게시판 초안 작업을 마무리 하려고 목표했던 주이고, 목표했던 만큼 마무리할 수 있었던 한 주였다.
작업물
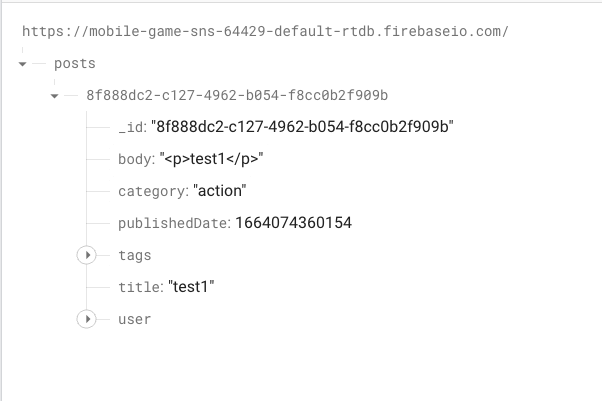
firebase 연동 CRUD

게시판에대한 작성, 게시물 불러오기, 수정하기, 삭제하기에 대한 구현을 완료하였다.
firebase DoCs를 대부분 참고하였고, 전 주에 생각했던 디자인패턴을 계속 가지고 가기 위해 노력했다.




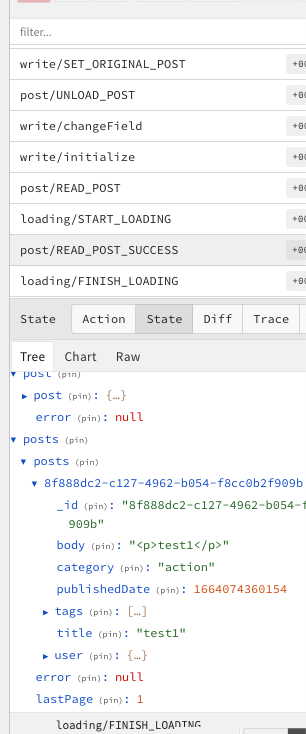
특히 CRUD를 하는 과정에서 불러온 포스트들 중하나를 선택해서 들어가고, 그 포스트를 다시 수정하고, 수정 에디터에서는 그 포스트에 대한 내용을 불러오는 등의 내용을 거쳐야 하는데, 처음 포스트들을 불러온 내용을 통헤 리덕스에서 그 상태를 지속유지하며 관리할 수 있도록, 기등을 구현하였다.
추가 적으로 loading/Start_Loading 부터 loading/Finish_Loading을 거치는 동안 로딩 컴포넌트가 나타날 수 있도록 수정 예정이다
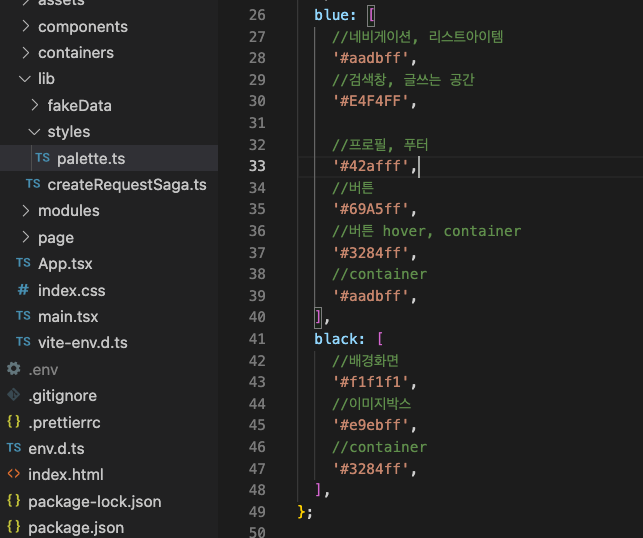
CSS 설정

지난번 토의를 한 것처럼 palette에 담아서 사용해, 수정이 용이하도록 만들었는데, 그럼에도 불구하고, 조원들 간에 디자인들이 조금씩 달라서, 이번 토의 간 큰 틀에서는 맞춰보려고 한다.
세션
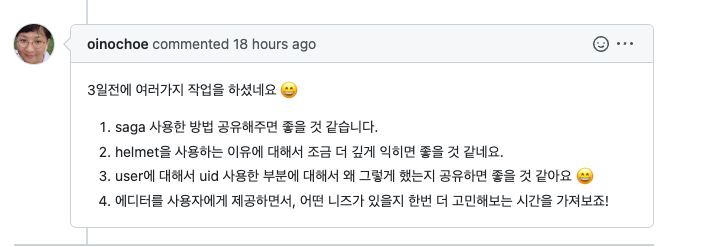
PR 올린 것에 대한 피드백들을 받고, 내 작업물들에 대해 강사님과 팀원들에게 개념들과 사용 이유 등을 설명할 수 있는 기회를 가졌다. 역시 지식으로 알고있는 것보다, 글로 표현하는 것이 더 힘들고, 글로 표현하는 것보다 앞에 있는 사람들에게 말로 정확하게 전달하는 것이 더 어렵다는 것을 깨닫고, 한번 더 복습하는 기회를 가져야 겠다고 생각했다.

