TIL
1.[TIL] 웹 앱 모양만들기

html과 css를 이용하여 웹 앱을 만들었다.js와 연동은 다음 주에 이어나갈 것 같다.웹 앱을 만들기 위해 가장 먼저 해야할 것은 와이어프레임을 사용해야하는 것이다와이어프레임:말 그대로 "와이어로 설계된 모양"을 의미하며, 비교적 단순한 도형만을 사용하여 제품의 인
2.[TIL] 고차함수

이것의 결과는 2,4,6이 된다.즉 map은 주어진 배열의 전부 돌며 모든 값을 전부 출력해준다.물론 조건을 걸며 원하는 부분만 출력도 가능하다.이것의 결과 값은 2가 나온다.filter의 가장 큰 특징은 배열의 각 요소가 함수에 따르면, boolean일 때 따로 분리
3.[TIL] 코드 작성 및 수도 코드

오늘의 배움은 크게 딱 두가지인 것 같다.코드 작성의 몇가지 규칙이 있는데, 이것은 프로그램의 영향을 주는 절대적인 법칙은 아니고 현업에서 사용하는 사람들 끼리의 약속이 있다.예를들어, 변수 a라는 것을 만들었을때, 나같은 경우 a가 모든 값의 합을 나타낸다고 가정한다
4.[TIL] DOM 조작하기

HTML을 구조적으로 접근하는 DOM(Document Object Model)은 HTML을 단순한 문서 이상인 웹 앱으로 만들어주는 도구이다.DOM을 활용하면 HTML을 조작할 수 있다.브라우저 환경에서 DOM은 자바스크립트를 이용해 조작할 수 있으며, 기존 엘리먼트에
5.[TIL] DOM으로 작동하는 웹앱 만들기

사용자로 부터 유저네임과 메세지를 받아 아래 쪽 리스트에 출력해주어야한다.버튼이 클릭될 때 호출하는 함수는 반드시 ()가 없어야한다.리스트를 호출 prepend를 이용하여 위쪽부터 추가할 수 있게해준다.
6.[TIL] Dom 끄적끄적

kk
7.[TIL] 비동기, 동기 차이, 타이머 API

손님 1이 아메리카노주문한다접수를 받은 직원이 아메리카노를 만든다직원이 손님 1에게 아메리카노를 준다손님 2가 카페라떼를 주문한다접수를 받은 직원이 카페라떼를 만든다.직원이 손님 2에게 카페라뗴를 준다.손님2는 손님1의 주문이 끝나고 커피를 받을 때까지기다려야함.요청에
8.[TIL] 재귀적으로 생각하기

재귀적으로 코드를 작성하는 이유코드가 간결해진다는 점데이터의 깊이를 모를 때 우리가 만든 데이터가 아닌 타 데이터(API등)를 가져오고 그것이 적합하지 않을 때꼬리재귀일때꼬리재귀는 함수의 함수가 계속 늘어지면서 마치 꼬리에 꼬리를 무는 형태의 재귀문에서 중요한데 이때는
9.[TIL] JSON

JSON(JavaScript Object Notation)은 데이터 교환을 위해 만들어진 포맷 특히, 객체를 문자열로 변환한다.(JSON.stringify 함수)\-> 예를들어, 객체를 보낸다고 가정한다면, 객체라는 것이 전송 가능(transferable)하려면 애초에
10.[TIL] JSON, API 이용해보기

HTTP - 규약, 암호 -> 언어 특정 주소(URL,URI)에 HTTP 요청을 보낸다.응답으로 JSON같은 데이터를 받을 수 있다.(추후에 크롬확장앱 JSON VIEWER를 통해 확인가능)이 데이터를 기반으로, js,interactive한 사이트를 만들 수 있다.In
11.[TIL] mac os 개발환경 구축편

우분투의 apt은 os 설치와 동시에 사용 할 수있지만맥에서는 파일을 설치하기 위해서는 homebrew가 그 역할을 하게된다.https://brew.sh/ 위의 링크를 통해 homebrew를 설치할 수 있다.brew 명령어 이용하기ex) brew으로 wget
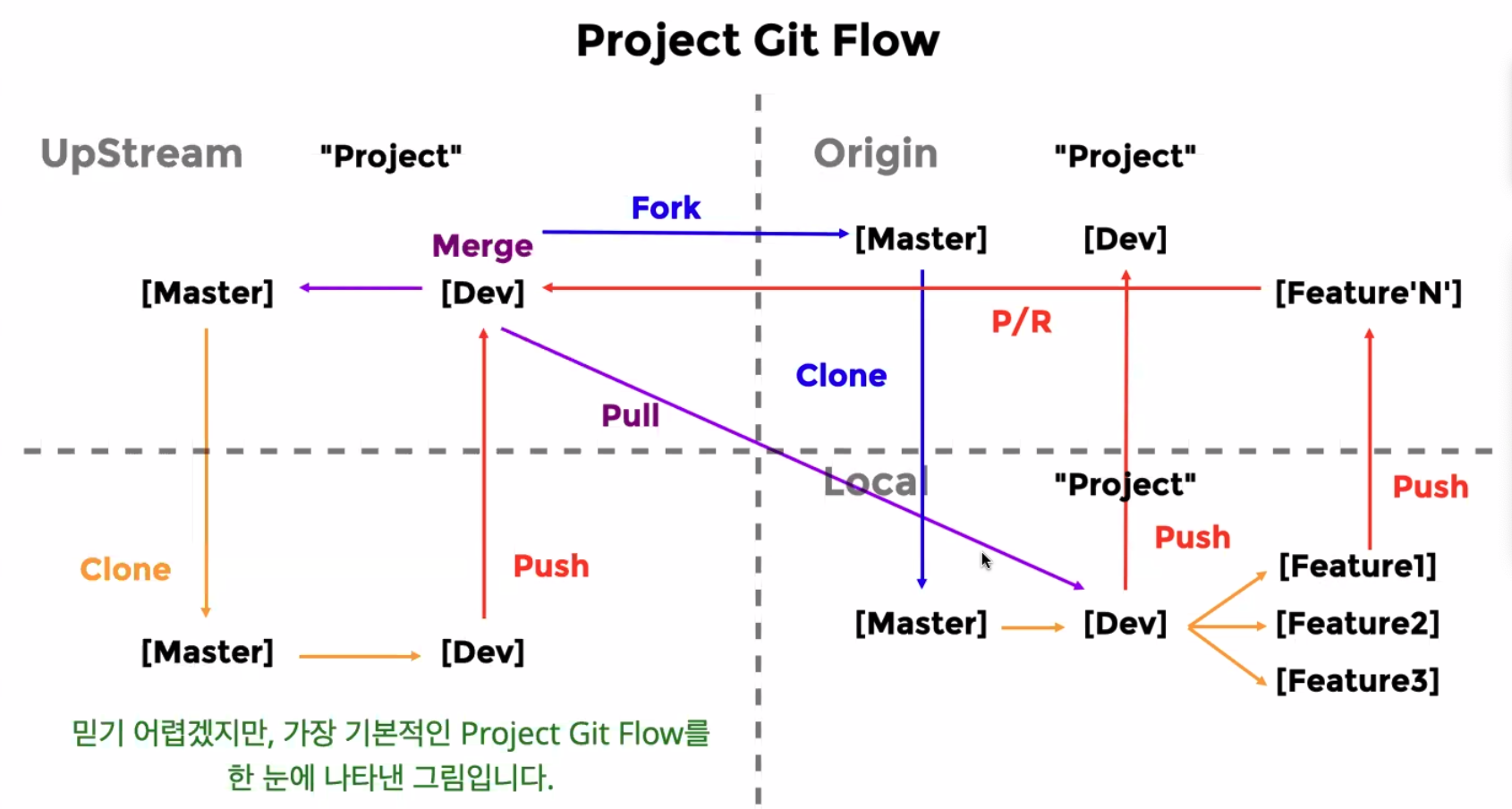
12.[TIL] Git workflow

git을 이용해 다른 사람과 작업을 하게 되는데, 그 중 메인 레퍼지토리에서 각각 포크를 통해 해당 레퍼지토리를 git clone으로 가져오면 서로 작업을하기 위해 remote작업을 거치게된다.그 후 작업을 하게되고 작업을 하고 나서 git add , git commi
13.[TIL] npm, package.json

npm은 Node Package Manager로 일종의 앱스토어입니다. 필요한 모듈을 다운로드할 수 있는, 모듈들이 모여있는 모듈 스토어!npm 모듈을 활용하기 위해 해당 모듈에 대한 정보를 담은 파일프로젝트 전반에 관한 정보가 들어있다package.json에는 이 프
14.[TIL] 화살표 함수 (=>)

화살표 함수는 function 키워드를 화살표로 축약해서 표시하는 함수를 표시하는 다른 방법입니다. ES6에서 새로 도입되었습니다.더 축약하면함수 내의 표현식이 두 줄 이상일경우는, return을 명시적으로 쓴다.중괄호도 명시적으로 표시해준다.(가독성 향상)클로저를 표
15.[TIL] Modern JavaScript

\-> 옛날 자바스크립트는 불안전 하며, 현재 추상화가 잘 되어 있기 때문에 요즘 좋은 것들을 잘 적용하고 싶기 때문에화살표 함수나 스프레드 인텍스와 같이 새로운 기술을 버전 업을 한대 모아 정리한 것기존에 시니어 개발자들 부터 많은 사용 법이 정리가 되어있기 때문에
16.[TIL] OOP(Object Oriented Programming)

OOP(Object Oriented Programming)란?\-> 객체 지향 언어는 프로그램의 설계 철학 중 하나로 프로그램을 명령어의 목록으로 보는 것이아닌 여러 개의 독립된 "객체"들의 모임으로 파악하고자 하는 것.이 객체의 내부에는 메소드와 속성이 같이 존재한다
17.[TIL] Prototype Chain

Javascript는 oop를 바라보고 만든 언어가 아니였다.다만 학술적 연구에 의해서 oop처럼 쓸 수 있게 노력해왔고, se5까지는 클래스라는 개념이없었기에 미흡했다면 se6로 넘어 오면서 'class'란 개념이 생기고 제대로 oop를 활용할 수 있게 되었다.모든
18.[TIL] bind()

The bind() method returns a new function, when invoked, has its this sets to a specific value.The following illustrates the syntax of the bind() metho
19.[TIL] Stack & Queue

자료(data)를 쌓는 자료구조길 목 끝이 막혀있는 골목을 생각해보자.가장 먼저 들어온 차는 뒤에 차가 나갈 때까지는 꼼짝없이멈춰있어야한다.반대로 가장 나중에 들어온 차는 가장 먼저 나갈 수 있습니다.이러한 stack의 자료구조 정책을 LIFO(Last In Firs
20.[TIL] Graph / Tree / BST

컴퓨터에서의 그래프는 수학에서의 x,y축이 존재하는 그래프와는 달리정점(vertex)과 간선(edge)로 이루어져있다.여기서 각각의 번호가 정점이되며 그 정점을 바로 이어주는 선이 간선이 된다.그래프는 보통 포털 사이트의 검색 엔진, SNS, 네비게이션 (길찾기) 등에
21.[TIL] Hey, Queue. Give my one more punch in your face

