Why react hooks
1.classes confuse both people and machine(This binding,Binding event handlers...)
리액트 훅스를 쓰는 이유는 클래식한 작성방식이 여러 개발자들과 협엽에 있어서 햇갈리게 할 수 있으며,
함수를 작성함에 있어서 class에 바인드 처리를 해줘야할 때도 코드가 길어지면
한눈에 파악하기 힘들어진다.
this.filterOut = this.filterOut.bind(this);
this.handleevent1 = this.handleevent1.bind(this);
this.handleevent2 = this.handleevent2.bind(this);
this.handleevent3 = this.handleevent3.bind(this);
this.handleevent4 = this.handleevent4.bind(this);
this.handleevent5 = this.handleevent5.bind(this);
this.handleevent6 = this.handleevent6.bind(this);
..
..
..2. Complex componesnts become hard to understand(이해가 어려운 복잡한 컴포넌트 + cDM, cDU, cWU...)
기존의 라이프 싸이클 매커니즘이
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
cDM, cWU를 직접 작성해가며 처리를 해줘야했는데, 이게 코드도 굉장히 길어지며,
한눈에 알아보기가 매우 힘들었다.
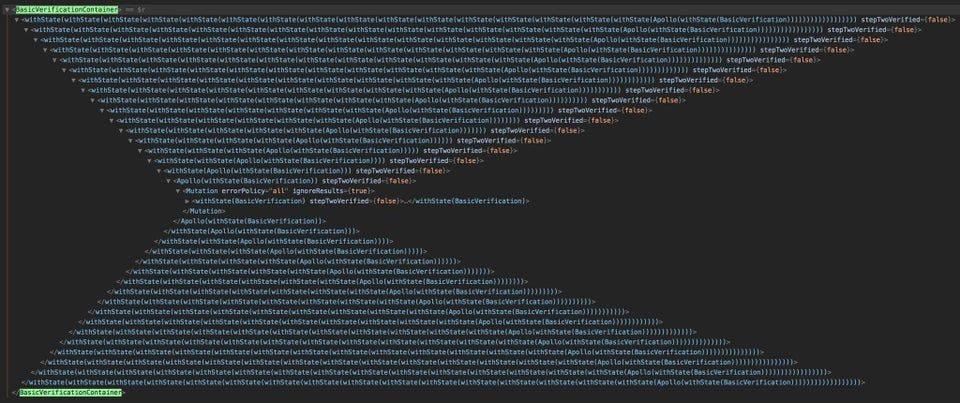
3. reusing stateful logic between components(로직 재활용에 유용한 HOC, render rops의 문제점)
컴포넌트를 하나로 덮어쓰는 wrapper의 개념이 한 가지의 정보를 표기하기위해서 여러가지 wrapper가 필요하게된다.
퍼포먼스도 떨어지며, 가독성도 떨어진다.
wrapper hell 발생

또한, 클래스 자체가 기존에 자바에서 쓰던 방식이며 자바스크립트에서 클래스가 없었는데,
자바스크립트를 클래스 동작 방식과 유사하게 작성하기 위해서 쓰던 방식을 react와 막상
연결하고 나니 생각 만큼 빠르게 동작하지 않는 문제가 발생하였다.
최적화 문제가 발생한것이다.(optimization)
그래서 이러한 문제점들을 고려해서 react hooks의 개념을 도입하게되었다.
코드 자체가 복잡했던 기존의 방식 보다 매우 간단하게 작성 가능하다.
https://ko.reactjs.org/docs/hooks-intro.html
Practical React Hooks
- useState (https://ko.reactjs.org/docs/hooks-state.html)
- useEffect (https://ko.reactjs.org/docs/hooks-effect.html)
- useContext
=> 공식문서가 너무 정리가 잘되어있어서 blog쓰는게 무의미할정도로 ^-^...
기타 등등....
https://ko.reactjs.org/docs/hooks-intro.html