redux saga (generation 함수)

redux 개념에 대한 정리는 따로 포스팅을 했기때문에 이전 포스트를 참고하기 바랍니다~!
redux와 redux middleware 개념 정리 velog
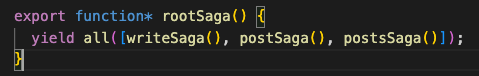
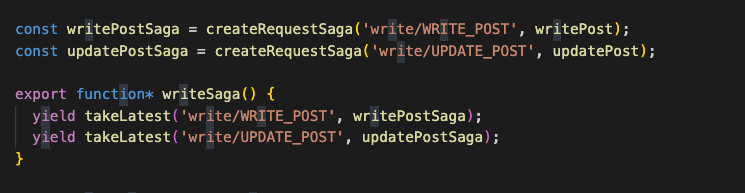
내가 redux middleware redux saga를 사용한 이유는, API를 통한 data CRUD를 구현하기 위함 이었다. 그래서 위 사진과 같이, writeSaga, postSaga, postsSaga (게시물 작성, 게시물 수정, 게시물들 불러오기)의 API를 사용하는 과정이 있을 때 redux saga를 사용하였다.
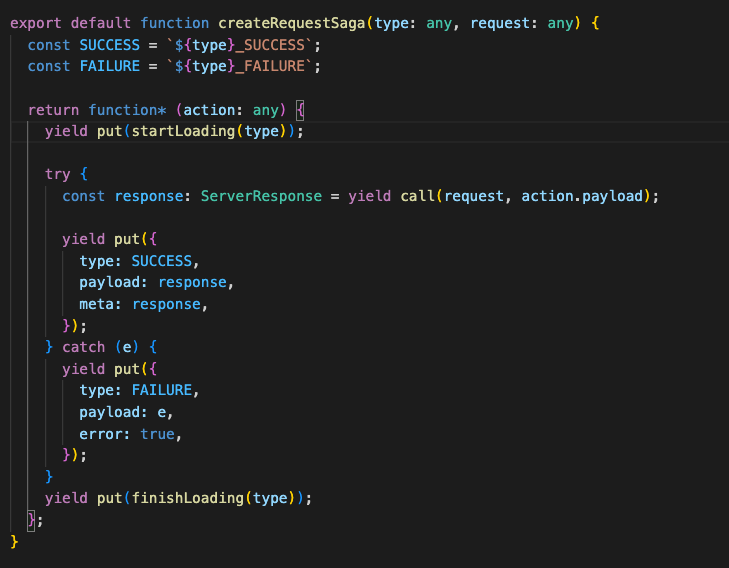
writeSaga를 예를 들면, write/WRITE_POST의 동작을 하기 전에 writePost라는 동작을 하도록 하였고 이때, createRequestSaga의 함수를 통해서 진행이 되는데, createRequestSaga는 loading 중인 상태를 관리하기 위한 함수 이다.