I'm gonna kill this Queue this is my last battle and last chance in my life.okay let's start thenthis basic shape of the Queue is have Head, Tail, and
22.[TIL] 시간복잡도 (time complexity)

Big-O 표기법 => Big-Ω, Big-θ Big-O는 입력값의 증가/감소함에 따라 시간이 얼마만큼 비례하여 증가/감소하는가를 표기하는 방법 O(1)는 constant complexity라고 부르며, 입력값이 증가해도 시간은 늘어나지 않음을 의미 문이 3개가 있고
23.[TIL] Event loop

today, I'm gonna post about event loop.해야할 일이 3개가 있다. 호출 스택에 의해서 스택에 task 01부터 들어가게 된다.here is JS event loop If you have tasks, push the callback on t
24.[TIL] 값으로서 콜백(Callback)과 함수

JS에서는 함수도 객체이며 값이다.다른 언어와 다르게 js에서는 함수가 값이 될 수 있다는 점이다.정규 표현식이 이것을 쉽게 표현 해준다.위의 식을보고 이해했다면즉, 키는 변수와 같은 역할을 한다.객체에서 변수의 역할을 하는 것을 속성(Property)라고 부른다.그리
25.[TIL] CORS & 마이크로 서비스 아키텍칭

브라우저는 A서버와 연결이 되어있으면 다른 B서버와는 연결이 할 수가 없다. 브라우저가 A라는 서버와 통신할 때, B라는 서버와도 통신하고 싶으면 어떡해야 할까?라는 의문이 CORS의 시작이다.하나의 서버가아니라 서버쪽에서 CORS를 허용하면 예외적으로 A서버 연결이
26.[TIL] XSS와 XSS 공격 (공격이 붙고 안붙고 차이있음)

브라우저와 서버에 요청을하고 서버는 요청을 문자 그대로 저장하게 된다.브라우저에 API요청에 의해서 서버는 응답으로 저장해둔 데이터를 보내게 되고, 브라우저는 이 정보를 받아 들이고 보니 "Hello"가 아니라 "HELLO" 와 같이 스크립트가 실행되면서 굵은 폰트의
27.[TIL] 클라이언트 서버

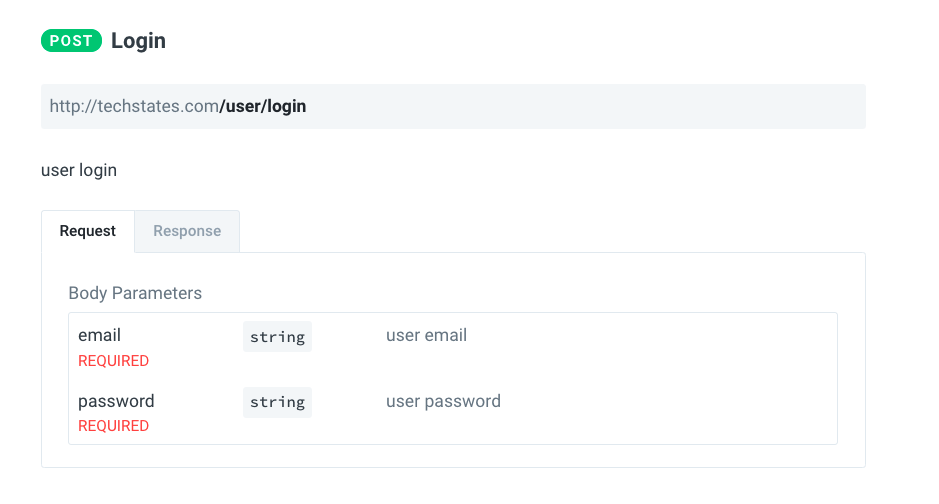
아직 정리가 안됨.주요 키워드만 정리함.server.listen으로 서버를 오픈가능Postman은 개발한 API를 테스트하고, 테스트 결과를 공유하여 API 개발의 생산성을 높여주는 플랫폼이다.사용법은 원하는 주소 넣고 원하는 요청으로 발사라우팅?=> 응답에 따라 다른
28.[TIL] Refactor Express

Express.js는 Node.js 환경에서 웹 어플리케이션 혹은 API를 제작하기 위해 사용되는 인기있는 프레임워크이다.Node.js 모듈(http 모듈)로 작성했던 http 서버를 express서버 프레임워크를 통해서 리팩토링 해보자먼저 설치해야 될 것이 있다.ex
29.[TIL] React

https://opentutorials.org/module/4058/24737컴포넌트는 하나의 의미를 가진 독립적인 단위 모듈을 의미한다.react를 사용함에 있어서 가장 큰 장점은 컴포넌트 단위로 작업을 할 수 있다는 것인데, 컴포넌트 덕분에 나만의 html
30.[TIL] tweet clone react practice to react

구현해야할 기능은 새글을 입력하고 버튼을 누르면 해당 내용이 아래의 리스트에 추가 되는 것.시작앞서서import{component}를 쓰면 생략이 가능하게 사용가능하다.구현해야할 react를 컴포넌트 단위로 나눠보는 것이 중요하다.트위틀러는 모든 객체들의 부모컴포넌트이
31.[TIL] React hooks

리액트 훅스를 쓰는 이유는 클래식한 작성방식이 여러 개발자들과 협엽에 있어서 햇갈리게 할 수 있으며,함수를 작성함에 있어서 class에 바인드 처리를 해줘야할 때도 코드가 길어지면한눈에 파악하기 힘들어진다.기존의 라이프 싸이클 매커니즘이https://proje
32.[TIL] Side Effect

Side Effect란함수(또는 컴포넌트)의 입력 외에도 함수의 결과에 영향을 미치는 요인대표적인 예: 네트워크 요청(백엔드 API요청)갑자기 누가 서버에 컴터 선을 뽑아버린다거나갑작스러운 많은 요청으로 응답이 느려지거나하는 예외적인 모든 경우라고 보면 된다.예를들어서
33.[TIL] Redux

Redux is a predictable state container for JavaScript applications.It helps you write applications that behave consistently,run in different environme
34.[TIL] SQL, Database

sql is structured query language= 구조화된 query언어데이터베이스 용 프로그래밍 언어query is '질의문'검색엔진에 적는 검색어도 일종의 Query저장되어있는 정보를 필터 하기 위한 질문=> 데이터 베이스에 query를 보내 원하는 데이
35.[TIL] MVC(Model-View-Controller) & ORM

Model–view–controller (usually known as MVC) is a software design pattern commonly used for developing user interfaces that divides the related progra
36.[TIL] MongoDB

MongoDB는 대표적인 NoSQL 도큐먼트 데이터베이스입니다. 도큐먼트 데이터베이스는 데이터를 테이블이 아닌 문서처럼 저장하는 데이터베이스를 의미합니다. 도큐먼트 데이터베이스에서는 JSON 유사 형식으로 데이터를 문서화하는 것이 보통입니다. 각각의 도큐먼트는 데이터를
37.[TIL] Node.js

옛날 html 개발자들은 html을 직접 쳐서 코딩하는 것이 매우 힘들었고, 방문자들이 웹에 접속해서 글을 올리고 싶어했지만, 웹 페이지 파일을 직접 수정하게 되는 것이 매우 위험해서 웹서버 소유자만이 웹 컨텐츠를 추가할 수 있었는데, 성장의 한계에 직면하게 되였고,
38.[TIL] Authentication 인증

Hyper Text Transfer Protocol Secure Socket layer HTTPS는 HTTP 요청을 SSL 혹은 TLS라는 알고리즘을 이용해, HTTP 통신을 하는 과정에서 내용을 암호화하여 데이터를 전송하는 방법HTTPS 프로토콜의 특징 암호화된 데
39.[TIL] 생활 코딩 express파트 완강

https://www.youtube.com/watch?v=8MguCNT2PEo&list=PLuHgQVnccGMAGOQu8CBDO9hn-FXFmm4Wp&index=21생활코딩 express 완강14.1부분 다시 보면 좋을 듯 기본적인 첫 기능을 제공해주는 exp
40.[TIL] 생활 코딩 nodsjs파트 완강

https://www.youtube.com/watch?v=WwZIozqFti8&list=PLuHgQVnccGMA9QQX5wqj6ThK7t2tsGxjm&index=5343번 부터 다시 한번 봐야할듯 햇갈림
41.[TIL] Cloud Computing & Deployment

개발의 마지막 과정 배포 영화에서 서버실을 해커가 침투해서 해킹을 하는 장면이 많이 나오는데그 서버실에서 추가적으로 많은 일을 처리하기 위해 서버를 증진 해야하는데,기존의 서버 이를 해결하기 위해 같은 공간에 더 많은 컴퓨터를 추가컴퓨터 한 대의 성능을 업그레이드한다
42.[TIL] AWS EC2 & S3 & RDS 이론 정리

Amazon Web Service(AWS)는 배포를 위한 클라우드 서비스로 굉장히 유명하다.AWS에서 제공하는 클라우드 컴퓨팅 서비스AWS에서 원격으로 제어할 수 있는 가상의 컴퓨터를 한 대 빌리는 것.EC2의 Elastic은 탄력있는, 유연한이라는 뜻인데사용한 만큼의
43.[TIL] 가비아 도메인 구매후 AWS EC2 적용하기

short url은 가격이 비싸서 ... 다른 도메인 발급회사를 찾다가가비아를 발견했다.값싸게 구매할 수 있었고 (도대체 .xyz는 왜 비싼거지?)적용 방법에 대해서 적어본다.가비아에서 도메인 구매? 대여?AWS의 Route53 서비스로 이동 hosted zones 항
44.[TIL] CloudFront를 이용한 HTTPS 적용하기

후... .시작하기 앞서 7시간 걸린 이 작업을 다른 분들은 부디 30분안에 한번에 하기를 (나조차 다시하게된다면)일단 구글에 자료가 매우 방대하고 조금씩 달라서 원기옥 모으듯이 꼭 필요한 것만 챙겨서 적어본다..근데 이미 만들고 난 후라 이미 지칠때로 지쳐서 순서가
45.[TIL] https CloudFront GG

이틀 밤샜다 https녀석 해결하지 못했다해외 개발자들이 구글 크롬은 오류 메세지로 정답을 알려주는 거라고 하는데,그래서 그 방법을 어캐써야하냐구 .....😡https에 대한 오류는 http로 요청을 보낼 때 오류가 난다고 뜨는데,그럼 그 해결책은 무엇인가.. htt
46.[TIL] Git flow 정리

프로젝트 준비중에 가장 재밌는 부분이였다고 생각하는게git이였다.팀원들과 협업하면서 진행중인 코드를 주고 받는게 너무 신기했다. 그리고 각자 개발한 부분을 서로 합치기도 하면서 가장 재밌는 부분이라고 생각한다.이번 과정의 git이였는데 굉장히 심플하게 잘 정리가 되어있
47.[TIL] Uncaught Error: Expected `onClick` listener to be a function, instead got a value of `string` type.

If you have a problem like thisyou should check 2 optionsplz use function in the onClick optionplz don't use ('') in the return I mean don't use "wi
48.[TIL] keyframe 효과 적용 중...

