프로젝트 준비중에 가장 재밌는 부분이였다고 생각하는게
git이였다.
팀원들과 협업하면서 진행중인 코드를 주고 받는게 너무 신기했다.
그리고 각자 개발한 부분을 서로 합치기도 하면서 가장 재밌는 부분이라고 생각한다.

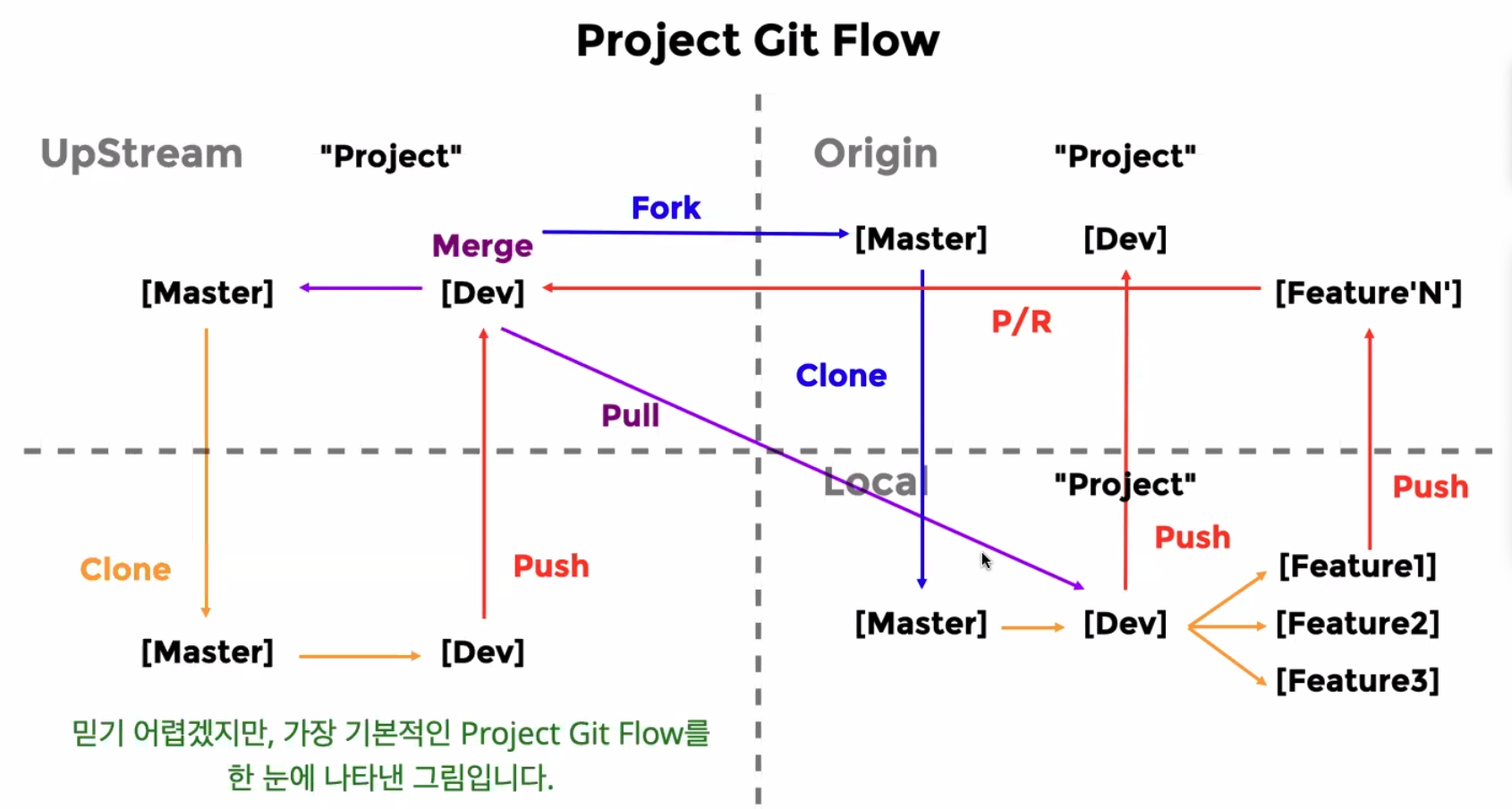
이번 과정의 git이였는데 굉장히 심플하게 잘 정리가 되어있다.
