하루를 날려버렸다
DOM이 익숙하지 않아서 구현하는데 힘들었당 (vue, react가 간절)


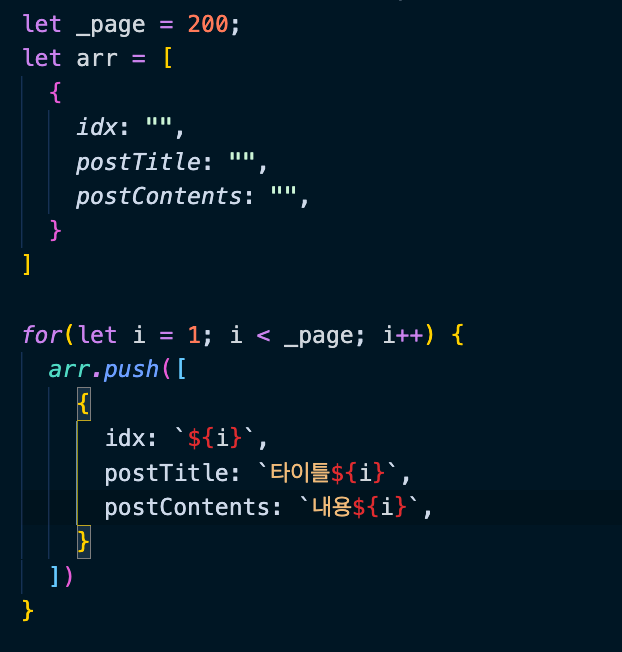
서버에서 위와 같이 api를 받는다고 가정하고 진행 하였다.
(처음 작성한 로직이 배열 방식이라서 기존 배열 방식으로 다시 저장하도록 바꿔서 진행... 리팩토링(안할듯^^)하게되면 바꿔야 함)
=> Dec 18 리팩토링 완료 (배열구조로 버튼 출력)

지정할 수 있게 값은 따로 변수로 처리해주고
제일 어려웠던 부분 2가지만 정리하고 마무리
advanced 첫번쨰는

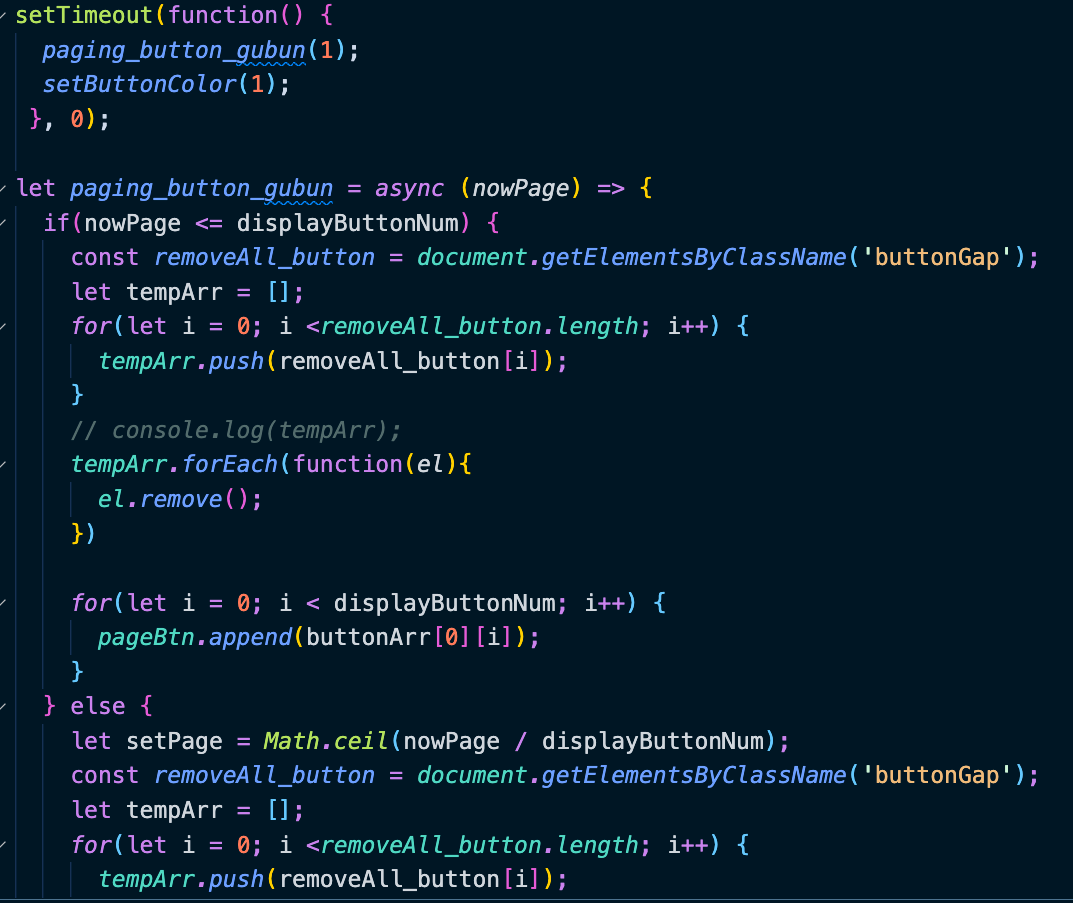
- vue나 react처럼 created()가 없어서 setTimeout으로 함수를 실행하게 해줬다.
document.getElementsByClassName('buttonGap');
아니 이게 3시간을 날려버림
분명히 배열로 반환하고 typeof로 조사해도 object로 반환해서 도대체 삭제가 안먹어서 애먹었는데
유사 배열이라서 배열이 아닌 놈이였다.
그래서 따로 임시배열에 넣어서 처리를 해줬다. 다른 방법이 있겠지 아마.
advanced 두번쨰
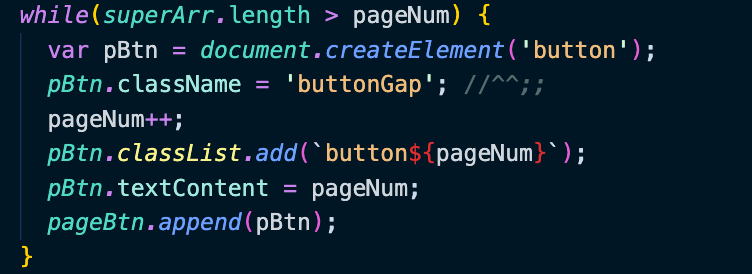
각각의 생성된 엘리먼츠들을 구분하기 위해 엄청난 시간을 들였다.
결국 내가 생각한건 새로운 클래스를 엘리먼츠가 생성될때 같이 만들어 주는거였다.

