우분투의 apt은 os 설치와 동시에 사용 할 수있지만
맥에서는 파일을 설치하기 위해서는 homebrew가 그 역할을 하게된다.
https://brew.sh/
위의 링크를 통해 homebrew를 설치할 수 있다.
brew 명령어 이용하기
| 프로그램 검색 | brew search 검색어 |
|---|---|
| 프로그램 정보 확인 | brew info 프로그램이름 |
| 프로그램 설치 | brew install 프로그램이름 |
| brew 자체 업데이트 | brew update |
| 프로그램 업그레이드 | brew upgrade 프로그램이름 |
| 프로그램 삭제 | brew uninstall 프로그램이름 |
| 설치된 프로그램 보기 | brew list |
ex) brew으로 wget을 설치하고자한다면
brew install wget- wget은 URL을 통해 파일을 다운로드 받는 프로그램입니다.
같은 방식으로 neofetch도 설치가능
brew install neofetch- neofetch는 CLI 시스템 주요 정보를 표시
Javascript 런타임
런타임이란 프로그래밍 언어가 구동되는 환경입니다. 런타임 이란 어떤 프로그램이 동작할 때, 프로그램이 동작하는 곳입니다. 우리가 JavaScript를 이용해서 코드를 적었으면 코드가 실행됩니다. 이 때, 실행되는 곳이 바로 런타임입니다.
- 크롬, 사파리 같은 웹 브라우저가 바로 대표적인 JavaScript 런타임
Node.js의 등장!
이전에는 JavaScript 런타임이 웹 브라우저 밖에 없었습니다.
node.js라는 새로운 JavaScript 런타임의 등장으로, JavaScript가 브라우저가 아닌곳에서 실행될 수 있게 되었습니다. node.js의 등장 이후, JavaScript를 이용해서 웹 페이지 뿐만 아니라 서버와 같은 다른 프로그램을 만들 수 있습니다.
node.js를 이용하여 JavaScript 코드를 브라우저와 node.js 환경 모두에서 실행시킬 수 있습니다. HTML script 태그 내에 JavaScript 코드를 작성하면, 이 코드는 웹 브라우저에서 동작합니다. CLI 환경에서 node <file_name> 명령어를 프롬프트에 입력하면 작성한 코드가 node.js라는 런타임에서 실행됩니다
touch hello.js // hello라는 이름을가진 js파일생성
vim hello.js // hello 파일안에 return 1+1;
//작성을 위한 펴집기 실행(편집 저장은 cmd+x or esc :wq)
node hello.js // helloo.js를 node라는 런타임으로 실행그럼 hello의 만약 1+1과 같은 자바 스크립트 연산이 있을시 node 명령어를 통해 2라는 값이 출력이 되는것을 확인 할 수 있습니다.
NVM
nvm은 node.js의 다양한 버전을 관리하는 프로그램
즉, nvm으로 node.js를 관리하게되면 유동적으로 만약 ver 12.45.12의 버전에서 콘솔이 잘 돌아갔는데, 최선 업데이트 후 ver 12.60에서 안돌아간다면 다시 지우고 실행되었던 버전으로 다시 설치하지 않아도 되며, 명령어를 통해 아랫버전으로 이동을 할 수 있게됩니다.
nvm ls //nvm을 통해 설치한 node version
nvm install 12.18.3 // 특정 버전의 node를 설치
nvm use 버전넘버 12.20.5// 사용중인 node version을 다른 버전으로 변경하고 싶을 때nvm 설치
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
아까 배운 wget으로 간단하게 nvm설치 가능
nvm install --lts // lts 버전의 node.js를 설치
node -v //node의 버전을 확인LTS는 Long Term Support 약자로 장기 서포트를 보장한다는 의미를 담고 있습니다.