원하는 효과를 적용하기가 쉽지않았다.아직 익숙하지 않아서 어떠한 값이 좋은 결과를 출력하는지도 애매해서정리하는 시간이 필요할 것 같다.아이디어 구상은 생각한 것이 많은데 눈에 보이게 결과를 낸 다는게어렵다.조금씩 적용해보기를!
49.[TIL] this와 promise에 대해 설명

면접이라고 생각하고 답변을 준비했는데this는 함수의 실행방식에 따라 4가지를 다 설명하자니 답변이 길어지게 되어서좋은 답변이 있나 찾아봐야 할 것 같다.promise는 비동기 처리에 사용되는 객체로 3가지 상태에 대해 설명해야한다.Pending(대기) : 비동기 처리
50.[TIL] 진정한 백수 1일차

예고한대로react 복습 중 (공식문서 기준으로 쭉 쳐보는 중)프로그래머스 1문제토이 1문제친구 포트폴리오 틀만 잡아 놓음
51.[TIL] 진정한 백수 2일차

react 계속 보는 중toy 하나 해결 완프로그래머스 하나 해결 완원하는 기업 가기 싫은 기업 구분해서 정리 하긴 했는데원하는 기업에 무서워서 지원을 못하겠다.... ㅜㅠ
52.[TIL] 진정한 백수 3일차

할게 너무 많군...일단 로켓펀치랑, 원티드 이력서 작성완료근데 선별한 업체들이 다 채용 중이 아니라서다시 딴 업체 찾는 중리액트 복습 중프로그래머스 1문제토이 1문제 (깃헙에서 정리 중)아 친구 포트폴리오 사이트 9월까지 디자인해줘야하는데 마음이 급하다 급해
53.[TIL] 진정한 백수 4일차

친구 프로필 사이트 만드는 중 (리액트) 인트로페이지 작업 완료 50%프로그래머스 1문제 품토이 1문제 품기업에 이력서 10개 보냄(???)오늘은 밤새서 좀 더 달린다
54.[TIL] 진정한 백수 5일차

토이 1문제정리친구 홈페이지 만드는 중 유지보수까지 생각할려고 하니까 생각보다 복잡해서 고민 중 그냥 정적인 갯수를 리턴 해줄지... 일단 조금 더 고민 해 보기로..갑자기 새벽 3시에 git오류가 일어나서 (인증오류?)설마 여태까지 했던거 다 날려야하나 걱정했는데 구
55.[TIL] 진정한 백수 6일차

토이 1문제 완프로그래머스 1문제 완포토폴리오 사이트 사진 여러개 올려도 안깨지게 구상중 .. 너무어렵..면접 볼 때 회사에 얼마나 관심이있는지 보기위해서 회사 공부를 좀 더 하고 가야겠다.
56.[TIL] 진정한 백수 7일차

프로그래머스 카카오 1레벨 어렵...ㅋㅋㅋㅋ 일단 딴거 1문제풀었음.이제 남은게 없어서 카카오1레벨 아니면 그냥 일반 2단계로 넘어가야할듯포트폴리오 사이트 map함수이용해서 편안하게 구현하게 만듬.. 기쁘다 리액트 복습 밀렸다... 빨리 끝낼려고했는데 사이트에 투자를
57.[TIL] 진정한 백수 8일차

토이랑 예시함수가 너무 어려운거 걸렸네하루 연장..
58.[TIL] 면접 01

웹 퍼블리셔 면접 질문 / UI개발자 면접 질문 1차 대비코딩테스트. 프로그래머스 1단계~2단계 .. 시간이없어서 코테는 마음편하게 가즈아..
59.[TIL] react realDOM && virtualDOM

https://jw910911.tistory.com/41글 정리 되어있음.https://velog.io/@denny6389/React-%EA%B8%B0%EC%88%A0-%EB%AC%B8%EC%A0%9C위에 부족한 내용https://overre
60.[TIL] node 설치

https://github.com/nvm-sh/nvmnvm 공식문서wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash만일 Command 'wget' not f
61.[TIL] Node.js

Node.js는 자바스크립트를 컴파일 해주는 엔진으로 빌드 된 자바스크립트가 구동중인 환경이다.이벤트\* = 유저의 버튼 클릭이나 네트워크 리소스를 요청하는 것 등등논블로킹 vs 블로킹 블로킹 - 다음 함수의 실행이 현재 함수의 실행 종료 이후에 이루어지는 것논블로킹
62.[TIL] HTTP 트랜잭션 해부

https://nodejs.org/ko/docs/guides/anatomy-of-an-http-transaction/https://nodejs.org/dist/latest-v14.x/docs/api/http.html미니 노드 서버 스프린트 체크
63.[TIL] CommonJS

모든 모듈은 자신만의 독립적인 실행 영역이 있어야 한다.모듈 정의는 전역 객체인 exports 객체를 이용한다.모듈 사용은 require 함수를 이용한다.exports는 module.exports 사용을 도와주는 것exports는 module.exports를 참조mod
64.[TIL] express example

https://expressjs.com/en/starter/examples.html호옹....?
65.[TIL] 리액트 개념 정리 필요

props states 차이 , 개념클래스 컴포넌트 함수 컴포넌트 차이점리액트의 장점, 왜 리액트를 사용해야하는가?마이크로 서비스 아키텍칭, cors 개념XSS 공격에 대해서redux 장점, 프로젝트에 사용한 이유바닐라 자바스크립트로 작성해본 경험bind에 대해서ECM
66.[TIL] 자바스크립트 중급 과정 유튜브

굿굿굿굿굿 https://www.youtube.com/watch?v=4_WLS9Lj6n4&t=2757s
67.[TIL] vscode 디버깅

https://demun.github.io/vscode-tutorial/debug/
68.[TIL] 백준 10818 왜 안됨

69.[TIL] 텍스트 드래그 방지

드래그 방지 다 허용할꺼면 none 대신 all,텍스트만 드래그 허용할꺼면 none 대신 text.
70.[TIL] div안에 글자 수직 정렬

div태그안에 글자 정렬 해준다.다만, 상위 태그에 이미 display옵션을 받고 있는 상태라면아래 태그까지 영향을 끼치니까 손절하고 태그 하나 더 감싸서 king진 이용
71.[TIL] css - inputbox 효과 주기

active : input박스 활성화 상태hover: input에 마우스 올렸을 때focus: input box 클릭 기존에 생기던 파란박스 삭제
72.[TIL] Autocommit 완료

앙 ~ 오토커밋 된당참고자료 https://sup2is.github.io/2020/08/07/auto-commit-and-push-script.html
73.[TIL] restful api, common JS

react 환경과 다르게 node js에서는 export import를 쓸 수가 없다.그래서 모듈을 관리할 수 있게 하기 위해 이용하게 된 것이 common jsREpresentational State Transfer웹 서비스를 만드는데 사용되는 제약(constrain
74.[TIL] Vue 기초

mode: 'history'를 사용하여 주소 창에$mount() API를 이용하여 el 속성과 동일하게 인스턴스를 화면에 붙이게 가능인스턴스 생성시에 el이 없더라도, 생성하고 나서 $mount()를 이용하여 강제로 인스턴스를 화면에 붙일 수 있다.
75.[TIL] 로그인 후 뒤로가기 막기(로그인페이지)

https://developer.mozilla.org/ko/docs/Web/API/History/pushStatemdn 참고spa특징을 이해하기. 클라이언트 사이드 렌더링으로 모든 페이지를 뿌리고 난 후에 특정 페이지로직에 출력을 원할 때 막기를 원한다면 해당
76.[TIL] vue 에러 확인

npm run serve로 오류 뜨는거 잡음..( Sudo )Vue add vuetify( sudo ) vue add babel …? // 에러 확인
77.[TIL] <img>태그 VS background-image CSS(백그라운드이미지)

태그 VS background-image CSS(백그라운드이미지)
78.[TIL] 코드 저장 용

객체안에 src이미지 태그랑 연동했으면 모든 태그를연동할수 있겠다 !!!!
79.[TIL] <v-row align="center" justify="center" />

정렬 그냥 외워~
80.[TIL] HTML5 히스토리 모드

https://router.vuejs.org/kr/guide/essentials/history-mode.html
81.[TIL] after css event apply

https://webisfree.com/2018-09-19/css-animation-%EA%B5%AC%ED%98%84%EC%8B%9C-%EB%A7%88%EC%A7%80%EB%A7%89-%EC%83%81%ED%83%9C-%EC%9C%A0%EC%A7%80%ED%9
82.[TIL] route 에서 url parameter 받아오기

https://hello-bryan.tistory.com/274you know what I mean
83.[TIL] css animation 중복

https://ponyozzang.tistory.com/207#:~:text=animation%20%EC%86%8D%EC%84%B1%EC%9D%80%20%EC%96%B4%EB%96%A4%20%EC%95%A0%EB%8B%88%EB%A9%94%EC%9D%B4%EC
84.[TIL] 오늘 백신 2차 접종 부작용

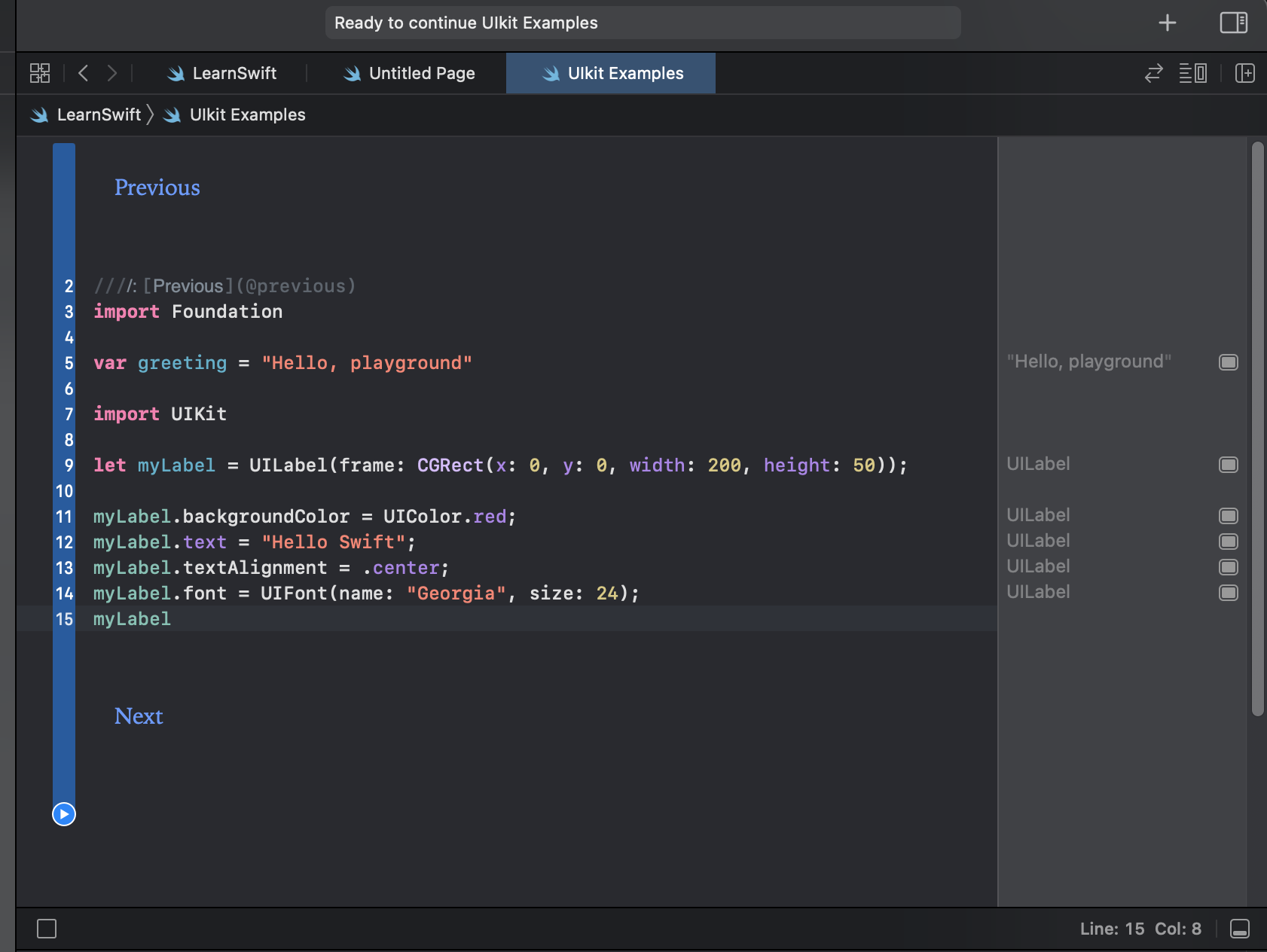
부작용으로 알고리즘 계속 푸는 부작 용 생김 아 자야하는데 미치겠넹Xcode 설치 완료하고 UIKit적용 해본 걸로 일단 마무리 swift markup formatting information URL: https://developer.apple.com/li
85.[TIL] 쿠키 시간 설정 (12시 초기화)