- pBtn.classList.add에 백틱을 이용해서 새로운 클래스명을 각각의 버튼에 할당

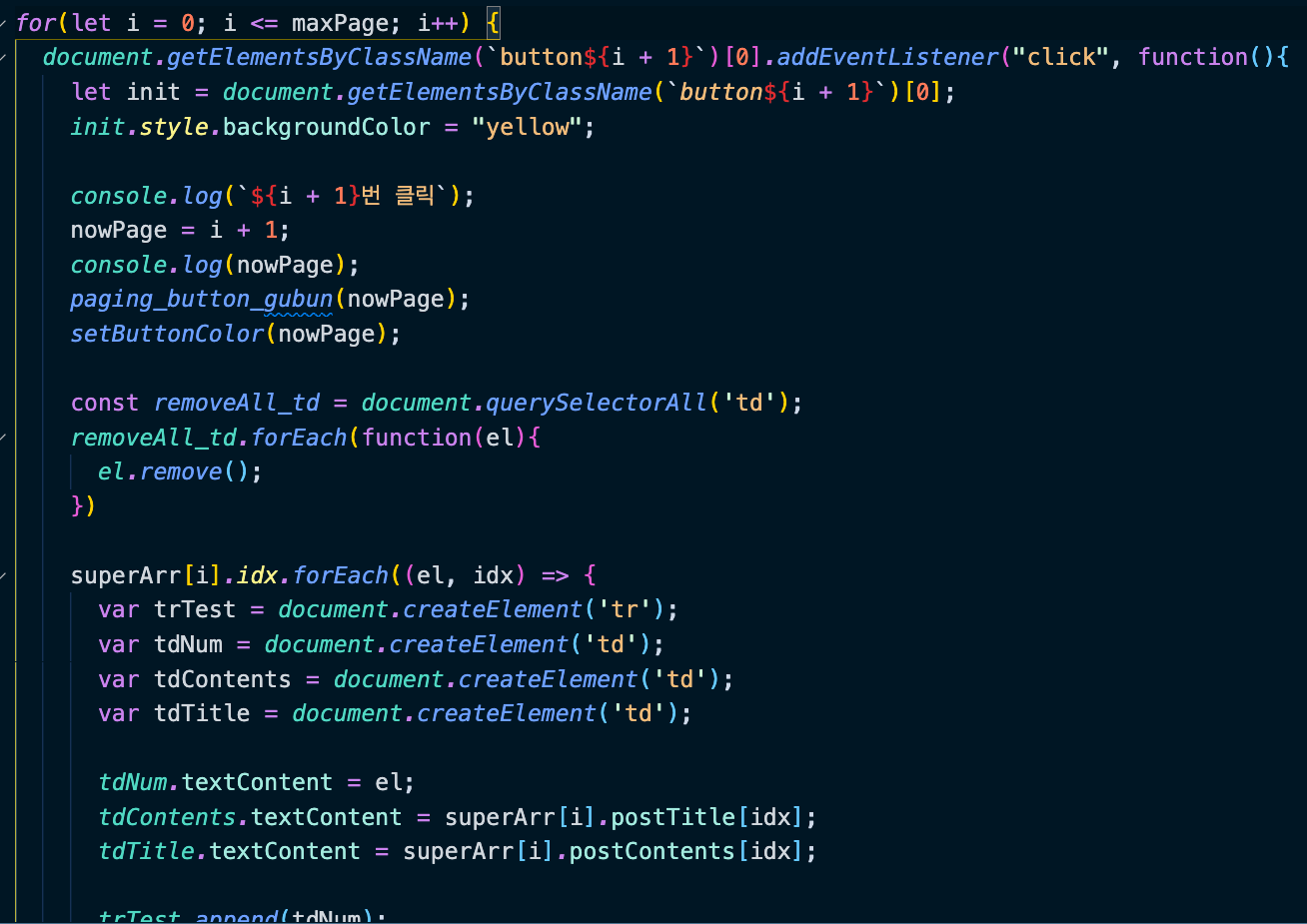
불러오는 쪽에서는 똑같이 백틱을 이용해서 받았다.
페이징하나 구현하는데 ... 버튼을 클릭할 때마다 다시 삭제하고 뿌려주는 식으로 전개를 해서 코드가 500줄 정도로 길어졌다.
더군다나 dom 몰라서 애를 좀 많이 먹음

- 왼쪽 오른쪽 버튼들은 삭제하고 다시 뿌려주는 형식이라 따로 div로 고정시켰다
이번 프로젝트 빨리 치고 다시 vue와 react의 곁으로 가고싶당
- Dec 18
버튼 출력 개수보다 게시글 갯수가 적다면
버튼 undefined 뜨는 오류 수정
전체적으로 로직이 길어서 함수화 시켜서 리팩토링 진행
기존 방식에서 배열 방식으로 간단하게 압축
