것들, 값들을 관리하는 것들이 다 모두 분리되어 있는 재사용성이 높고, 테스트를 짜는 등을 하기에도 아주 적합하다고 생각되는 정리된 코드였다.
mobile game Review
지금 아직 출발도 못했으니, 디자인패턴과 구조를 세부적으로 짠 뒤에 각자의 파트에서 시작을 하게 되면, 어느정도는 정리된 코드가 나올 수 있지않을까 싶다. 그래서 여러번 더 이야기를 하고, 코드리뷰를 하며 의사소통하는 것이 계속 필요하겠다는 생각들을 하게 되었다.