https://ko.javascript.info/cookie무슨 고대 문서 처럼 써져있음;
86.[TIL] 텍스트 밑줄 효과 주기

https://bskyvision.com/955
87.[TIL] vuetify dialog popupclose

다이알로그 여러개 만들었을 때 밖을 누르면 다 꺼진다.일부로 밖에클릭을 막고 (persistent 옵션)@click:outside를 이용 (제공 해주는 옵션 ㄹㅇ 혜자 그자체)함수에 꺼지도록 하는 내용을 넣는다.
88.[TIL] vue :src 링크 바인드 해서 v-for뿌리기

https://m.blog.naver.com/lizziechung/221793761299
89.[TIL] scrolling list in Vuetify

https://stackoverflow.com/questions/54904746/scrolling-list-in-vuetify
90.[TIL] 뒷 배경 고정 스크롤

https://do-dam.tistory.com/64
91.[TIL] 파일 사이즈 구하기 js get file size

https://nahosung.tistory.com/42
92.[TIL] text area줄 바꿈 처리

https://epjang.tistory.com/20
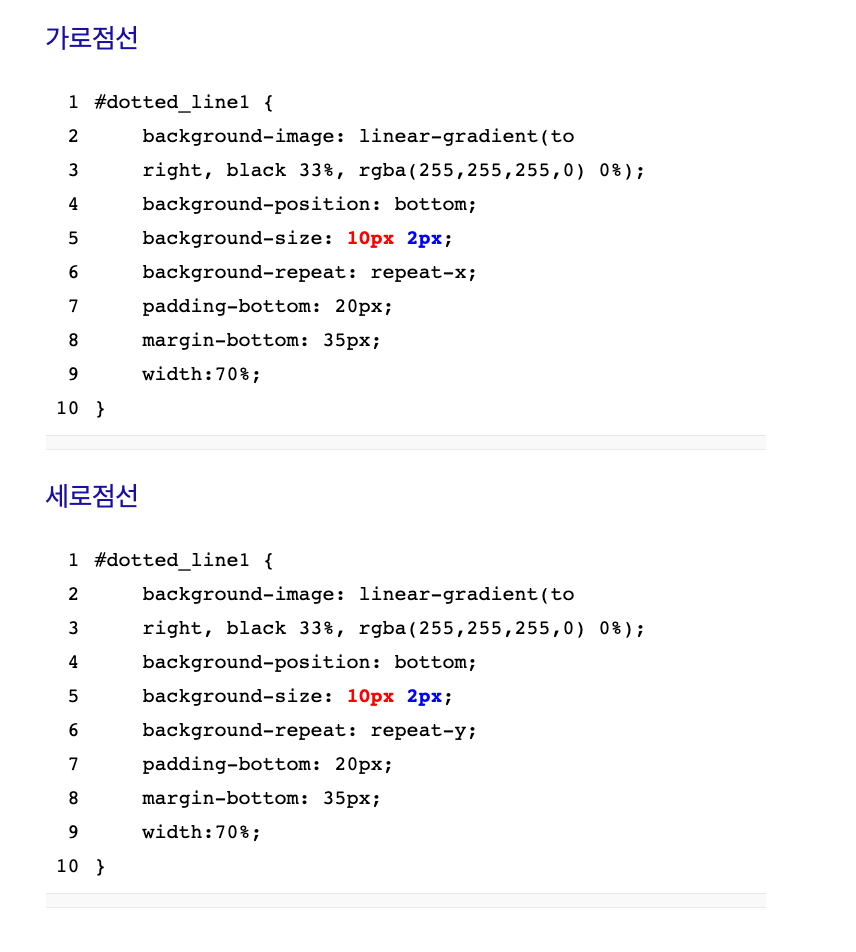
93.[TIL] DASHED 간격 조절

출처 : https://windcjg.blogspot.com/2018/01/dot-interval.html
94.[TIL] Vue vue :src , v-bind:src for문 적용하기

v-for (el, index) 뭔지 알지?
95.[TIL] 개발환경 구축 Linux/Mac os

Why do front-end developers prefer macs?https://www.reddit.com/r/javascript/comments/5cdhdt/why_do_frontend_developers_prefer_macs/윈도우에서 자바스크립트 개
96.[TIL] NVM & NPM

JavaScript가 돌아가는 환경이 브라우저와 node.js라고 확인했습니다. 이번 콘텐츠에서는 node.js 에 대해 설명합니다.node.js에서 JavaScript를 실행시키기 위해서는, 당연히 node.js를 설치해야 합니다. 별도의 프로그램으로 설치할 수도 있
97.[TIL] v-textarea, v-textfield 한글, 영어 제한하기

repohttps://hjh0827.tistory.com/63
98.[TIL] git stash

https://gmlwjd9405.github.io/2018/05/18/git-stash.html정리미쳤다 휴먼
99.[TIL] safari 개발자 콘솔 아이폰 화면 미리보기

구글에서 다른 사람들보면 미리보기 화면 띄어놓고 작업해서두 시간동안 해매다가 눈치챘는데 여기서 이 버튼 누르는건 이해가 되는데화면이 있어야 찍지? 하고 해매고 있었는데그냥 핸드폰에 손가락으로 터치하니까 정확히 그 포인트에 찍힘 ^^테크놀로지 프리뷰인지 뭐니 이상한 것만
100.[TIL] 멀티랭귀지 multi language (ml)

Refohttps://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=quasimodo\_\_&logNo=110179247680https://zzdd1558.tistory.com/245
101.[TIL] js에서 css 속성 변경하기

dom으로 해당 요소를 접근해서 아래 링크 걸어놓은 속성 값에 접근 하면 끝(주의- 로어카멜방식임)함수를 선언해서 적용했다.repohttps://tagilog.tistory.com/555
102.[TIL] DOM 게시글 페이징 구현하기

하루를 날려버렸다DOM이 익숙하지 않아서 구현하는데 힘들었당 (vue, react가 간절)서버에서 위와 같이 api를 받는다고 가정하고 진행 하였다.(처음 작성한 로직이 배열 방식이라서 기존 배열 방식으로 다시 저장하도록 바꿔서 진행... 리팩토링(안할듯^^)하게되면
103.[TIL] 바닐라js html include/imports (컴포넌트화)

출처https://blog.naver.com/PostView.nhn?isHttpsRedirect=true&blogId=blacklish1&logNo=221017411129&parentCategoryNo=&categoryNo=27&viewDate=&isShowP
104.[TIL] git template repository

git template repository 이번에 새로나온기능이라는데(설명은 써져있다 잘)세팅에가서 체크하고메인창으로 도랑오면 use this template 버튼 생김똑같이 복사되서 쓰면 됨혹시나 해서 원본 삭제하는거 테스트해봤음원본 1 -> template repo
105.[TIL] css filter 효과 etc.

https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=jsy930609&logNo=221671999277
106.[TIL] 브라우저 현재 스크롤 값 구하기 + 브라우저 중간에 사진 띄우기

출처 외부 라이브러리 사용 할 필요없을 듯https://ko.javascript.info/size-and-scroll-window
107.[TIL] jquery 미디어쿼리 적용

출처 https://tkdev.tistory.com/28
108.[TIL] chrome cors 에러해결 프로그램 설치

혼자 할 때야 서버랑 클라이언트 두개다 쉽게 조작가능하니cors 허용이야 한줄이면 끝났지만현업에서는 감히 팀장님에게 cors허용을 요청할 수 없다(넝ㅋ담ㅋ) 설치하고 실행하면 chrome에서 cors에러 없이 테스트 해볼 수 있다.
109.[TIL] fetch api body 값 전송 오류

분명 포스트맨으로 fetch로 메서드 POST해서 보내면 오류가 뜸JSclg 분명 포스트맨으로는 값이 뜨는데 fetch가 안떠서 찾아보니까 출처https://blog.joyfui.com/1206
110.[TIL] fetch로 전달 받은 값 전역 변수로 사용하기

브라우저 작동원리 (자바스크립트 작동원리) 에 대해 다시한번 생각 ㄱ출처https://chanhuiseok.github.io/posts/js-6/
111.[TIL] vanilla.js 게시글 구현

localstorage 이용서버에서 받은 게시글 idx랑 localstorage에 특정 값 저장시켜서 매칭 시키고 출력
112.[TIL] localStorage

html 문서간 데이터를 전달 하기 위해서 localStorage 사용json 형태출처https://kgu0724.tistory.com/229
113.[TIL] JavaScript media query적용하기 (matchMedia)

matchMedia를 실행하면 반환 값으로 객체가 옴
114.[TIL] Overriding !important style

https://stackoverflow.com/questions/462537/overriding-important-style
115.[TIL] 프레임워크 api 한 곳에서 정의(axios)

한 곳에 api를 정의 해 놓으니 좋은 것 같다다음 프로젝트 진행하면서 퍼져있는 api를 한 곳에 정의 해야겠다.
116.[TIL] ESLint, prettier 설정

출처 https://joshua1988.github.io/web-development/vuejs/boost-productivity/
117.[TIL] ESLint, prettier 설정

출처 https://joshua1988.github.io/web-development/vuejs/boost-productivity/
118.[TIL] async-await

