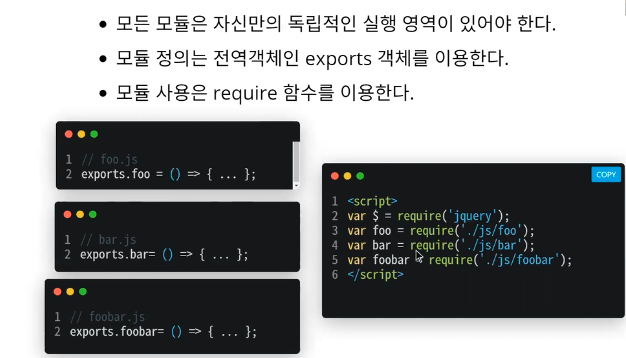
react 환경과 다르게 node js에서는 export import를 쓸 수가 없다.
그래서 모듈을 관리할 수 있게 하기 위해 이용하게 된 것이 common js

https://d2.naver.com/helloworld/12864
What is REST ?
- REpresentational State Transfer
- 웹 서비스를 만드는데 사용되는 제약(constraint) 모음
- Roy T. Fielding (제작자) => "web을 망가뜨리지 않고, 어떻게 http를 개선 할 수 있을까?"
중구난 방으로 api를 설계말고 특정 규칙 안에서 만들어 보자는게 restfulAPI.
6가지 constraint
- client server (서버와 무관하게 클라이언트가 작성해야된다. 어떠한 클라이언트든 접근 가능해야 함) //http
- stateless (하나의 요청에 필요한 정보를 모두 넣어야 한다.) //http
- cacheable (항상 stateless를 하면 리소스가 많이 필요하니 특정 정보들을 서버에 저장할 수 있어야한다.) //http
- uniform interface (같은 스타일의 api, 노력 없이 쉽게 파악 가능해야 함) //아래에서 전개
- layered system (서버가 어떤 식으로 구성되어있는지 몰라도 api 사용 되어야한다.) //http
- code on demand (자바스크립트 같은 코드를 실행할 수 있게 환경을 구성해야한다.) (Optional) // javascript
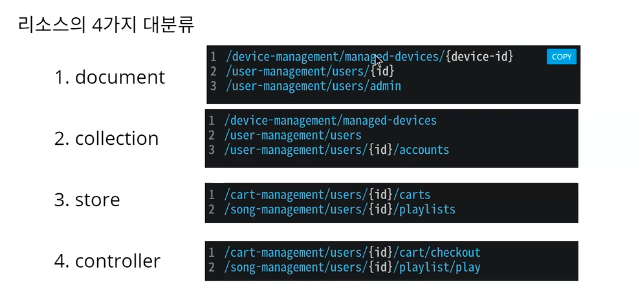
Resource
thy key abstraction of information in REST is a resource. Any information that can be named can be a resource - Roy Fielding
REST에 중요한 추상화 정보는 리소스다.
이름을 붙일 수 있는 어떤 정보든 리소스가 될 수 있다.
uniform interface 4가지 조건
- Identification of resources (리소스 식별 가능하게)
- Manipulation of resources through representation (리소스를 표현(보내는 거)에 의해서 조작할 수 있어야한다.)
- Self-descriptive messages (정보 조작을 위해 내용을 지우거나 바꾸기 위해서는 메세지에 모든 정보를 다 담아야한다.)
- Hypermedia As The Engine Of Application State(HATEOAS) (링크가 있어야한다. 다음 리소스를 찾는 방법을 링크를 해놔야 함)
딴거 다 버리고 일단 쉽게 접근 하기 위해서
https://restfulapi.net/resource-naming/
전재 : API 사용자가 API에 익숙해지고 나면, 다른 요청도 쉽게 만들 수 있어야 한다.
-
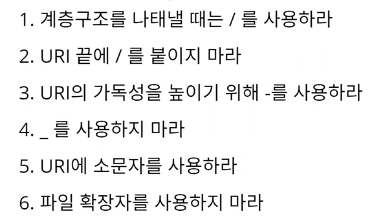
리소스를 나타내는 데 명사(nouns)를 사용하라

-
일관성 중요

-
CRUD 기능 이름은 URI에 사용하지 마라
-
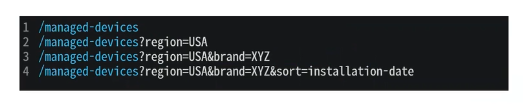
filter가 필요하면 query component를 사용하라

추가 정보
-
restfulapi.net
-
"그런 REST API로 괜찮은가" Naver DEVIEW 2017
-
Roy Fielding 박사학위 논문
