- fixed : 고정(fixed) 엘리먼트는 뷰포트(viewport)에 상대적으로 위치가 지정되는데, 이는 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻입니다. relative와 마찬가지로 top이나 right, bottom, left 프로퍼티가 사용됩니다.
.box { position:fixed; }

위와 같이 fixed속성을 사용하여 뷰포트 상의 상대적 위치에 엘리먼트를 고정 시킬수 있습니다.top이나 right, bottom, left 프로퍼티를 사용하여 위치를 조정할수도 있습니다.
- relative :
relative속성은 top이나 right, bottom, left 프로퍼티를 자기자신을 기준으로 적용합니다.
.box { position:relative; left: 100px; bottom: -100px; }

위처럼 relative속성은 자기자신을 기준으로 지정한 top이나 right, bottom, left의 값 만큼 이동한단걸 알수있습니다.
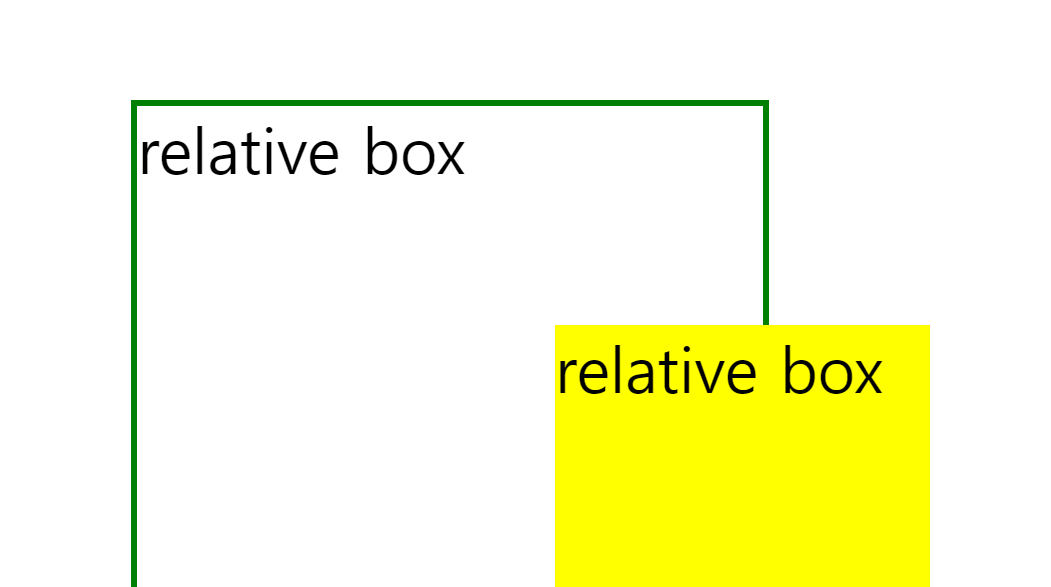
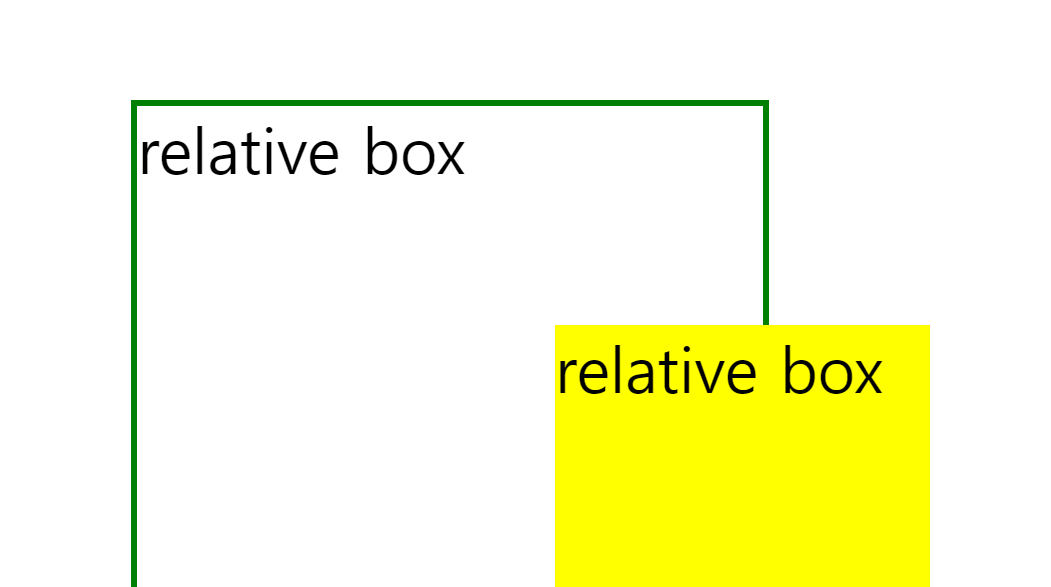
- absolute :
absolute속성은 부모 엘리먼트 내부에 속박되지 않고, 독립된 배치 문맥(positioning context)을 가지게 됩니다.
따라서, 엘리먼트를 기본적으로 브라우저 화면(viewport) 상에서 어디든지 원하는 위치에 자유롭게 배치시킬 수 있으며, 심지어 부모 엘리먼트 위에 겹쳐서 배치할 수도 있습니다.
단, 상위 엘리먼트 중에 position 속성이 relative인 엘리먼트가 있다면, 그 중 가장 가까운 엘리먼트의 내부에서만 엘리먼트를 자유롭게 배치할 수 있습니다. 즉, 전체 화면이 아닌 해당 상위 엘리먼트를 기준으로 offset 속성(top, left, bottom, right)이 적용됩니다.
.relativebox { position: relative; left: 100px; bottom: -100px;}
.absolutebox { position: absolute; right: 100px; bottom: -100px;}

위처럼 어디든지 원하는 위치에 자유롭게 배치시킬 수 있으며 다른 엘리먼트 위에 겹쳐서 배치할 수도 있습니다. 상위 엘리먼트 중에 position 속성이 relative인 엘리먼트가 있다면, 그 중 가장 가까운 엘리먼트의 내부에서만 엘리먼트를 자유롭게 배치할 수 있습니다.