심심할 때출처https://joshua1988.github.io/web-development/javascript/js-async-await/
119.[TIL] jsconfig.json

jsconfig.json프로젝트 최상의 폴더 옆에 위치해놓고 vscode의 파일 위치 설정 변경 가능Visual Studio Code's JavaScript support can run in two different modes:File Scope - no jsconfi
120.[TIL] Vue mulit-word error

eslint 룰에 추가 vue 컴포넌트 이름 규칙 자체가 싱글 word로 설정하면 변수들에 의해 오류가 날 확률이 높아서 미리 잡는 것 같다.
121.[TIL] 같은 로케이션으로 리다이렉션시 에러 잡기

122.[TIL] 유튜브 embed 옵션

iframe으로 유튜브링크 설정할 때 String => "https://www.youtube.com/embed/7s_jBAvNCg0",embed를 유튜브 주소 뒤에 쓰면 익숙한 링크로 만들어짐참조 https://developers.google.com/
123.[TIL] 위치값에 따라 스크롤위치변경

124.[TIL] Vue 조건문 (현재 주소로 걸기)

설마했는데 된다 $route.path로 현재 주소 받아서 조건문걸기 (앞에 / 붙여야 함)
125.[TIL] 현재 주소 URL 가져오기

타입 검사해보면 문자열로 반환해줌 나는 여기서 끝에자리만 필요함.출처https://hianna.tistory.com/464
126.[TIL] git commit 파일 변경 내용 확인

127.[TIL] 아이폰 input box입력 안되는 오류

오우쒯 시간이없어서 일단 빌드하고 생각 ㄱ출처 https://equality37.tistory.com/m/12
128.[TIL] axios header

postman Authorization token 부분 headers 키 값에 value를 객체로 보내니 확인 완료
129.[TIL] 유튜브 링크 embed 시간 설정

기존 &t = 300;와 같은 옵션이 아닌 로 줘야함
130.[TIL] Build Your First Ionic Vue App

Build Your First Ionic Vue App출처https://dev.to/aaronksaunders/build-your-first-ionic-vue-app-18kj
131.[TIL] deploy

132.[TIL] Ionic ios 새탭으로 열기 동작안함

기존의 window.open() 방식으로는 ios 새탭열기가 안된다. i don't know why그래서 location.href() 페이지 이동으로 대체 처리 하였다.
133.[TIL] 다익스트라 알고리즘

프로그래머스 level2 배달 문제참고출처https://m.blog.naver.com/ndb796/221234424646
134.[TIL] vuetify 2.0 오류 .error--text 색 지정

로컬에서는 괜찮은데 서버에 빌드 후 업로드 하면 .v-application .eeror--text가 생성 되어진다.vue 2.0에서는 동작 시키기 어려울 것 같고,vue 3.0에서 theme 자체를 커스텀 테마로 따로 생성한 뒤에 원하는 부분에서만 error--text
135.[TIL] swiftUI 네비게이션바 없애기

136.[TIL] 이미지 옆에 텍스트 배치

https://www.w3schools.com/cssref/pr_class_float.aspTesthttps://www.w3schools.com/cssref/tryit.asp?filename=trycss_float
137.[TIL] new Set()

indexOf의 시간복잡도를 대폭 감소시키는 마성의 코드set에 배열을 넣어주면 자동으로 키와 입력한 밸류로 객체가 생성has옵션을 통해( if(IndexOf !== -1)과 같음) 값을 찾을 수 있음.MDN Set https://developer.mozill
138.[TIL] iOS swiftUI 뒤로가기 버튼 구현

출처 https://kka7.tistory.com/276https://stackoverflow.com/a/59822675/15746954
139.[TIL] 하이라이트 (글씨 형광펜 효과) 글자의 반만 적용하기

140.[TIL] 서버에서 뿌려주는 텍스트('\n') 줄바꿈 인식하기

innerHTML은 보안상 논외로하고el.textContent 를 사용하고있다면css을 추가해주면 \\n을 인식해서 잘 나온다.
141.[TIL] 표 width 고정

api로 표의 데이터를 가져오다보면 width가 길어짐에 따라 상단 tr부분이 같이 늘어난다.width를 고정 한뒤에 css 옵션을 추가해준다.출처https://zxchsr.tistory.com/17
142.[TIL] api로 불러온 게시글 뜨다 안뜨다 에러 해결

네트워크 탭에서 확인해보면 캐시를 중복으로 불러오면서 충돌이 나는 것 같다.api 요청할때 캐시를 거부하기로한다.장단점이 있지만 캐시를 안저장하면 호출 할때마다 새로 정보를 받아들이기 때문에 오류는 없겠지만,변경되는 정보가 적음에도 다 받아와야하기 때문에 속도나 데이터
143.[TIL][iOS] LazyVGrid api 정보 호출 문제

Lazy는 기본적으로 바로 호출이 되지 않고 특정 처리 이후에 view에 표시된다.그래서 메인에 바로 원하는 데이터가 호출이 되지 않아서따로 그리드 형태를 선언해서 가져다 쓰기로 했다.출처https://www.hackingwithswift.com/quick-s
144.[TIL] javascript pdf 새탭 말고 강제로 파일 다운로드

구글링해도 로컬 환경에서 a 코드 download를 이용한 방법밖에 안나오는데 이렇게 해도 새탭으로 열릴뿐 -\_- 서버에 있는 파일 url 주소로 다운 받는 방식이없었다. postman으로 직접 서버 pdf url을 get으로 쏴봤을 때, pdf 내용이 출력 되고있
145.[TIL] @font-face 사설 폰트 설정하기

기본 font-family에 없는 폰트는 다운 받은 후에 적용시켜줘야한다.멀티랭귀지로 언어에 따라 폰트를 다르게 표시하기 위해 중국어는 Kaiti라는 서체를 주도록 구성하였다.출처https://webclub.tistory.com/261
146.[TIL] 로컬 스토리지, 세션

설정한 멀티랭귀지가 사용자가 설정한 브라우저 기본 언어에 맞춰서 언어를 뿌려주는데ex) 한국어 -> 한국어, 영어 -> 영어 ...로컬 스토리지에 언어에 대한 값을 저장을 하고 사용하니 문제점을 발견하였다.언어 설정을 변경할 수 있는 셀렉트 박스를 하나 주었는데,기본
147.[TIL] 사진 깎기

Div의 border-radious 속성마냥사진의 라운딩 처리가 될까했는데 된다.결과div라운드 코너에 맞춰 잘 깎여졌다.mdn 출처https://developer.mozilla.org/en-US/docs/Web/CSS/border-radius
148.[TIL] 문자열에 공백 넣기

"\\u00A0"를 추가해준다. 는 스크립트에서는 잘 먹었는데 문자열로 쌓여있으니 문자로 인식함.
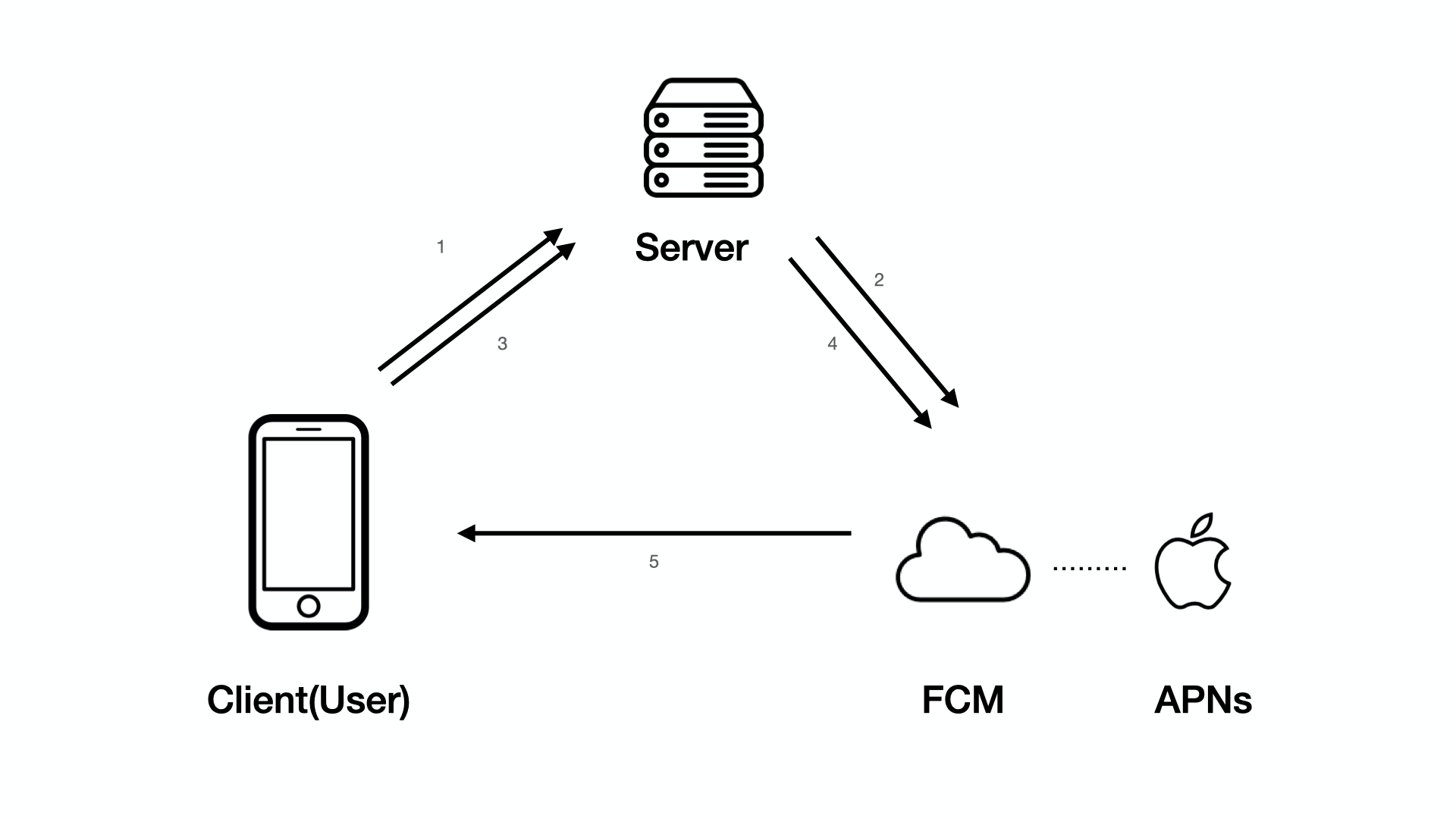
149.[TIL] iOS 푸쉬 원리

출처 https://42kchoi.tistory.com/306
150.[TIL] 맥에서 같은 파일 여러개 실행하기

터미널 실행하고 싶은 위치로 이동 후
151.[TIL] a태그 텍스트 앞 뒤 공백 제거

display: inline; 속성이라면 a태그 앞뒤에 공백이 생긴다.inline을 block;으로 하고 float으로 위치 조절 해주기letter-spacing
152.[Unity] hierachy 순서

hierachy의 우선 순위에 따라 화면 UI 순서가 결정된다.모바일을 위한 조이스틱을 개발하였었는데,따른 패널위에 계속 조이스틱이 생성되어서마우스 레이케스트를 선언하고 해당 물체들과 패널들에 box collider2D를 적용시켜서 해결 하려고했는데,이미 순위 경정에서
153.[TIL] pm2

