CommonJS
- 모든 모듈은 자신만의 독립적인 실행 영역이 있어야 한다.
- 모듈 정의는 전역 객체인 exports 객체를 이용한다.
- 모듈 사용은 require 함수를 이용한다.
<script>
var $ = require('jquery');
var foo = require('./js/foo');
var bar = require('./js/bar');
var footbar = require('./js/foobar');
</script>//foo.js
exports.foo = () => { ... };
//bar.js
exports.bar = () => { ... };//foobar.js
exports.foobar = () => { ... };
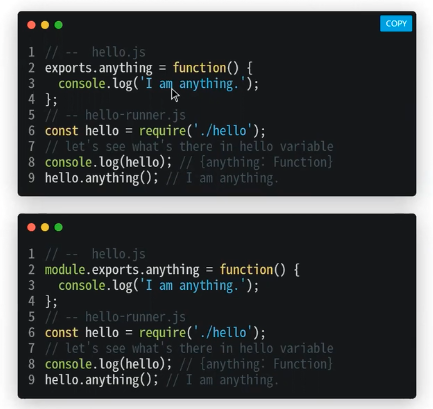
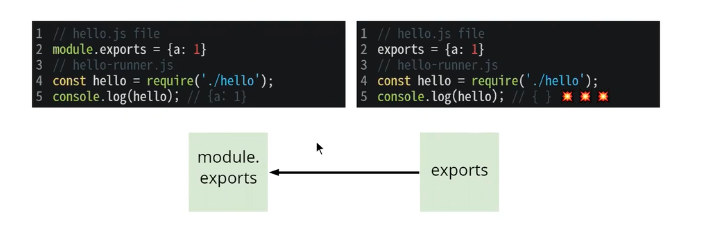
module.exports vs exports
- exports는 module.exports 사용을 도와주는 것
- exports는 module.exports를 참조
- module.exports에 뭔가 이미 있다면, exports는 무시 됨

기능은 똑같 그런데 섞어 쓰면 안됨

JavaScript 표준을 위한 움직임: CommonJS와 AMD
