What is Redux?
Redux is a predictable state container for JavaScript applications.
It helps you write applications that behave consistently,
run in different environments(client, server, and native),
and are easy to test.
= 리덕스는 자바스크립트 앱에서 예측가능한 상태관리를 해주는 컨테이너이다.
어플리케이션이 일관성있게 동작하도록 도우며, 다른 환경(client, server, and native)에서 실행 및 테스트하기 쉽다.

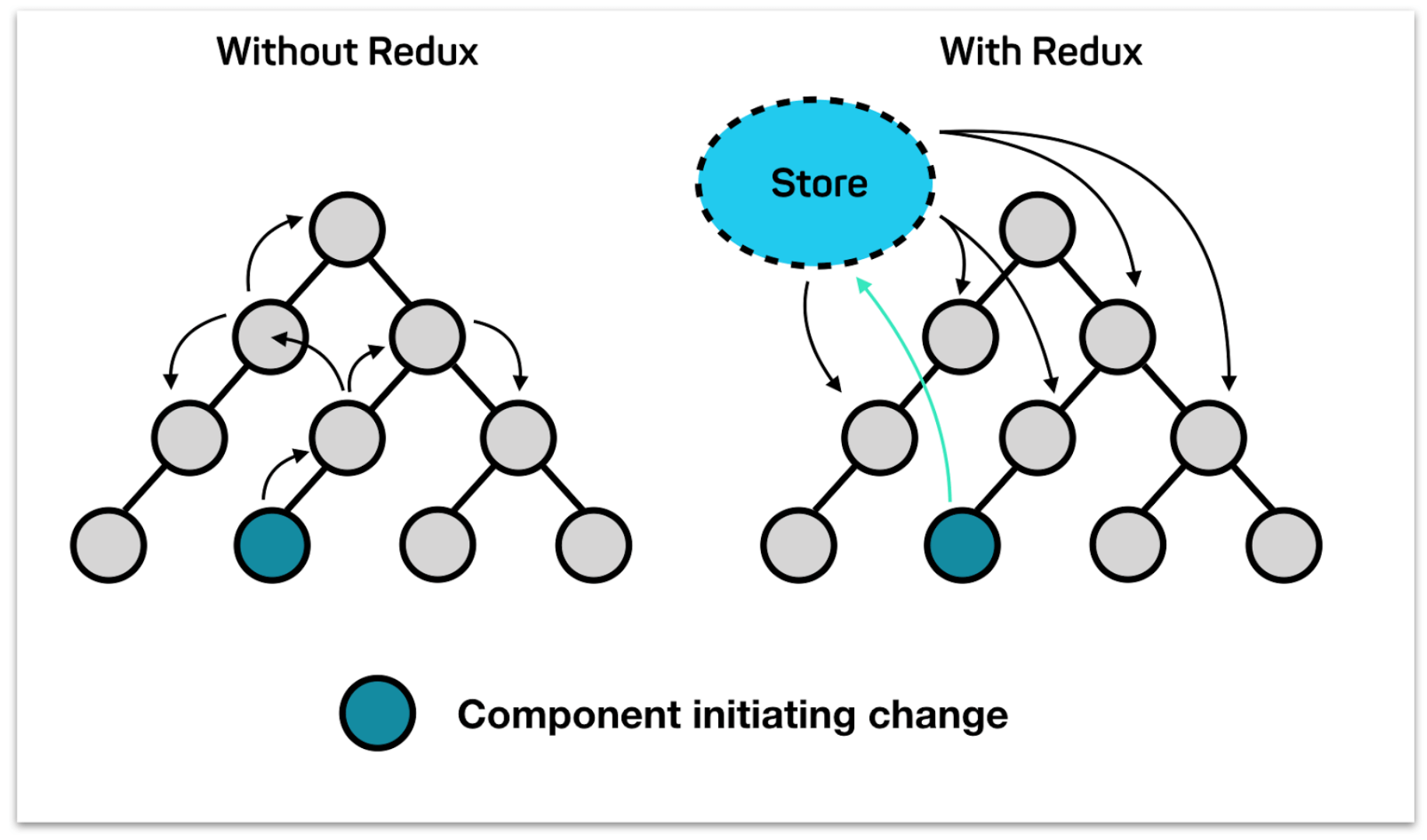
기존 React에서의 state는 자식 컴포넌트가 직접적으로 데이터를 주고받을 수 없이
항상 부모 컴포넌트를 통해 데이터를 내려받아야했다.
자식 컴포넌트의 수가 늘어나면 늘어날 수록 부모 컴포넌트가 관리해야할 상태가 많아 짐으로
상태관리가 매우 복잡해진다.
이러한 복잡성을 줄이기 위해 나온 것이 상태 관리 라이브러리인 Redux이다.
Redux의 기본 개념 -> 세 가지 원칙
1. Single source of truth
- 동일한 데이터는 항상 같은 곳(store라는 저장 공간)에서 가지고 온다.
2. State is read-only
- 스테이트는 read-only이다. state는 action이라는 객체를 통해 state변경이 가능하다.
3. Changes are made with pure functions
- 변경은 순수 함수로만 가능하다. (reducer와 관련된 개념)
하나씩 살펴보도록한다.
Redux의 기본 개념 : Store
-
상태가 관리되는 오직 하나의 공간
-
store의 공간안에 App(메인)에서 필요한 state를 두고 컴포넌트에서 state의 정보가 필요할 때 store에 접근해서 정보를 가져올 수 있다.
Redux의 기본 개념 : Action
- 자바스크립트 객체(이 안에 다양한 데이터 타입이 담긴다.)
{
type: "ORDER",
drink: {
menu: "Americano",
size: "Grande",
iced: false
}
}- store에게 application의 데이터를 운반해 주는 역할을 한다.(It carries a payload of information from your application to store.)
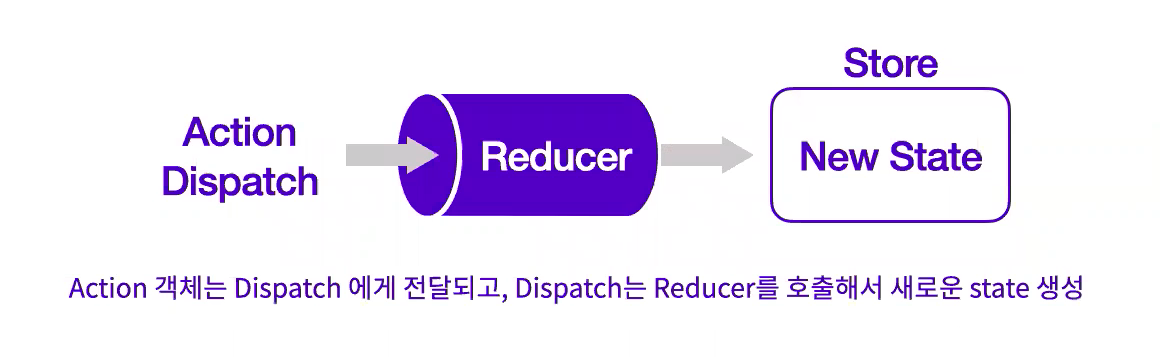
Redux의 기본 개념 : Reducer