- 프로젝트를 팀장의 레포지토리에 클론 후에 기본 설치할 것을 싹해준 뒤 Dev 브랜치를 만들고 푸쉬를 해준다.
그리고 첫번째 merge진행
git clone url //직접복사 or git clone -b master 특정 원하는 브랜치를 이용해서 복사
git branch Dev // Dev 브랜치 생성
git push origin Dev // origin으로 Dev를 올려줌
git branch master
git merge Dev //
-----------------------------------------------------
//merge 명령 자체가 A에서 B를 합치고 싶으면 먼저 A로 이동하고
// git checkout A 그 다음 합칠 B를 넣어주면 된다.
// git merge B
------------------------------------------------------ 먼저 첫 merge로 Dev상태를 master에 백업 해준다.
- 각 팀원들이 upstream에 Dev 브랜치에서 fork를 진행해준다. 프론트냐 백엔드냐에따라 client, server(하나로 할 수도)를 각각 생성하게 될 것이다. 그리고 Dev 브랜치 생성까지
gti fork는 그냥 깃 허브에서 버튼 클릭으로... ㅎㅎ
git clone URL
git branch Dev // Dev 브랜치 생성 명령어- 여기서 중요한데 Dev 브랜치를 생성하고 이 Dev를 처음에 origin으로 한번 바로 쏴준다. 백업목적인데 만약 팀원이 소수인데 전원이 코드 치다가 오류로 박살이나면 처음부터 다시 Dev를 가져와야함으로 프로젝트 공중분해 가능
git push origin Dev // 백업- 여기가 가장 재밌는 부분인데 이제 특정 기능을 팀원마다 개발하고 각 기능을 합치게 될 것이다.
예를들어, 자신은 계산기의 더하기 부분을 개발한다고 가정해보자.
팀원은 나누기를 개발한다고 가정해보자.
나는 sr을 통해 sum이라는 브랜치를 쓰리고했고,
팀원은 divide를 브랜치에서 작업하기로 했다.
나
git branch sum // 귀찮으면 git checkout -b sum (생성과 동시에 이동)
git checkout sum //sum브랜치로 이동
여기서 더하기에 관한 코드를 작성하게 된다.
NOTE: 근데, branch라는 것이 생성할 때의 기준이 새로운 백지상태가아닌 기존의 자신의 눈에 보이고 있던(작업하던 브랜치상태) 코드의 내용을 그대로 카피하는 것이기 때문에 기존의 오류나던것을 branch로 고대로 복사하게되면 매우 위험하다. 그래서 브랜치는 이 복사의 개념을 반드시 이해해야함.
팀원은
git checkout -b divide - 각각 브랜치에서 작업이 끝나면 이제 서로의 로컬에서 origin으로 푸쉬를 해줌.
나
git push origin sum
팀원
git push origin divide-
pr은 나 같은 경우에는 깃헙에서 진행되었다. (이게 확실하게 눈에 띄어서 좋음) 만약 오리진에 재대로 push 해줬다면 자신의 로컬 레포에서 분명히 pr이 준비되었다는 sum, divide의 내용이 올라왔을 것이다.
그럼 pr을 그림과 같이 Dev에 쏴주면 끝이다.