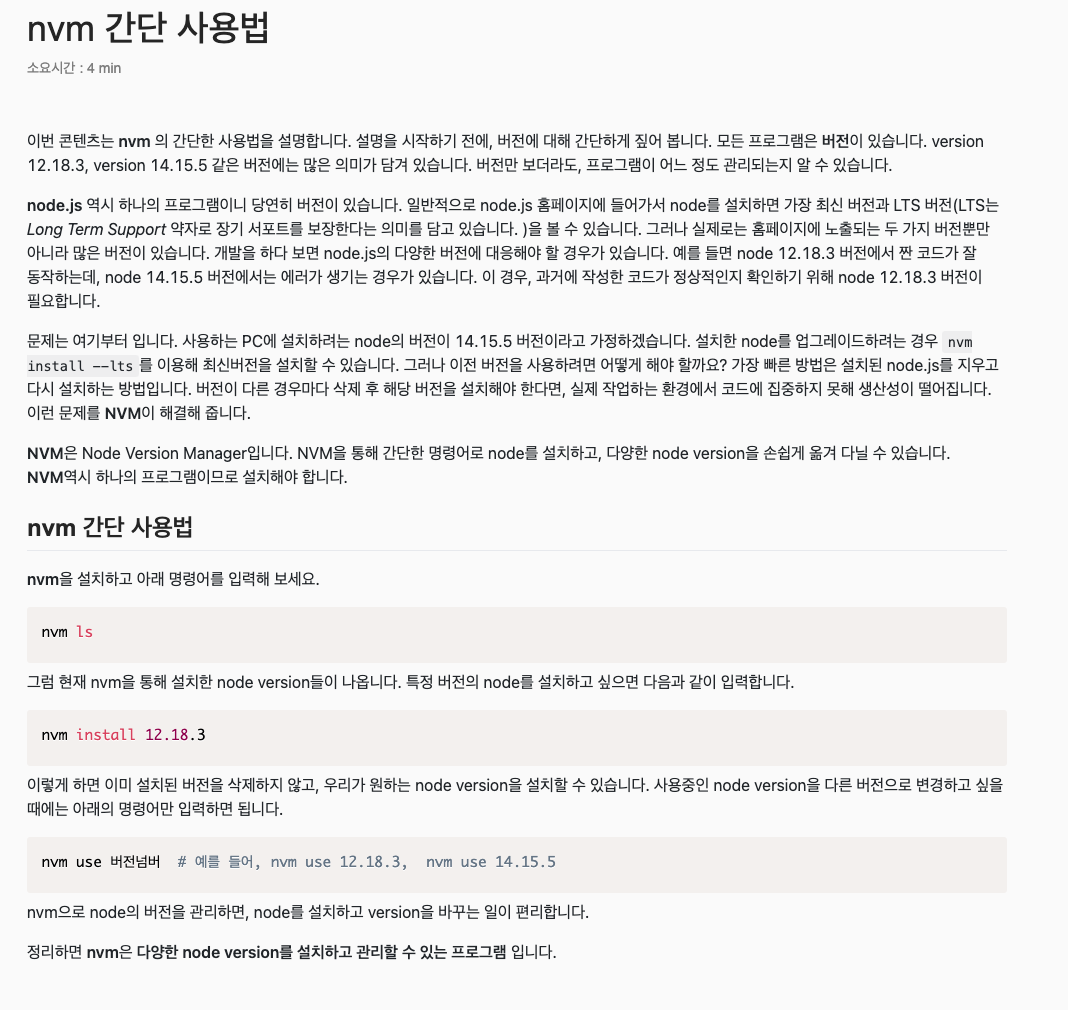
nvm 사용 법

nano 에디터
아까 위에서 코드 편집을 vim을 이용해서 하였는데
이보다 좀 더 접근 성이 좋은 nano 에디터도 있다.
nano file_name// 나노에디터로 파일 열기꼭 편집기를 써야하는가?
Amazon Web Service와 같은 원격 서버 환경에 접근하려면, 원격에서 텍스트 파일을 편집해야 하는 상황이 발생한다.
