#1 display란?
- display :
display는 CSS에서 레이아웃을 제어하기 위한 가장 중용한 프로퍼티 입니다.
모든 엘리먼트에서는 엘리먼트의 유형에 따라 기본 표시값이 있습니다. 대부분의 엘리먼트에대한 기본값은 보통 block이나 inline입니다.
블록 엘리먼트는 블록 레벨 엘리먼트라고 부를 때도 있으며, 인라인 엘리먼트는 늘 인라인 엘리먼트라고 부릅니다.
#2 inline과 block
- inline :
inline 요소는 다른 inline 요소를 포함할수있으며, 기본적으로 컨텐츠가 끝나는 지점까지의 넓이를 가지게 됩니다.
- block :
block 요소는 모든 inline 요소를 포함할 수 있으며, block요소도 포함할 수 있습니다.
또한, 너비(width), 높이(height), 안쪽 여백(padding), 바깥 여백(margin)으로 레이아웃 수정을 할 수 있으며, 블록요소가 끝나는 지점에서 자동으로 줄바꿈이 됩니다
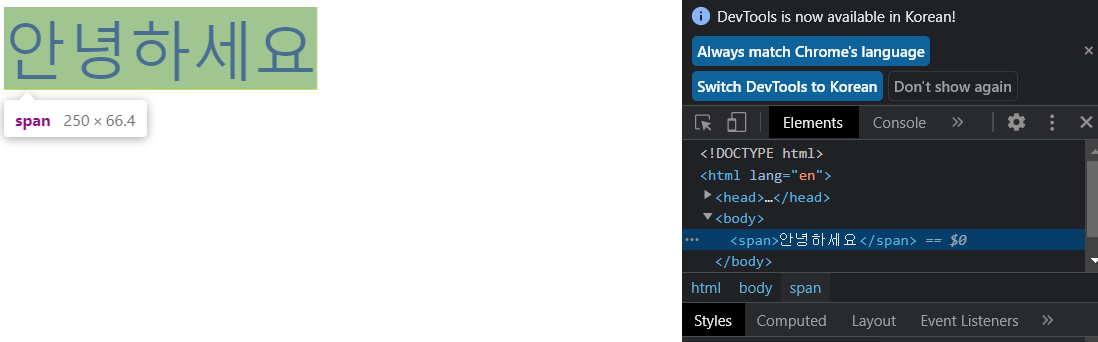
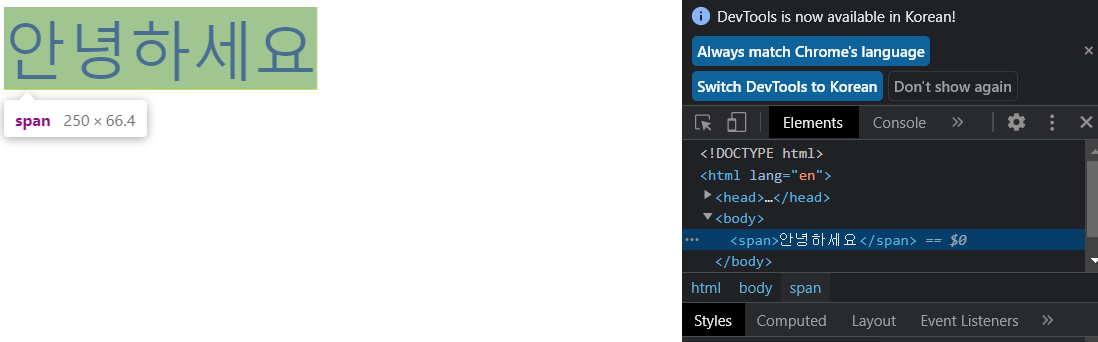
<span>안녕하세요<span>

