React의 특징
- 설계가 잘 되어있다.
- 퍼포먼스가 좋다.
- 스파게티 코드가아니다.(코드가 서로 복잡하게 얽혀있지 않음)
- 단방향 데이터 플로우(부모로부터 자식으로만 데이터가 전달이 가능합니다.)
단방향 데이터플로우가 가지는 가장 큰 장점은?
버그 찾기가 쉽다는 점.
에러시 에러가 어딘지 한 눈에 파악 가능하다.
하지만, 양방향은 데이터가 올 때 오류가 나는지 갈 때 오류가 나는지 헷갈리게 되서 오류찾기가 상대적으로 어렵다.
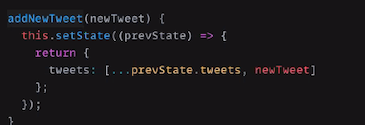
React는 또한 immutability 유지가 매우 중요하다.

기존배열을 수정하는 메서드를 사용하면 안된다.


물론 어찌어찌 slice로 복사해서 Push하는 식으로 작성을 할 수 있어도(아래 사진)
이왕이면 immutable로 작성하는 것이 눈에 보기 매우 편하다.
https://opentutorials.org/module/4058/24737
Component
- 컴포넌트는 하나의 의미를 가진 독립적인 단위 모듈을 의미한다.
react를 사용함에 있어서 가장 큰 장점은 컴포넌트 단위로 작업을 할 수 있다는 것인데, 컴포넌트 덕분에 나만의 html태그를 만들어 직관성과 재사용성을 올릴 수 있다.
react는 es6를 토대로 사용함
JSX - 자바스크립트 확장 문법으로 가독성을 올려주고 복잡도는 낮춰준다.
반드시 하나의 엘리멘트로 묶어서 써야한다는 점.
Props [props is Read Only ⇒ 변할 수 없는 데이터]
props는 attribute 변하지않는 속성값이라고 생각하면 된다.
예를들어, 이름과 성별 처럼 처음 부터 주어진 값이다.
<Tweet name:"kim" content="Hello react"></Tweet>Tweet란 컴포넌트의 속성 값으로 네임과 컨텐트가있는데 이때의 props는 name과 content가 된다.
State
변할 수 있는 값으로 나이 및 주소 처럼 언제든지 변할 수 있는 값이다.
스위치의 on,off처럼 boolean값으로 처리를 해줘야할 때 사용한다.
추가 설명(2021/05/07)
상태: 한 애플리케이션의 컴포넌트 중 바뀔 수 있는 부분이 상태
React state : 코드 레벨에서 위와 같은 데이터를 뽑아서 관리하기 위해서 만들었다. 변할 수 있는 것.
⇒ 컴포넌트에서 변화가 필요한 데이터는 state로 정해야 한다.
하위 컴포넌트의 상태 : 지역 상태 : local state
모든 페이지에 영향을 주는 상태 : 전역 상태 : global state
=> for example, 유튜브의 light mode & dark mode를 생각해보면, 모드에 따라 페이지 전체가 색이 바뀌는 것을 확인할 수 있다.
추가 설명(2021/05/07)
- props와 state의 차이점은 무엇인가요?
- state : 컴포넌트에서 변화가 필요한 데이터.
- props : 컴포넌트의 속성 ⇒ read-only ⇒ immutable
- 상위 컴포넌트에서 하위 컴포넌트로 전달되는 데이터
- read-only ⇒ 함부로 중간에 수정을 할 수 있으면, 우리가 원하는데로 작동시킬 수 없잖아
리액트는 컴포넌트 형태로 작성하며, 상태의 캡슐화에 용이하다.
켑슐화 ⇒ 필요한 것을 한 곳에 담는다 / 은닉
- 한 컴포넌트의 state는 다른 컴포넌트의 state에서 수정할 수 없다.
- 하위(자식) 컴포넌트로 state를 props로 전달해줘야만 가능하다. ⇒ state에 직접 접근은 불가능.
JSX TIP
하나의 JSX 표현식을 render 하거나, 함수 컴포넌트에서는 return 해야한다.
const hello = <div onChange={() => {}}>Hello world!</div>;표현식이란?
const hello = <h1>Hello, world</h1>;
//변수 타입에 담을 수 있는 놈인지 없는 놈인지에 따라 표현식인지 아닌지 판단
const hello = React.createElement("h1", null, "Hello, world");
let areYou = if(true) {return console.log('hi')}
// 조건식은 변수에 담을 수 없어서 이것은 표현식이 아니라고 판단!
let areYou = true ? console.log('hi') : console.log('no hi')
// 삼항연산자 '표현식'으로 변수에 담을 수 있음
- 추가적인 내용

