
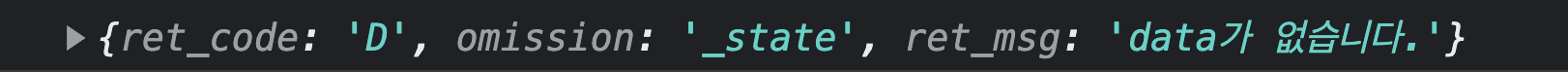
분명 포스트맨으로 fetch로 메서드 POST해서 보내면 오류가 뜸
JS
fetch('url', {
method: 'POST',
body: JSON.stringify({
"page": "0",
"state": "kor",
})
})
.then(response => response.json())
.then(data => {
console.log('Success:', data);
})
.catch((error) => {
console.error('Error:', error);
});clg

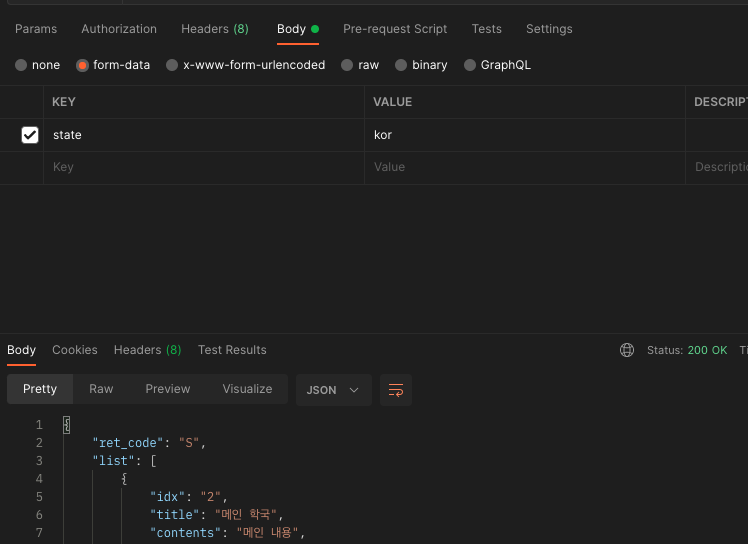
분명 포스트맨으로는 값이 뜨는데
fetch가 안떠서 찾아보니까
fetch('URL', {
method: 'POST',
body: new URLSearchParams({
state: "kor"
})
})
.then(res => res.json())
.then(data => console.log(data) )
// URLSearchParams을 이용하니까 결과 값이 잘뜬다출처
https://developer.mozilla.org/ko/docs/Web/API/URLSearchParams