loading 시 표현 될 component구성하여, loading 화면 추가구현 예정
uid의 사용성

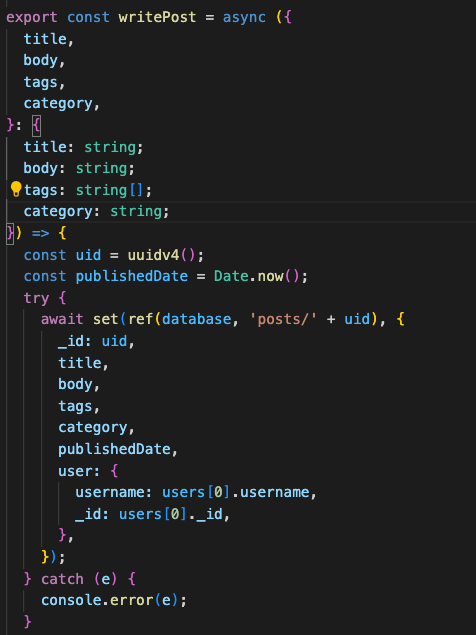
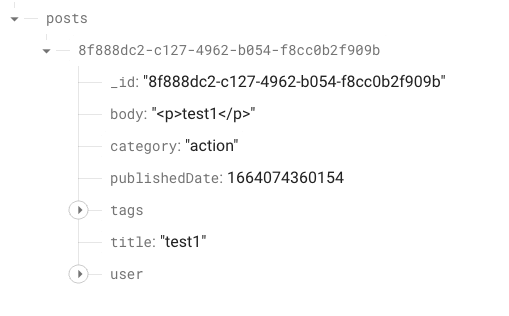
일반 index를 사용하지 않고, post마다 uid library를 사용해서, id를 지정해 주었다.
이를 통해 firebase에서 id 값과, Object key값을 id값을 넣어주어, firebase와, redux에서의 상태 관리를 용이하게 해주었다.

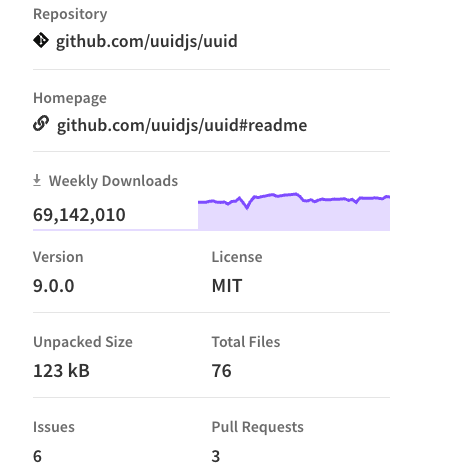
수많은 library중에 uuid를 사용한 이유는, 아직 주니어라는 마음에서, 가장 다운로드 수가 많고 대중성있는 라이브러리를 선택하였다. 다음에 사용할 경우에는 어떤 알고리즘을 통해 해쉬값을 생성하는 지도 확인해야 겠다.

어떤 알고리즘을 사용해서, uid를 생성하는지 확인
helmet library의 사용성

웹페이지 맨 위부분에 나오는 이름을 표현해주기 위한 library이다. 나는 글을작성하는 페이지, 메인페이지, 수정하는 페이지마다 helmet을 사용해서 사용자에게 잘 보여주기 위한 용도로 사용을 하였다.

helmet은 App전체를 감싸주고 동작을 하게 되는데, helmet을 통해 react의 SEO관련 단점들을 일부 커버할 수 있다. react는 CSR library이기 때문에, 구글에서 크롤링을 하게 되면, 처음에 빈div를 가져오게 되어, 검색하기 위한 크롤링을 할 수 있는 부분이 없다. 그래서 요즘 SSR 방식으로 서버에서 모두 작성하게 하여 , SEO의 문제점을 해결하기도 하는데, helmet을 통해, title뿐만이 아니라, 여러 정보들을 넣어, CSR의 단점을 커버할 수 있다고 한다.
추가적으로 기능을 확인하고, 이번 프로젝트에 추가 반영해 보고자 한다
에디터 사용시 추가 기능 구현
CSS, CSRF 위험성
게시판에서 제일 위험한 부분이 CSS CSRF의 공격이다.
간단하게 CSS는 게시판에 script구문을 넣어서, 어떤 동작을 하게 만들 수 있다면, 이를 통해 해커가 개인정보를 빼내거나, 허용되지 않은 행동들을 하도록 만드는 것이다.
CSRF는 user가 게시판의 어떤 행동을 하게 되면, 서버에서 동작을 하도로고 trigger를 작동시켜, user가 해커가 의도한 행동을 하도록 만드는 것이다. 이때, 게시판에 서버에 업로드 하기 전 Backend에서는 무조건 적을오 필터링을 해야하고, 이를 위한 여러 library들도 존재한다. 추가로 FrontEnd 단에서, redux를 통해서도, 게시물 내용들을 실시간으로 관리하고 있기 때문에, API를 통해 전달하기 전, 입력 중 상황 등에서, 내용을 필터링 해내야만 한다.
다음 주 작업 예정
리뷰 피드백
- .env 파일 설정을 통해 변수 github 업로드 방지
- 디자인 시스템 구현 (팀원들과 전체적인 디자인 토의)
- helmet 내 여러 정보 반영
추가 기능 구현
- loading component redux 상태관리와 연동하여 구현
- pagination 기능 구현
- 댓글 기능 구현