설치방법고급
154.[TIL] 유니티 raycast

Physics2D.Raycasthttps://docs.unity3d.com/ScriptReference/Physics2D.Raycast.htmlDebug.DrawRayhttps://docs.unity3d.com/ScriptReference/Debug.
155.mysql 비밀번호 변경

156.[TIL] 웹서버 구조 & 우분투 셋팅

\-> Apache(webserver), php(was), mysql(db)APM으로 개발하는게 익숙하지 않지만 vi로 개발을 하는게 불편해서 일단 ssh로 파일을 전달하는 방법을 찾을지 다른 좋은 방법이있는지 고민해봐야할듯여기에 페이지 넣으면 위 ip 주소로 로컬에
157.[object object] json 출력

https://hiworldbye.tistory.com/48
158.[TIL] 링크 새탭열기, 그냥 열기

HTML 그냥 열기 네이버로 바로이동 HTML 새창열기 네이버 새탭으로 열기
159.클러스터 배포(Cluster Deployment)

클러스터 배포(Cluster Deployment)인스턴스의 모음을 클러스터라고 하며 하나의 시스템 처럼 작동단일 클러스트에서 각각의 인스턴스는 동일한 복제본을 가지고 있으며 이 모음을 <spam style="background-color:클러스트를 이용하여 배포할
160..gitignore

git에 올릴 때 비밀번호와 같은 내용도 함께 포함해서 올리게 되면공개된 소스이기 때문에 수 많은 사용자들에 의해서 비밀번호가 노출이되게 되는데,을 이용하면 git에 중요한 폴더를 안 올리게 설정해 줄 수 있다..gitignore내용으로 vs코드에서 이런식으로 작성을
161.화면설계서(Wireframe)과 스키마(schema )

화면설계서(Wireframe) 은 UI같은 개발자가 인터페이스를 실제로 코딩하기 전, 이 프로세스를 통해 모든 이해관계자들이 각 정보들이 어디에 위치해야 하는지에 대해서 합의를 하는 것 이 때 스키마 같은 구성도 여기서 작성하게 된다.스키마는 데이터베이스에서 데이터가
162.Nodemon

서버를 npm으로 테스트할때 변경사항이 발생하면서버를 다시 restart해주지 않으면 변경사항이 적용이 되지 않는다.그때 편하게 이용할 수 있는게 nodemon인데코드에 변경사항이 있어도 서버가 자동으로 리스타트 되어서 변경사항을 적용하며 바로 서버도 실행이 되기 때문
163.사용중인 포트 찾고 끊기

서버 테스트할때 종종 에러가 만약 뜬다면 어느 포트가 이미 사용되고 있는지도 알려줄 것이다. 포트를 찾아서 끄면 되는데전체적인 포트 찾을 때는이런식으로 해도 되지만좀 더 간단한 방법은으로 포를 검색하고 사용중인 번호를kill -9 로 죽이고다시 서버를 실행시키면 끝
164.Just

페이스북에서 만든 테스트케이스간단하게 정리되어있는 블로그를 발견해서 혹시 나 더 공부하게 된다면 여기에 추가할 것 \*\*https://velog.io/@rlcjf0014/Jest1-Intro
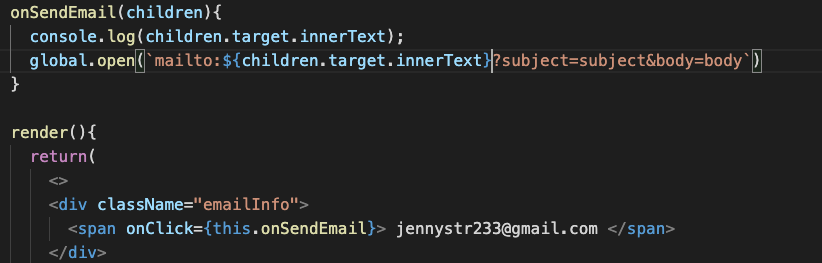
165.[js] 이메일 보내기 주소 값 셋팅?하기

리액트는 global로 써야할 줄 알았는데 window.open도 지금 보니까 먹는다.결과는이런 식으로 나와서 미리 사전에 이메일과 내용을 적을 수 있다.
166.[js] 산성비 게임 만들기

..유튜브 링크velog는 동영상이 안올라가져서 link만 연결되는 것 같아유튜브에 업로드 해서 연결 해봄.내려오는 글씨랑 정확히 타이핑해서 맞추는 타자 연습 게임시간 제한을 두고 (ex)10초)) 그 안에 타이핑해서 맞추면 +점수, 틀리면 -점수 해서지정된 시간 이후
167.[js] 객체 길이알아내는 법

객체는 .length의 명령어가 먹지 않는다.결과 값 = undefined;그래서 객체가 가지고 있는 키를 이용해 .length를 구하는 방식을 이용해 본다.Object.keys(객체)가 객체의 키 값만을 가져오는데 이걸 이용해 길이를 구할 수가 있다.
168.[js] 자바스크립트에서 클로져와 스코프의 차이

변수 접근 규칙에 따른 유효 범위Function Scope vs Global Scope var은 함수단위로 자신만의 scope를 가진다(Function Scope), 재선언과 재할당이 가능하다.const 은 let 과 동일하게 'Block Scope'를 가진다.cons
169.[js] 객체 정리

객체 정리
170.[js] 배열 정리

배열은 순서가 있는 값으로 인덱스(index)와 요소(element)로 이루어져있으며형태는,순서는 인덱스라고 부르며 0부터 출발하며 각 요소를 가르키고 각 요소는 ,(콤마)에 의해서 구분된다.즉, 배열 a의 인덱스 0번째 값은 63이며 63이 요소가 된다.코드로 0번쨰
171.[js] 배열인지 아닌지 판단하는 방법

Array.isArray()를 이용해 판단
172.N번째 태그 선택하기

nth-child 밑으로 원하는 태그 선택하면 className 따로 안줘도입맛대로 요리가능
173.a링크 효과 제거

a링크 효과 제거해줌.추가로 react-router-dom으로 지정해준 Link 역시 같이 써도 다 적용 됨.
174.배경화면 흐리게 css

여러방법이 있는데 이게 제일 간편한듯하얗게는 opacity로 써도 충분할 듯
175.[HTML/CSS] 스크롤 바 안보이게하기 && 스크롤 기능은 살리고 스크롤바는 없애기

레퍼런스 : https://wooaoe.tistory.com/49잘 정리 되어있음
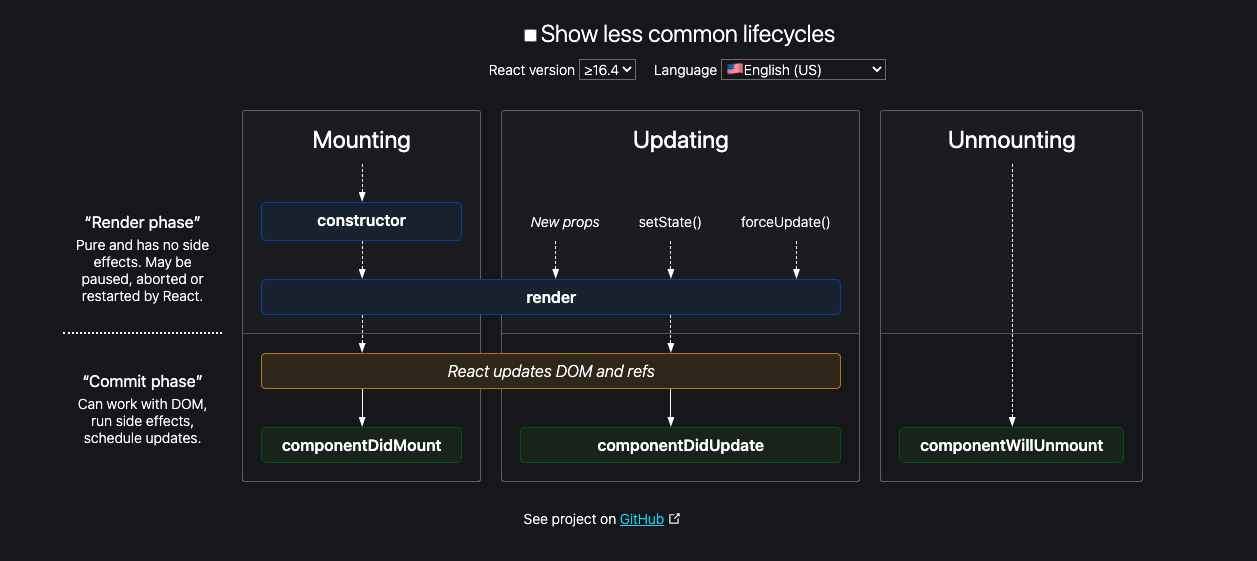
176.react-lifecycle

https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
177.[react] react router vs a 링크 차이

React 에서는 일반적으로 react-router-dom 패키지를 이용하여 페이지 전환을 하지만jsp혹은 일반 html에서는 <a>태그를 이용해서 페이지 전환을 한다.<a>태그 페이지를 전환하는 과정에서 페이지를 새로 불러오기 때문에 애플리케이션이 들고 있
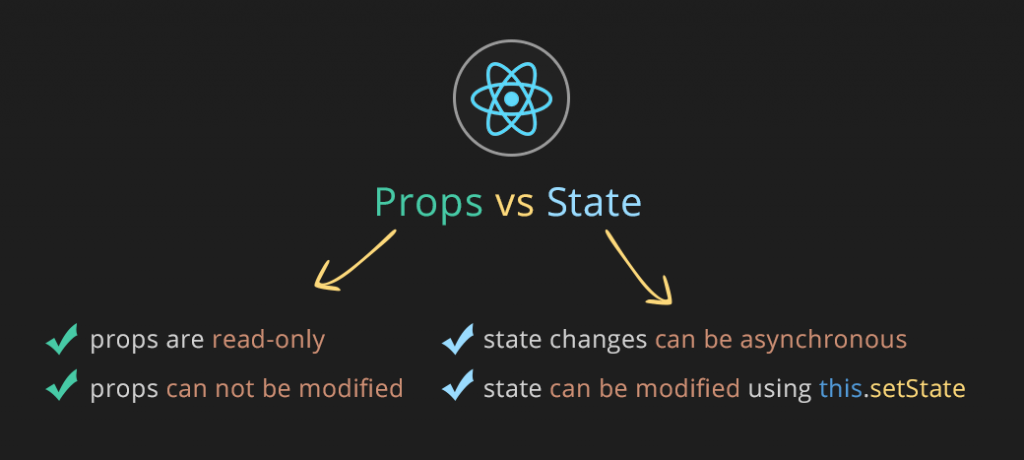
178.props vs state

state : (컴포넌트 내에서) 변할 수 있는 값props는 외부로부터 전달받은 값state는 내부(컴포넌트 안에서)에서 변화하는 값
179.React 면접 정리