https://ko.reactjs.org/docs/state-and-lifecycle.html
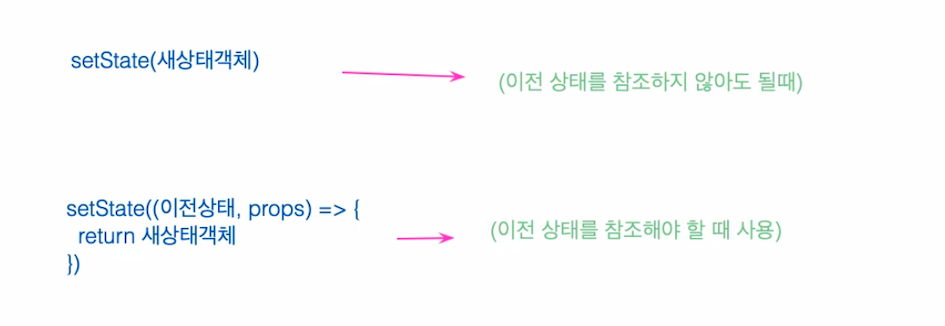
setState()에 함수를 넣는 타입과 직접적으로 값을 넣는 2가지 경우가 있는데
이전 상태를 참조해야할지 안할지에 따라 두가지 경우로 나눠진다.
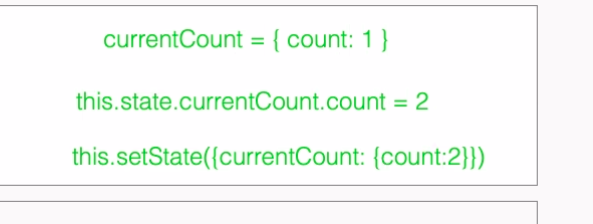
react에서 직접 값 할당하지말자

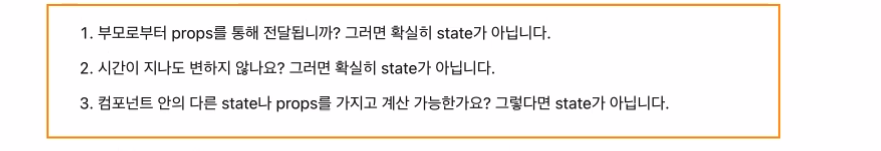
외부 props는 state로 다루지 말아라!
https://ko.reactjs.org/docs/thinking-in-react.html

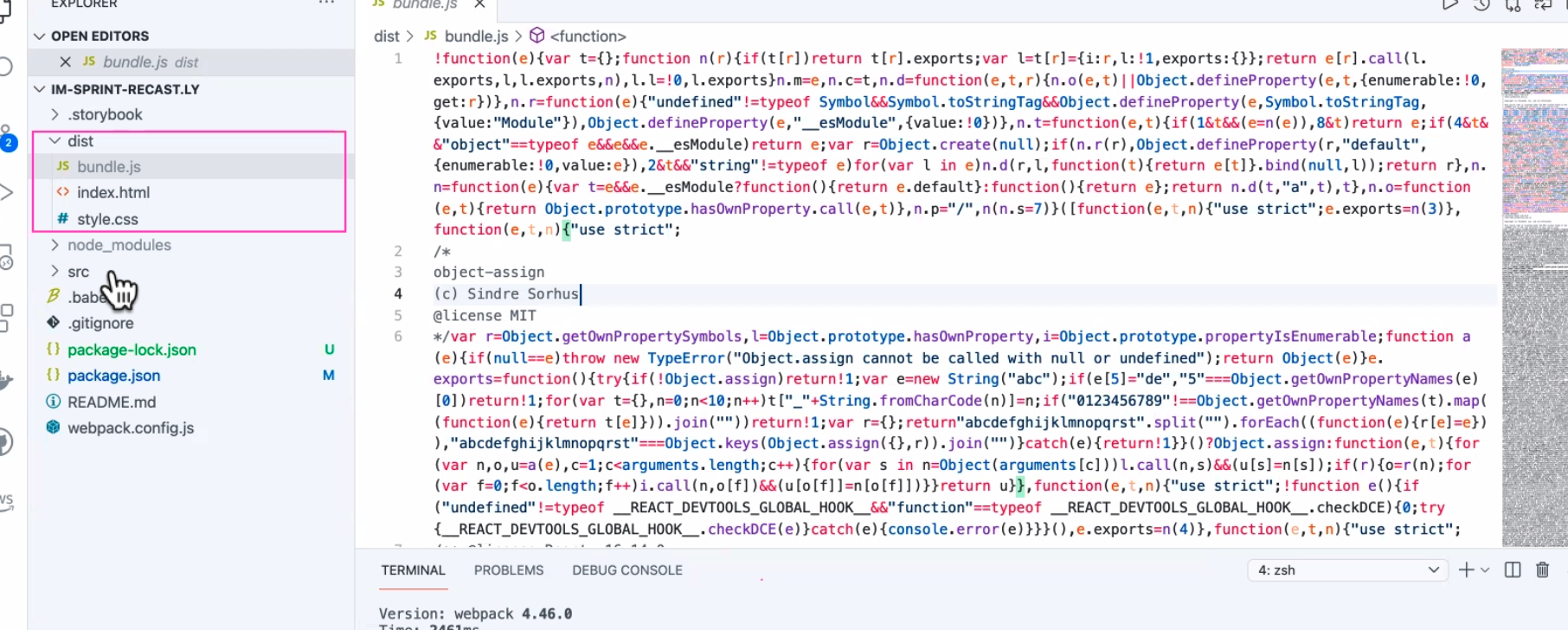
배포
webpack 번들러를 이용하여 번들을 만들면(패키징해주는것)
npm run build
//명령어dist부분에 빌드가 쌓이게 된다.

배포를 하기 위한 상태로 변환.
이때 값을 bundle로 바꿔주는것 babel에 의해서 jsx는 js로 변경된다.
기존의 js코드에서는 http요청이 여러번 왔다 갔다해야하는데,
배포를 위한 빌드를 하게되면 이 과정이 모든 코드가 한곳에 모여서 딱 한번만
요청을 보내도 처리할 수 있게 되어서 용량도 매우 적어지고 프로그램 자체가 매우 슬림해진다.
그러고 나서
dist 폴더 부분만 배포를 하게 된다.