-
action으로 application에서 store로 운반될 때 거치게 되는 곳(현재 상태와 action을 이용해 다음 상태를 만들어 낸다.)
-
Action 객체는 Dispatch 메소드에게 전달되고, Dispatch가 Reducer를 호출해서 새로운 state를 만들어낸다.
왜 이러한 형태일까? => 데이터가 한 방향으로 흐르기 때문
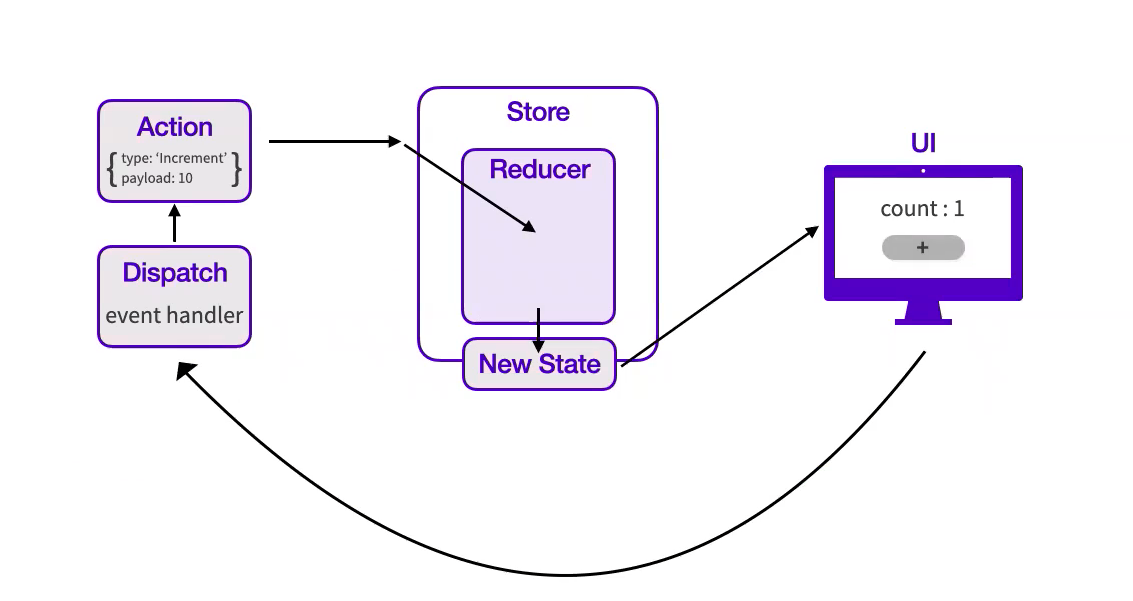
Redux 도식화

-
브라우저에서 만약 이벤트가 발생해서 count가 1이 올라가면 dispatch에 전달인자로 액션 객체를 담아서 reducer로 전달된다.
-
reducer는 action객체의 타입에 따라 다른 동작을 실행한다.
-
그 동작의 수행 결과로 새로운 New State가 반환.
redux에서 이 개념을 커넥트 할 수 있는 두 가지 방법
1. map state props
2. redux hooks (직관적이며 최신방법)
Redux의 장점
1. 상태를 예측 가능하게 만들어 준다.
- reducer가 순수 함수여서 사용자로 하여금 쉽게 파악할 수 있게 해준다.
2. 유지보수
- 기존의 props내려 받기로 작업을 하면 자식 컴포넌트가 많을 수록 복잡해져서 오류가 발생할 때 수정을 한다면 연결된 props 경로의 모든 컴포넌트 값을 수정해줘야해서 복잡해진다.
3. 디버깅에 유리하다(action과 state log 기록 시)
-
redux를 이용하면 action과 state에 log를 기록한다면 action이 생겼을 때 어떠한 작업을 수행하는 지 알 수 있기 때문에 디버깅에 굉장히 유리하다.
-
크롬 Redux DevTools 이용도 가능
4. 테스트를 붙이기 쉽다.
- 순수함수를 사용하기 때문에 테스트 붙이기 쉽다.