React 기본1\. React를 이용한 컴포넌트 단위 개발의 장점을 이해할 수 있다.2\. JSX와 같이 선언적인 형태의 문법을 사용하는 것의 장점을 이해할 수 있다.React 주요 개념과 사용법1\. 함수 컴포넌트와 클래스 컴포넌트를 만드는 방법과 차이를 이해할 수
180.[js] react lifecycle 생명주기

https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/(참고 - lifecycle은 기본적으로 클래식 컴포넌트에서만 사용 가능하다)lifecycle은 유튜브의 구독 버튼 처럼 구독, 해제와 같은 곳에 쓴
181.[iOS] navigationBarItems 바꾸기

도움된 글\*\*You can create a custom back button in your navigation link by hiding native navigationBackButton. In the custom back button, you can add you
182.[TIL] iOS 상단 바 UI

잠시 대기..
183.React Hooks conf 2018

https://www.youtube.com/watch?v=dpw9EHDh2bM
184.Handle an input with React hooks

ref:https://stackoverflow.com/questions/55757761/handle-an-input-with-react-hooks
185.Unity 메서드 및 기타 표현 정리

GetComponent() : 오브젝트로부터 원하는 타입의 컴포넌트의 타입을 찾아옵니다.GetAxis() : 메서드로 입력축에 대응하는 버튼의 입력을 감지하여 -1.0에서 +1.0 사이의 숫자로 반환합니다.입력축(Axis) : 입력 매니저에서 입력축을 관리Destory
186.정규표현식

프로그래머스 카카오 레벨 1단계 이메일 검증 문제에정규표현식을 써야하는 부분이 있어서 다시 정리를 하고 머릿 속에 저장하기정규표현식을 한 문장으로 정의하면 문자열에서 특정한 문자를 찾아내는 도구입니다. 정규표현식은 특정한 규칙을 갖는 문자열로 이루어진 표현식이며, 정규
187.날짜표시(2020-10-02)

익숙한 형태로 바꿈 2020-10-02
188.백준님의 글

천재급 개발자 행세를 하며 개발을 약속하고 돈을 꿀꺽한 사람.. 이야길 들었어.사기 친 사람은 벌을 받을 일인데. 속은 사람은 무슨 생각으로 속은 건지.. 그게 궁금하다는.천재 필요하지. 어디선가. 벋뜨. 우리 손이 닿는 프로젝트는 아냐. 우리 사이에 천재.. 가 끼어
189.ftp 접속

주소창에 ftp:// 해당 도메인으로 들어갈 수 있는데 맥 기준으로 아이디 비번 해당 admin을 입력하면 읽기모드로 접근할 수 있다.파일을 실제로 넣고 싶으면 파일질라를 사용해야함.
190.git book practice(ing) example


글자색 변경글자 색 변경글자 색 변경하이라이트 하이라이트하이라이트체크박스안녕안녕이모지 mac: Command + Control + 스페이스 바
192.keynote free template

herehttps://monsterpost.blog/free-keynote-templates/
193.[iOS] sticky header

출처https://medium.com/hcleedev/swift-swiftui%EC%97%90%EC%84%9C-sticky-header-%EB%A7%8C%EB%93%A4%EA%B8%B0-8fe0bf9ff9e4직접 작성했던 코드 복붙해야함
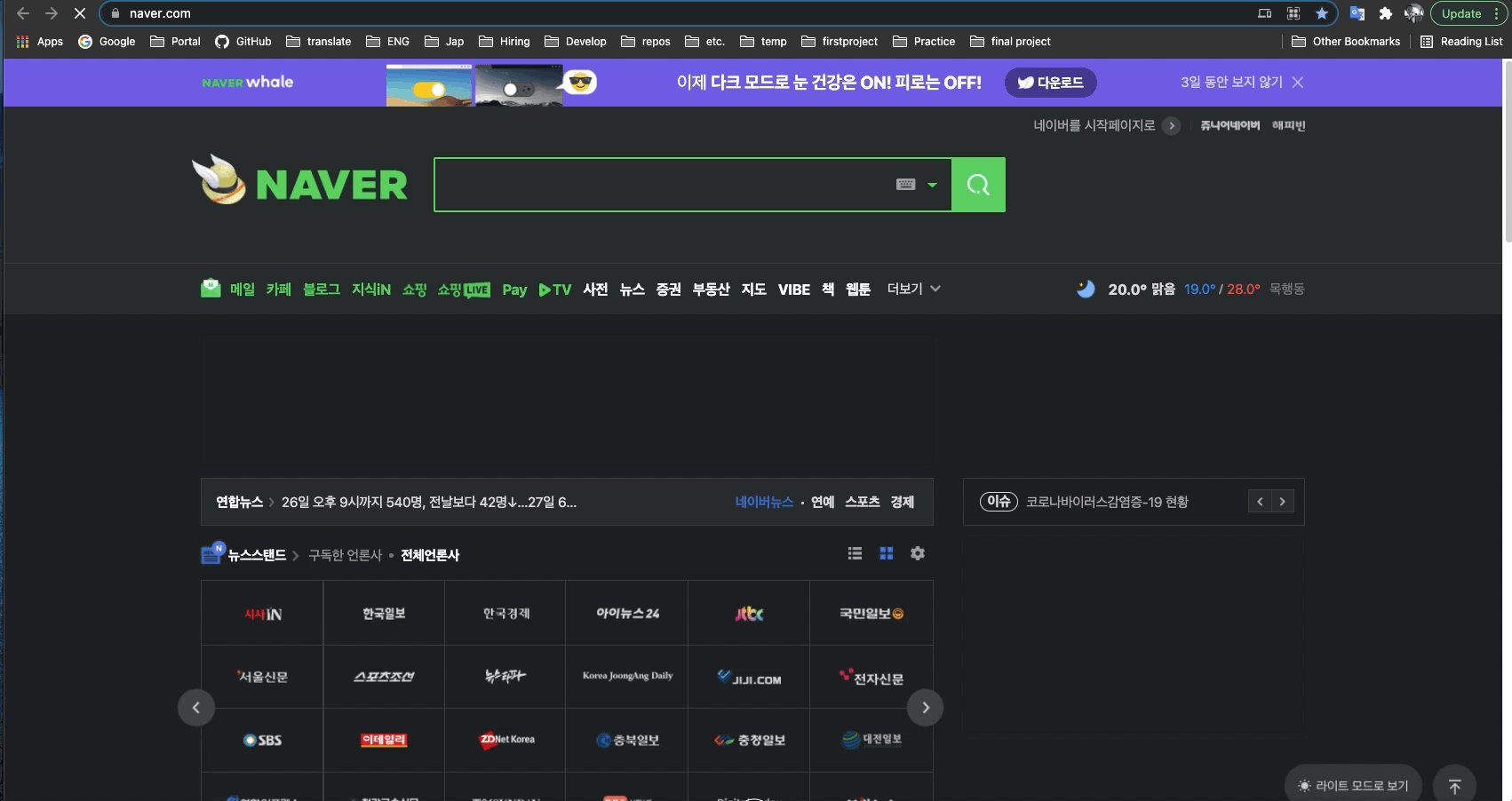
194.Semantics(시멘틱)

시멘틱이란?사진이 깨져서 잘 안나오지만 소스보기를 통해뉴스 파트를 클릭한 부분.네이버는 속성(id)값을 해쉬처리 하지 않아서 일반 사용자도 변수명을 확인 할 수 가있다.시멘틱은 특별한 특징이 있는 것이 아니다.의미를 가지고 있는 것인데, 네이버 뉴스 헤더 부분의 작성한
195.js) 웹 페이지의 원하는 단어를 찾아 값 변경하기

querySelector와 textContentd이용하기
196.[js] 얕은 복사와 깊은 복사

해당 속성중 주소값만 복사한다.소스 값이 개체에 대한 참조 인 경우 해당 참조 값만 대상 개체에 복사합니다.얕은 복사본은 속성을 복제하지만 주소값이 있는 개체는 원본 (소스)과 복사본 (대상)간에 공유됩니다얕은 복사는 해당 값의 주소 값만 복사함으로 stack부분에 적
197.[JS] Array.prototype.forEach()

The forEach() method executes a provided function once for each array element.return value => booleanfor example for understanding mehttps://deve
198.BSON(Binary JSON)

기존 JSON 방식은 텍스트 형식이기 때문에 한 눈에 읽고 파악하기 쉽지만,그 만큼 <span style="background-color:<span style="background-color:이러한 문제점을 해결하기 위해 나온것이 BSON으로 이진법을 기반하
199.Expo cli 설치방법 (react-native)

https://zeroradish.tistory.com/5
200.remote error

https://stackoverflow.com/questions/68775869/support-for-password-authentication-was-removed-please-use-a-personal-access-to
201.문자열 내림 차순 정렬

202.HTML 특수문자 코드 정리

http://ieo.kr/?mode=utils&exec=specialchar
203.javascript 특정 영역 누르면 꺼지기

모든 방법을 찾아 봤는데 jquery가 제일 간단하다js로 해결 가능할까 했는데 오류도 많고 짜증난다. 그냥 npm install jqueryimport $ from "jquery";한줄 추가해서 원하는 부분에 쓰자
204.JQuery 체크박스 checkbox 체크 확인하기

// 전체 갯수$("input:checkboxname=is_check").length출처https://developer-jjun.tistory.com/44
205.json-server

json-server 페이지https://www.npmjs.com/package/json-server리액트로 상위 폴더에서 시작하려고하면 안되고 src폴더에서 하면 됨.그리고 서버니까 클라이언트랑 당연히 따로 돌려야하고 npm start로 보통 localhos
206.태그 일정한 범위넘어가면 ... 으로 표시하기

207.css만써서 반응형 구현하기

208.dev-dependency 설정

\-dev옵션을 주면 등록 됨
209.npm init

npm init 지금부터 이 폴더를 npm으로 설치하겠다.
210.http 스펙

https://datatracker.ietf.org/doc/html/rfc2616
211.socket.io

https://www.npmjs.com/package/socket.io
212. MERN stack

JavaScript 생태계에서, 인기있는 프레임워크의 앞글자를 따서 MERN stack으로 부름 (MongoDB, Express, React, Node)
213.6 Best ReactJS based UI Frameworks

https://medium.com/@zeolearn/6-best-reactjs-based-ui-frameworks-9c780b96236c
214.float 속성

FloatHTML 엘리먼트를 우측으로 정렬
215.모달

https://ddorang-d.tistory.com/97http://yoonbumtae.com/?p=3632
216.useRef

https://www.daleseo.com/react-hooks-use-ref/
217.div height 컨텐츠에 따라 자동크기 조절

218.checkbox 사이즈 조절

https://mi-nya.tistory.com/243
219.Nano

nano 사용법CLI에서 환경에서 가장 유명한 에디터는 vim(vi), emacs 등이 있겠지만, 가장 사용하기 쉬운 에디터는 다름아닌 nano 에디터입니다.vim 에디터나, emacs 에디터가 매우 강력하고 다양한 기능을 제공하는 반면, 에디터 사용을 위해서 학습을
220.알만툴 정보 모음 블로그