작업에 따라 pr을 어디 쏴줄지 다르기 떄문에 pr위치는 조심하자 ㅠㅠ
이번 나의 프로젝트에서는 Dev에서 모든 pr을 모으고 merge한 후에 다시 마스터로 merge하는 식이였다. -
pr을 Dev에 보냈다면 모두들 스탑하고 Dev에서 다시 pull을 당기자 remote연결이 origin에만 적용이 되었을 태니까
git remote add Dev url // 여기서는 업스트림에 Dev
git remote -v // 잘 연결되었는지 확인
git pull Dev Dev // Dev 다시 가져옴
git pull origin Dev // pull 당겨오자마자 백업 해주자NOTE: pull 당겨 올때 그리고 누구는 지금 당겨오고 누구는 나중에 당겨오면 지랄날수도있다. 그냥 코드리뷰때 적극적으로 참여해서 얘기를 다하고 하던거 멈추고 다시 pull 당겨온다음에 각자 다시 진행하자
- 기능 구현 무한반복
NOTE: 배포까지 진행중이라면 배포 담당자에게 배포 테스트를 요청하고 배포해도 오류가 없는지 확인한다.
TIP: npm build를 통해 배포자료를 건네주기전에 로컬에서 테스트하던 ${process.env.변수} 혹은 직접 타이핑한 https://localhost:80과 같은 요청 메서드의 연결된 주소 값을 바꿔달라고 하면 배포하는 사람들이 훨씬 편하긴 개뿔 그냥 배포하는 사람이 바꾸자 지금와서 생각해보니 배포아닌 사람들이 다시 값을 다 바꿔야하니 여간 힘든게 아닐듯하네 이럴 때 보니 https://localhost:80과 같은 코드가 오히려 기능 개발할 사람들에게 좋을 것 같다
-
merge는 충돌이 나는지 안나는지 팀원과 코드리뷰를 통해 머지를 진행한다. 어떻게하지?는 충돌이 있다면 깃헙에서 머지 버튼을 누를 수 없이 수정 모드로 전환이 되니까 수정을 다 고치고 머지하면 오류없이 끝
-
master로 머지! github 에서 해도되고 맨 위에 머지 과정을코드로 쳐도 된다. 근데 왠만해서는 github이 좋다
-
끝
커밋과 브랜치이름 pr형식은 SR과정에서 보통 정한다.
이번 나의 프로젝트에서는 Team rule이라는 명목하에 정했었다.
https://github.com/codestates/TechMarket-client/wiki/Team-Rule
pr을 날리는 형식 : [Client] edit: readme
Commit Message 형식 : [title] / body, [Update] mypage
branch 이름 형식 : feature/login (실제로는 개발할 기능의 단어를 명사로 썼다)
근데 생각보다 커밋이나 pr 규칙이 잘 안지켜졌던 것 같다.
이번이 첫 프로젝트라 뭐가 어떻게 진행되는지 애매하고 시간도 2주라 짧아서 그랬지만 다음 프로젝트에는 잘 지킬 수 있을 것 같다.
명령어를 요약하면
브랜치 생성 : git branch name
현재 브랜치 위치 확인: git branch (맥은 그냥 위치가 보이기도 하지만 혹시나 안보였을때 치면 불빛이 들어옴)
=> 또한 각종 브랜치 내용 확인도 git branch로 가능
git remote add url // url 저장소 주소로 원격연결
git remote -v // 연결상태 확인
git remote rm "브랜치" // 해당 연결된 remote 브랜치 삭제
해당 X 브랜치로 이동: git checkout X
X 브랜치로 생성과 동시에 이동 : git checkout -b X
브랜치삭제 : git branch -D <삭제할브랜치명>
git 특정 브랜치 pull 해오기 가져오기 : git pull <원격저장소이름> <떙겨서 넣을 나의 브랜치>
git 특정 브랜치 clone 하기 : git clone -b <브랜치> <url.>
git swtich dev 굳이?
git Fix feature1 굳이2?
TIP: upstream master에 머지할 때는 항상 package.json의 version을 업데이트 추천
