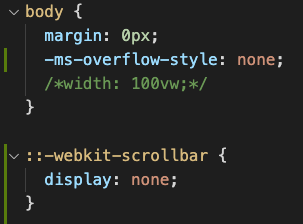
사이트 전체 스크롤 수정
::-webkit-scrollbar {
width: 5px; /*스크롤바의 너비*/
height: 5px /* 가로 스크롤 수정 */
}
::-webkit-scrollbar-thumb {
background-color: rgb(199, 199, 199); /*스크롤바의 색상*/
}
::-webkit-scrollbar-track {
background-color: white; /*스크롤바 트랙 색상*/
}
응용: 스크롤바랑 스크롤바 트랙을 배경색이랑 똑같이하면 스크롤바가 사라짐
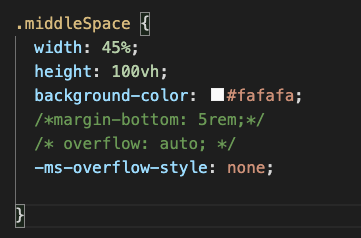
또다른 방법
레퍼런스 : https://wooaoe.tistory.com/49
잘 정리 되어있음