
문제가있다.
전역변수 선언시
const inputId = document.querySelector('#input-id input')#input-id input을 통해 input-id의 id의 값에 input에 접근한다
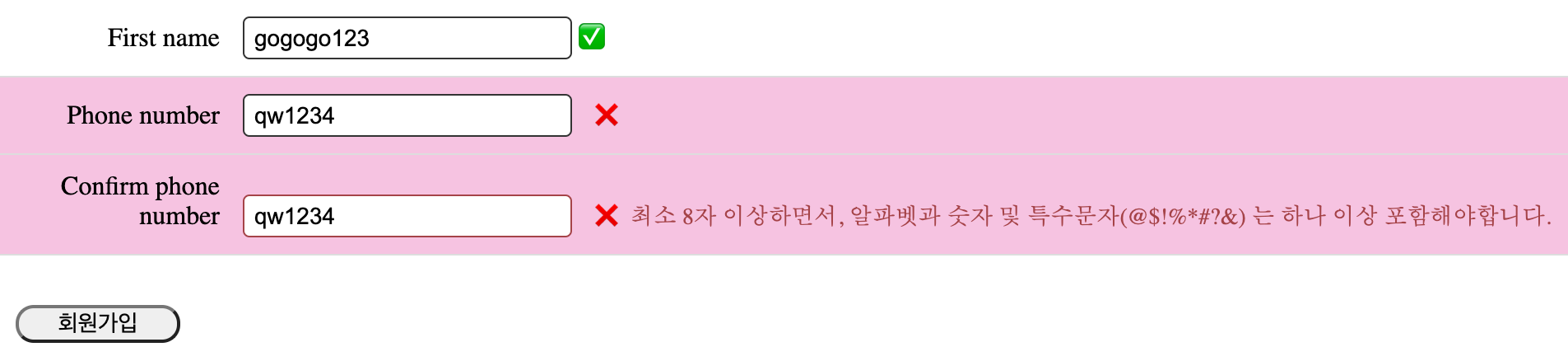
이름과 패스워드를 입력받고 (지금보니까 왜 phone number로 되어있는것인가...????) 패스워드는 비밀번호가 8자리이상 특수문자가 포함되어있어야하고,
아이디는 8글자 이상이어야한다.
function strongPassword(str) {
return /^(?=.*[A-Za-z])(?=.*\d)(?=.*[@$!%*#?&])[A-Za-z\d@$!%*#?&]{8,}$/.test(str);
}이 함수가 특수문자가 패스워드에 반드시 포함되어야하는 패스워드이다.
returnr 값은 true, false로 이용
변수.onclick = 함수;함수는 반드시 ()를 없이 써야한다 (함수 () 노노)
onclick은 클릭 이벤트 발생시 함수를 실행한다.
보통 변수는 dom을 이용해서 queryselector메서드를 이용해 원하는 값을 불러온다.
form.querySelector('.fa')
// label.input-form 아래에서 .fa를 찾게 됩니다.
fa-times : x자 아이콘
fa-check-circle : 체크 표시 아이콘