출처 https://bakwannabe.tistory.com/13
221.swiftUI tutorial 생명줄

출처 : https://seons-dev.tistory.com/notice/210
222.Build Your First Ionic Vue App

Build Your First Ionic Vue Apphttps://dev.to/aaronksaunders/build-your-first-ionic-vue-app-18kj
223.JavaScript DOM Events: Onclick and Onload

출처https://www.freecodecamp.org/news/javascript-dom-events-onclick-and-onload/
224.[TIL] ssh로 연결 후 파일 전송(scp)

mac에서 Putty가 기본 윈도우마냥 편하게 안되어있는 것 같다정확하게 찾아보지는 않았는데 굳이 안써도 상관 없을 것 같다.filezillar로 처음에는 파일을 보낼려고 했는데 잘 안보내진다 호스트로 sftp:// 를 사용해서 그런지 연결이 실패된다.확인해보면원하는
225.[TIL] make a login page (APM)

컨셉 : 노말틱 팬 페에지 or 노말틱 개인 포트폴리오 페이지 느낌 반응형 적용 하되 모든 최근 기기까지만 테스트..정적 페이지 기준으로 작성about Docker https://youtu.be/chnCcGCTyBg도커 실행 : ./dockerCMD &
226.[TIL] docker

cd 명령어 안먹을 때docker
227.[TIL] Nmap

Nmap -sP : 활성화 된 host 검색ex) nmap -sP 0.0.0.0/24wireshark에서 확인해보면23, 22, 80, 21, 443을 각각 tcp로 보내서 응답으로 열렸는지 아닌지 확인한다.Nmap -p 139,445 --script=smb-vuln-
228.[TIL] ARP spoofing

ARP 스푸핑은 근거리 네트워크에서 사용되는 대표적인 중간자 공격으로 두 단말 간의 통신을 속여 자신을 통해 통신하도록 만들어 중간에서 네트쿼으 통신 내용을 스니핑 또는 스푸핑 하도록 하는 기술이다.근거리 네트워크(LAN) 환경에서 중간자 공격에 사용 되는 기술로 활용
229.[TIL] CTF (Oct 19 2022)

리버싱 \-1, -3, -5, +1, +3, +5이건 그냥 비교해서 해결...stagecracker로 rockyou.txt 무차별 대입ing근데 가상환경에 kali로 시도하다 보니까 너무 느려서 문제.
230.[TIL] TCP 연결기반 Dos 공격

Tcpdump 지정한 네트워크 인터페이스(이더넷, 랜카드)로 송수신되는 데이터의 패킷전체 혹은 패킷헤드만을 모니터링하거나 덤프할 때 사용하는 프로그램이다.프로그램 특성상, 네트워크 인터페이스를 아주 심도 있게 사용하기 때문에, 실행하는 사람은 반드시 네트워크 인터페이스
231.[TIL] TorsHammer 공격 [RPS]

232.[TIL] Burp Suite - basic sql test

Dash board - new live task ->
233.[TIL] 맥 리버싱 툴 정리

맥 or 리눅스만 호환 가능 프로그램들만 정리IDA Prohttps://www.hex-rays.com/products/ida/비쌈무료 버전있음Binary Ninjahttps://binary.ninja/학생인증시 10만원?Ghidrahttps:
234.[TIL] webhacking 6 solved

id, pw를 20번 인코딩 시켜서 값을 넘겨준다.이쪽 동네에서 20번 인코딩 시켜 줌.https://ostermiller.org/calc/encode.htmlbase64 인코딩 특징 특수문자 없이 0-9a-Z 등으로만 표현 됨크롬으로 테스트시 주소 옆에 쿠키
235.[TIL] webhacking 24

php extract 함수 서버와, 쿠키에 값이 extract로 넘어온다.REMOTE_ADDR = ipHTTP_USER_AGENT = agent로 값 저장된다.절차에따라 쿠키 값을 저장하고 넘겨 줌.출력 값은 1.문자 replace 문에 의해서 문자열 축소 되는 걸 확
236.[TIL] php 로그인 구현

기존 test.html을 로그인 창 페이지로 두고 로그인을 시도DB에 접근하여 id, pw가 맞는지 확인기존 처럼 쿼리문을 이용하여 데이터를 찾고 해당 데이터가 있다면해당 아이디 값을 세션에 저장한다.그리고 성공시 index.php로 페이지를 전환세션이 있는지 없는지에
237.[TIL] vi 셋팅 (탭)

정보 출처https://swealth.tistory.com/39
238.[TIL] APM 환경 게시판 제작

딱 원하는 환경에 게시판 제작을 강의한 유튜버 분이 계셔서시간이없기에 코드를 그대로 가져옴https://youtu.be/OWKWZhRPWjkhttps://dev.mysql.com/doc/workbench/en/wb-generating-php.html신
239.[TIL] CURL

ㅇ
240.[TIL] LFI(Local File Inclusion)

LFI(Local File Inclusion) 취약점은 웹 브라우저를 통해 서버에 파일을 포함시키는 과정입니다. 이 취약점은 인클루드할 페이지 경로가 적절히 필터링되지 않았고 디렉토리 변경 명령어들의 삽입을 허용했을 때 일어납니다.대부분의 LFI 취약점은 URL을 통해
241.[TIL] flask app.route()

맨 앞에 @을 붙이면 장식자(decorator)로 URL 연결에 활용된다.장식자 사용 후 다음 행의 함수부터 장식자가 적용된다. 함수 장식자는 함수 코드를 바꾸지 않아도, 장식자 안의 내용을 바꿈으로 동작을 설정가능하다.
242.[TIL] docker

docker-compose https://engineer-mole.tistory.com/221 \* 주의 할점 : 이미 열려있는 포트로는 안열림. docker-compose.yml 파일에 port 겹치는 부분 설정하고 저장한 뒤에ctf 만들기https:
243.[TIL] ubuntu apache2 기본 포트 변경 및 방화벽 포트 허용

위에 나와있다.have to change the VirtualHost statement in 경로!!따라가서 설정해주자VirtualHost 값을 변경 해 준다.결과 확인
244.[TIL] apache에서 확장자(.php .html) 없이 접속 가능하게 설정

CTF 문제 출제하다가 설정하게 된 옵션들./var/www/ 밑에 MultiViews 옵션을 추가해준다.이로 인해서 확장자 없이 접근이 가능하다.https://httpd.apache.org/docs/2.2/mod/mod_negotiation.html다양한 종류
245.위험할 것 같은 파일 분석시..

윈도우로 winanalysis.exe 파일 실행시킨 후에 위험한 프로그램을 실행 하고 나면 레지스터리 바꾸기 전과 후 차이를 보며 어떤 프로그램인지 분석 가능하다.
246.[TIL] iOS 모든 함수 후킹전 엑셀 항목 편집

iOS 모든 함수 후킹 걸때 중복되는 부분 제거하고 온전한 hex data만 가지고 다뤄야할 때엑셀로 정리하면 편하다
247.윈도우 백업, windows 윈도우 포맷 당했을 때 다시 설치할 것들 (init, 컴터처음, 포맷)

idacmderwindows termianl (Microsoft store)Ditto (Microsoft store)fridavisutal studiojadxburp suitesublimeText 4 (or 3)kakao talk알툴즈반디집3u toolsfirefoxc
248.미궁 #1

249.open ssl 확인방법 TLS

250.[TIL] 리눅스 /etc/hosts 명령어 등록방법

sudo tee로 파이프넘긴 결과 받을 수 있음.
251.[TIL] pip install 설치 오류

WARNING: Retrying (Retry(total=1, connect=None, read=None, redirect=None, status=None)) after connection broken by 'SSLError(SSLCertVerificationError(
252.[TIL] X-Forwarded-For 헤더를 이용한 XSS

한정적인 경우이지만, X-Forwarded-For(XFF) 헤더를 이용하여 ip 정보를 수집하는 경우 혹은 로그를 남기는 경우 XSS에 대한 필터링이 되어 있지 않은 경우가 있다.몇 가지가 만족해야하는데서비스가 XFF헤더에 값을 가져오는가?가져온 값을 response
253.[TIL] 크롬 익스텐션 위치

크롬 캡쳐 방지 기능 끄기 위해 익스텐션을 죽였다. ID 값은 익스텐션 "우측 클릭 > 권한 관리"에서 획득 가능크롬 끄고 킬 때 마다 변화는 값 확인해야 함.
254.[TIL] 윈도우 시계 초 단위 표시하기

메모장에 복붙 .reg 확장자로 변경 후 적용
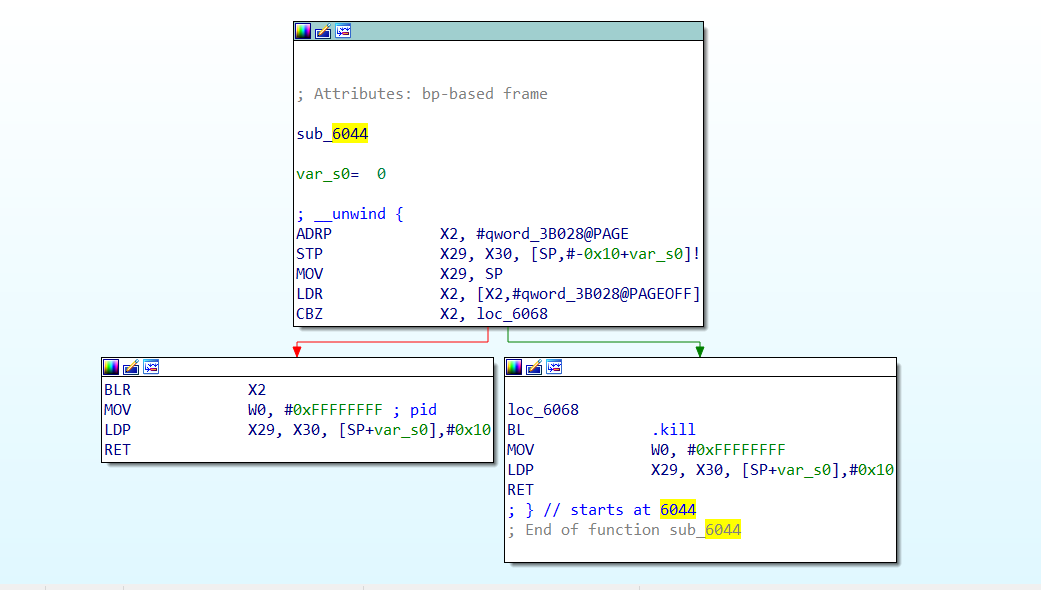
255.LOB write up

문제로 주어진 c 코드를 확인해 보니 gate(level1) 문제와 같이취약한 strcpy 함수를 사용했지만 buffer의 크기는 16으로 입력 받고 있었다.처음 생각한 방법은 직관적으로 16사이즈 안에 모든 것을 다 담아 보는 것이였다.하지만 해당 방법에 들어가는 짧
256.CSS 요소 배치 (tailwindCSS)

원 안에 원
257.pwndbg 설치오류

211번 줄 오류 ${PYTHON} -> python3? python으로 수정 후 실행