위와 같이 inline 요소는 컨텐츠가 끝나는 지점까지의 넓이를 가집니다.
너비(width), 높이(height), 안쪽 여백(padding), 바깥 여백(margin)
같은 스타일 요소가 작동하지 않으며 오직 컨텐츠의 크기에 비례합니다.
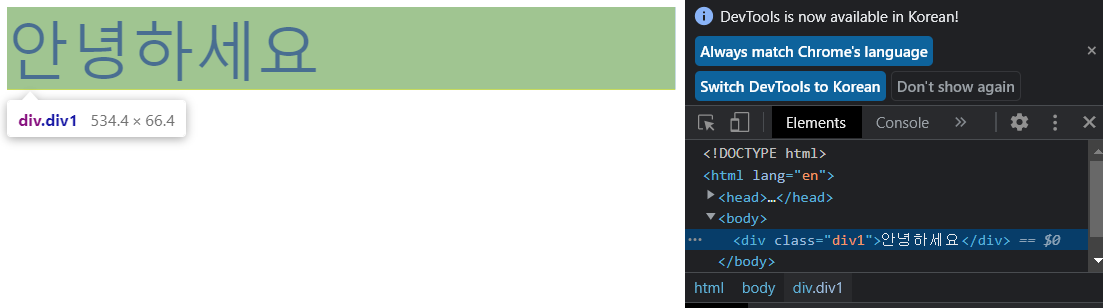
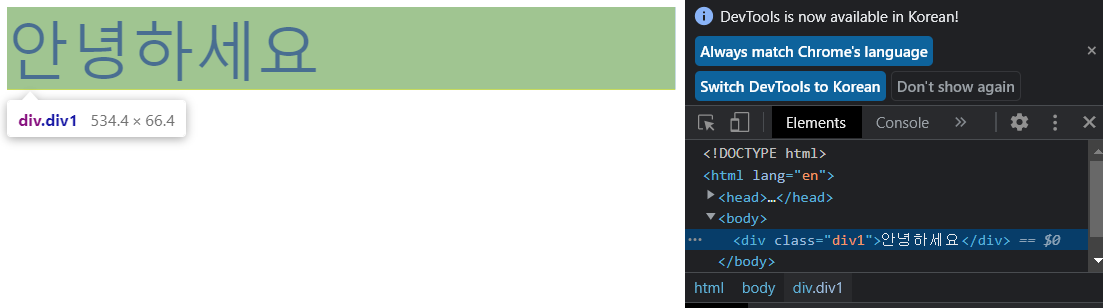
<div>안녕하세요</div>

하지만 block 요소는 컨텐츠가 끝났음에도 요소의 넓이가 창 크기만큼 늘어나 있는걸 확인할수 있습니다. 너비(width), 높이(height), 안쪽 여백(padding), 바깥 여백(margin)으로 크기를 지정해줄수 있습니다.
#3 inline-block
- inline-block :
display 속성이 inline-block 으로 지정된 엘리먼트는 inline 요소와 block 가 합쳐진것처럼 동작합니다. inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만, block 엘리먼트 처럼 너비(width), 높이(height), 안쪽 여백(padding), 바깥 여백(margin)
같은 스타일 요소를 사용할수 있습니다.
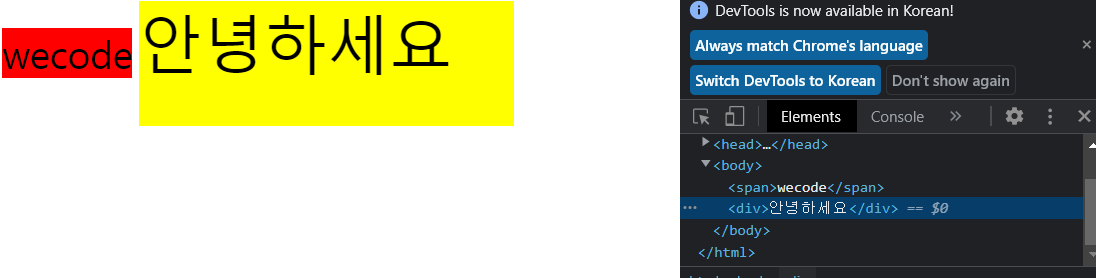
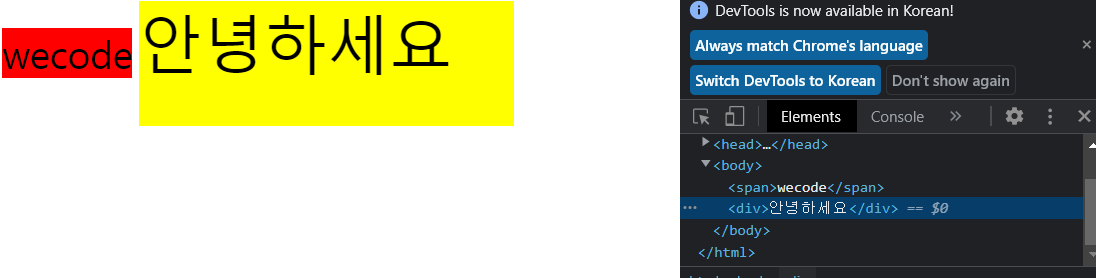
<span>wecode</span>
<div>안녕하세요</div>
div {
backgruond-color: "yellow";
font-size: 50px
display: inline-block;
width: 300px;
height: 100px;
}

위와같이 기본적으로 inline 요소처럼 컨텐츠 크기를가지고 전후 줄바꿈이 없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만, block 요소 처럼 (width), 높이(height), 안쪽 여백(padding), 바깥 여백(margin) 같은 스타일 요소를 사용하여 레이아웃의 크기를 지정할수 있습니다.
참고 자료 : https://www.daleseo.com/css-display-inline-block/